
Photoshop で 2D の砂時計のイラストを描きたいですか?もう迷わないでください!この記事では、キャンバスの作成から形状の描画、テクスチャの適用までのプロセスを段階的に説明します。初心者でも経験豊富なアーティストでも、このチュートリアルでは、魅力的な砂時計のイラストを簡単に作成するために必要なすべての情報を提供します。
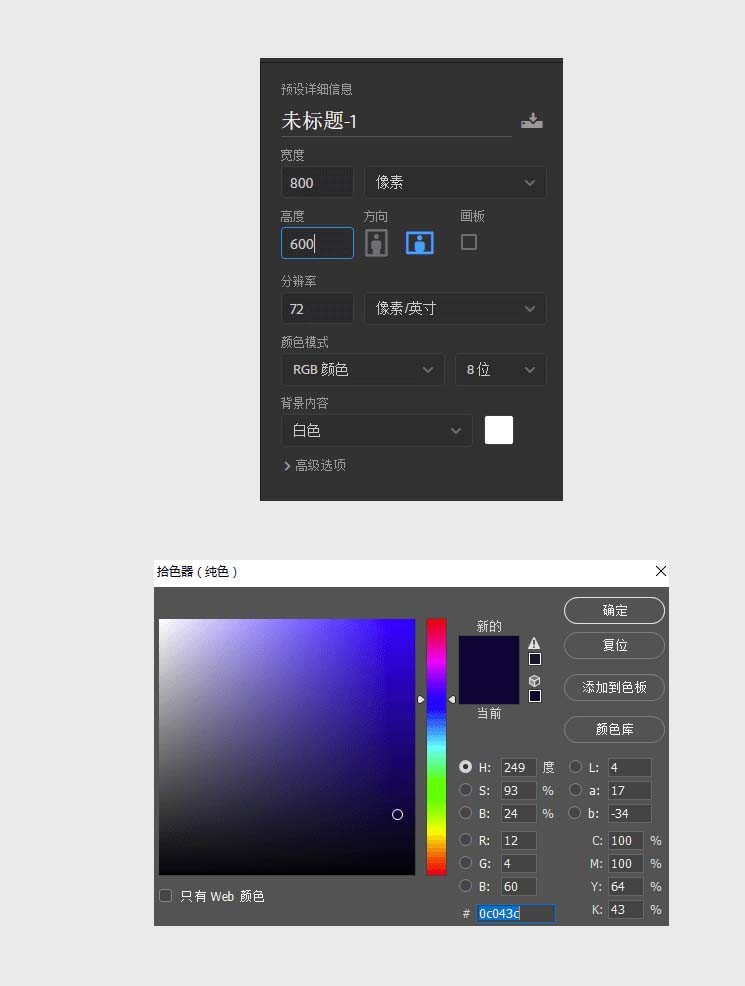
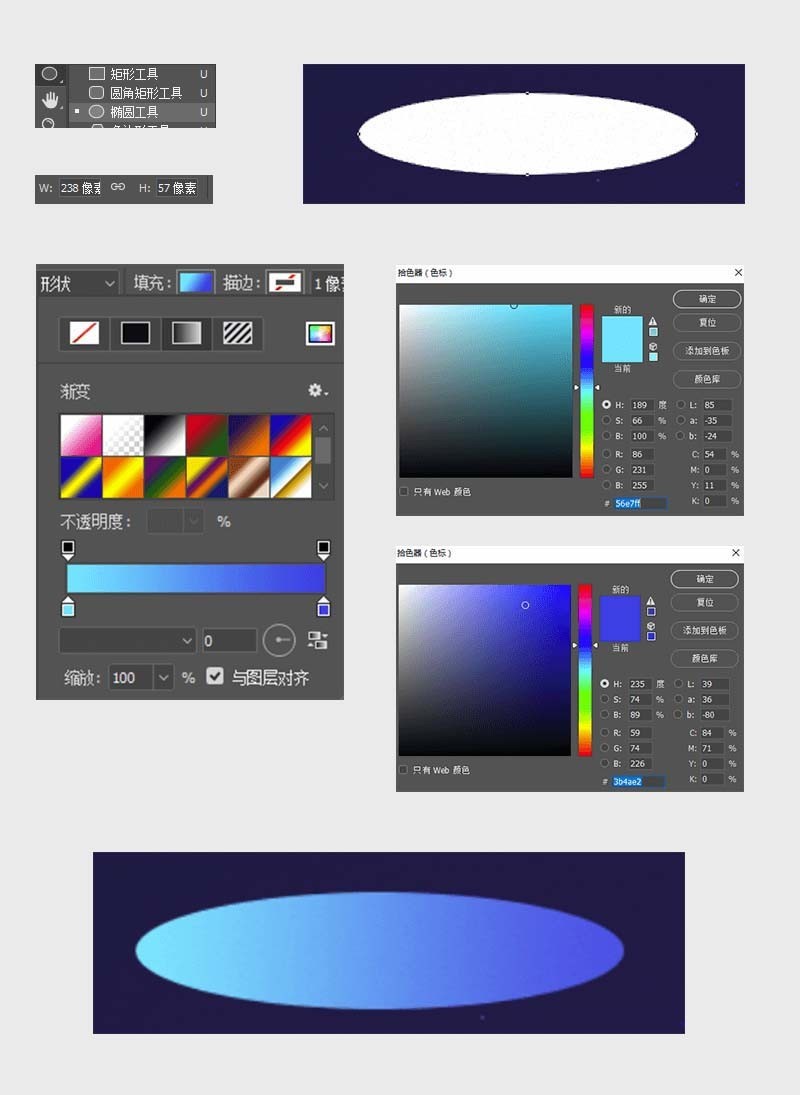
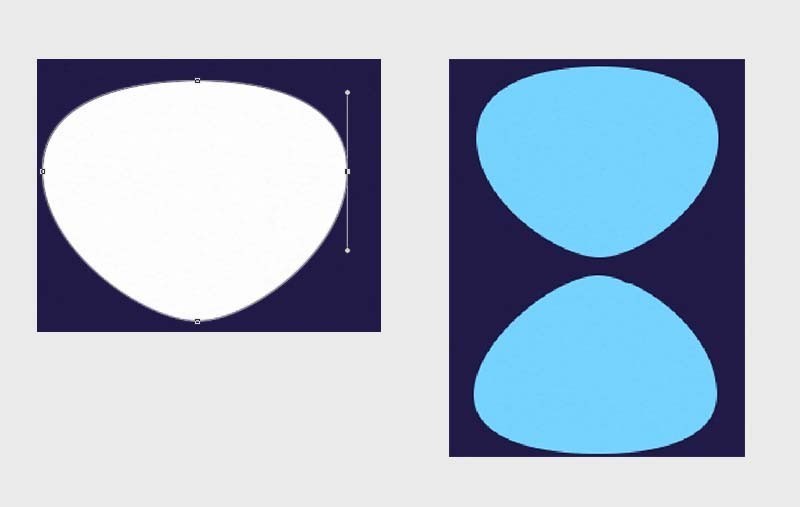
1. 600*800px の新しいキャンバスを作成し、背景色として次のような四角形を描画します。