
テキストを即座に生き生きとさせたいですか? Photoshop で緑の竹のテキスト効果を作成する詳細な手順を学びましょう。 PHP エディターの Xigua は、制作プロセスを段階的に説明し、普通のテキストを背の高いエメラルドグリーンの竹に変えて、デザインを際立たせる方法を段階的に教えてくれます。
Photoshop ソフトウェアで、新しい 800*800 のドキュメントを作成し、背景にスカイブルーの線形グラデーションを追加し、白いフォントを書き込みます。

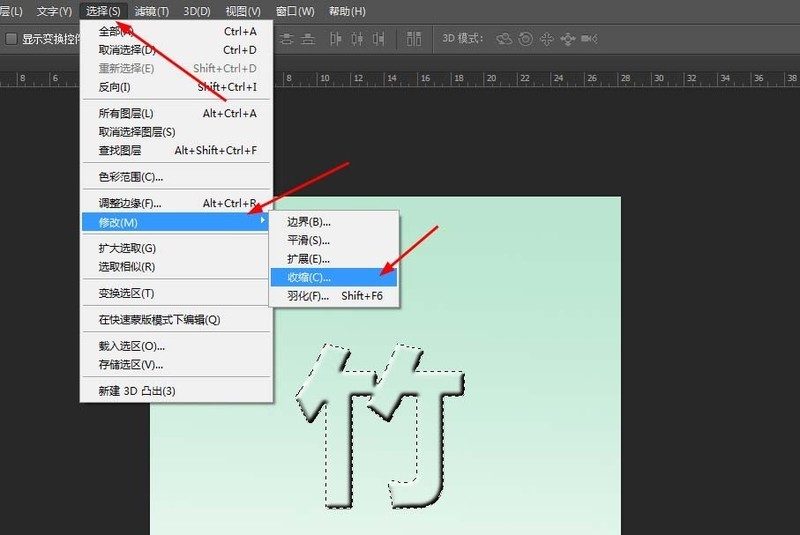
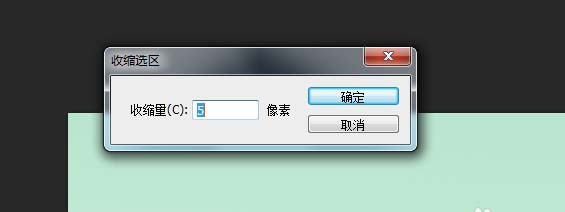
フォント画像をダブルクリックします。レイヤー スタイルをレイヤーに追加し、ベベルとレリーフを調整し、Ctrl キーを押しながらフォント レイヤーをクリックして選択範囲を作成し、メニュー バーで [修正] を選択して 5 ピクセル縮小します。


新しいレイヤーを作成し、白で塗りつぶします。

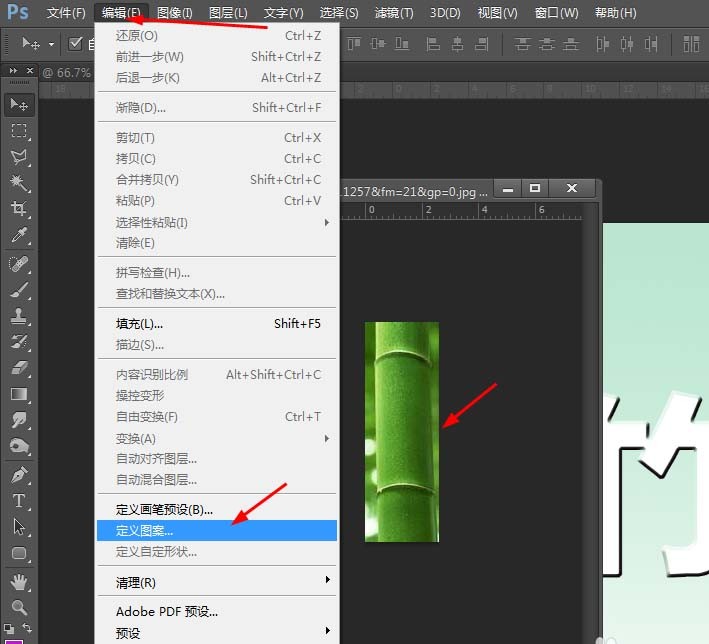
別の画像を開き、メニューバーの編集からカスタムパターンを選択し、