砂時計の上部を選択し、楕円ツールを使用してそれを描画します。次のように、別のグラデーション カラー パラメーターを示します。

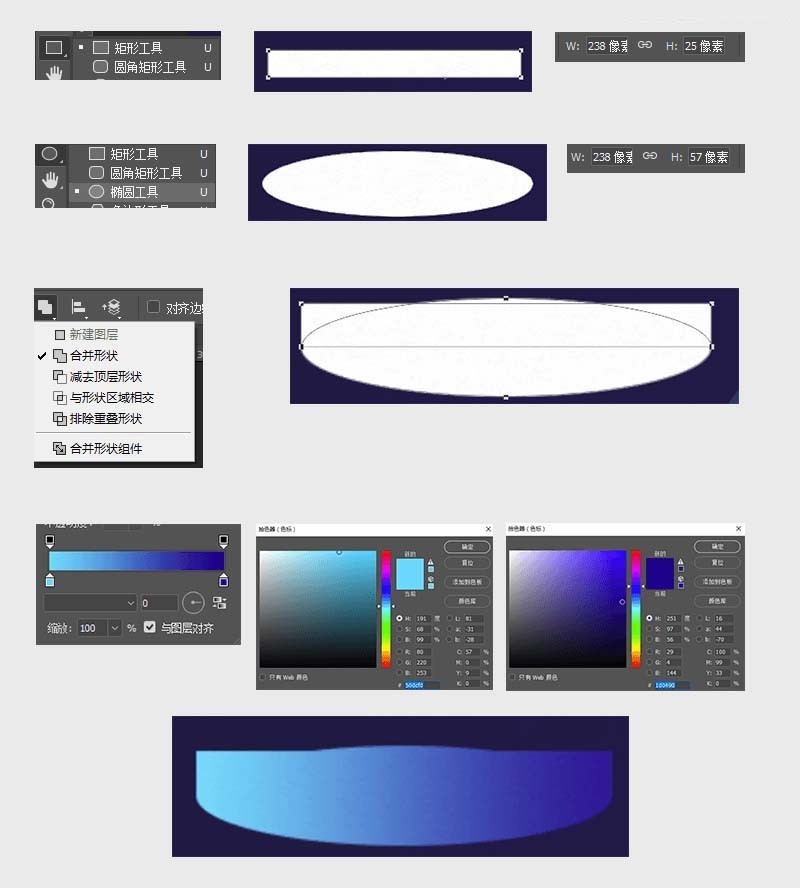
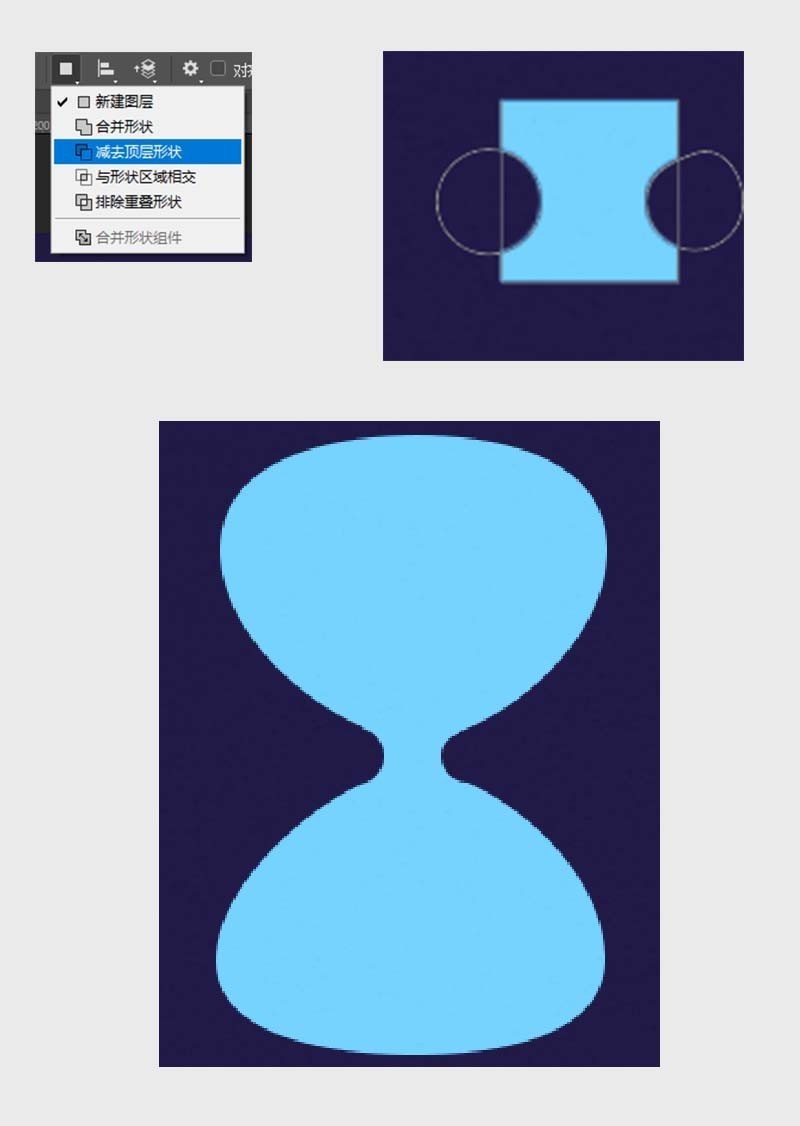
3. 長方形ツールと楕円ツールは、砂時計の上部の底の形状を作成します。ここでは、長方形と円の幅に注意してからブール演算を実行する必要があります。 (最初に Ctrl E を押して結合する 2 つのレイヤーを選択し、次にレイヤーを結合します)、グラデーションを追加します。関連するパラメーターは次のとおりです。

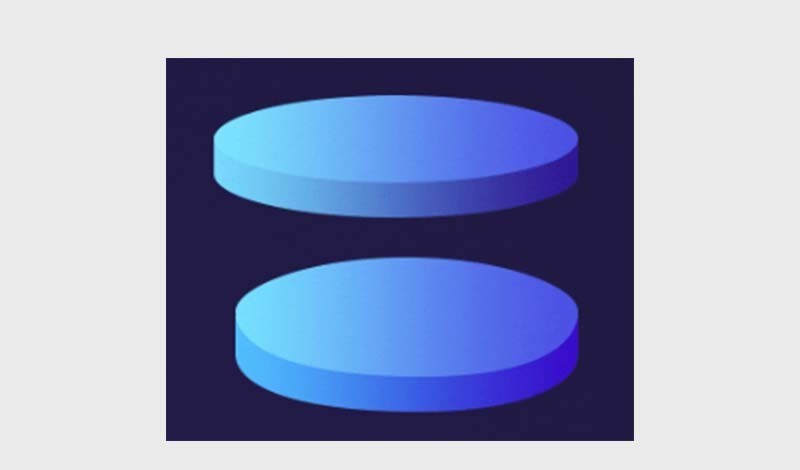
4. 手順 3 のレイヤーの上に手順 2 で得た形状を配置し、砂時計の上部が完成したら、上記を繰り返します。砂時計の底を取得できます(砂時計が傾いているため、底のパラメータが少し変化します。特定のパラメータは自分の気分に応じて変更できます)。

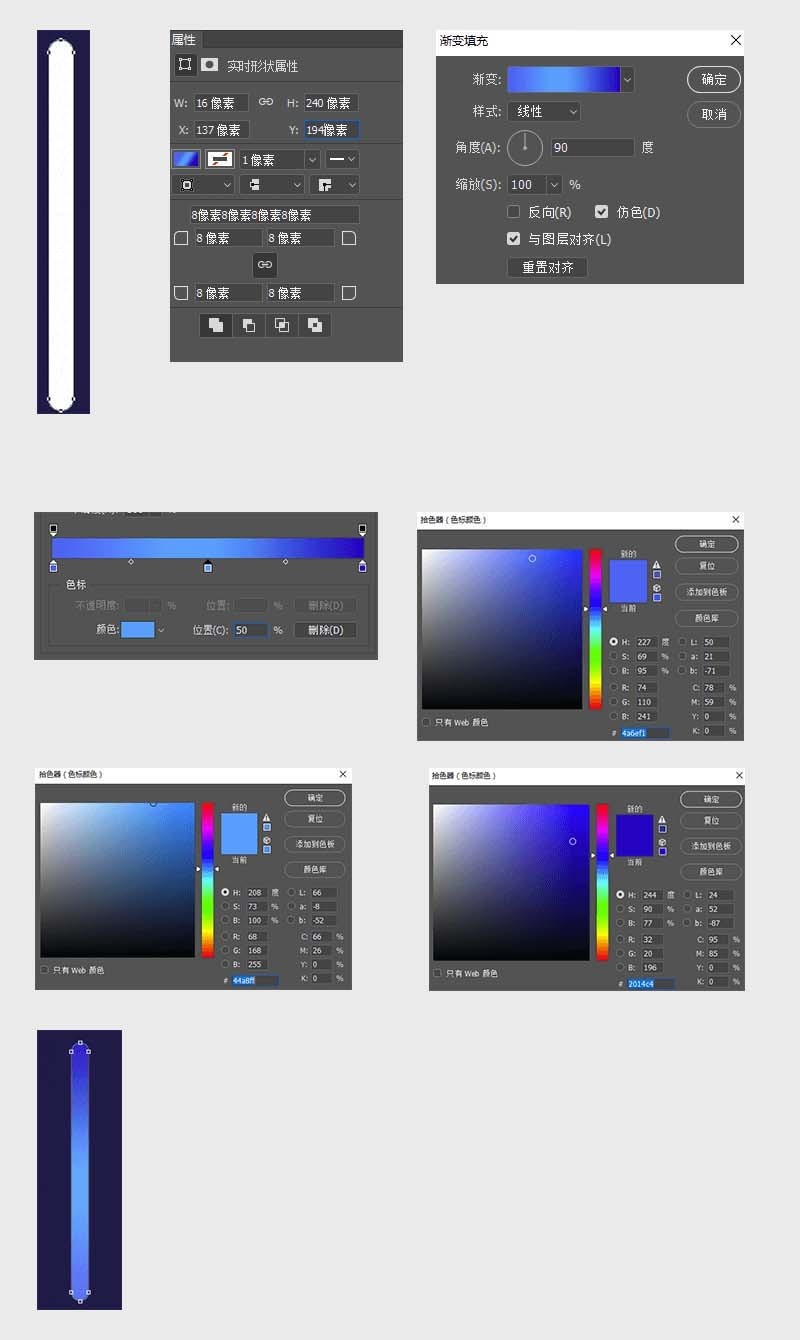
5. 砂時計の角を丸めた長方形を使用して最大化し、関連するパラメーターは次のとおりです。
6. 砂時計を作成します。 ガラスの場合は、#52d5fe の色を追加します。同様に、下の部分もコピーします。##7. 中央のリンク部分を作成するときは、ここで楕円を使用します。四角形でブール演算を実行します (ここでは、上のレイヤーを差し引きます)。前のステップとこのステップのレイヤーをマージし、位置を調整します。 

#9.内側に砂を入れ、楕円ツールを使用して基本的な形状を作成し、次に Xiaobai を使用して形状を調整し (ここでは完璧すぎる必要はありません)、グループを作成し、グラデーション カラーを追加します (色は細かくする必要があります)。調整)、砂時計を使用して選択範囲を作成し、砂のグループにクリッピング マスクを適用して、形状を正確に調整します。

10. ペンツールを使用してキャラクターの輪郭を描きます。各パーツの色は、肌 #fff1cb、髪 #394ce0、パンツ #3704ec、靴 3b4ce1## です。
 #11. 最後に、流星を作成するには、楕円ツールを使用して 3 ピクセルの円を描画し、Xiaobai を使用して点を引き伸ばし、流星の効果を作成します。色は複数の色を試すことができますが、派手になりすぎないようにして、中央に 4 ピクセル、2 ピクセルの星を追加し、最後に背景に黒い放射状のグラデーションを追加します。
#11. 最後に、流星を作成するには、楕円ツールを使用して 3 ピクセルの円を描画し、Xiaobai を使用して点を引き伸ばし、流星の効果を作成します。色は複数の色を試すことができますが、派手になりすぎないようにして、中央に 4 ピクセル、2 ピクセルの星を追加し、最後に背景に黒い放射状のグラデーションを追加します。
以上がPhotoshop を使用して 2D 砂時計イラストを描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。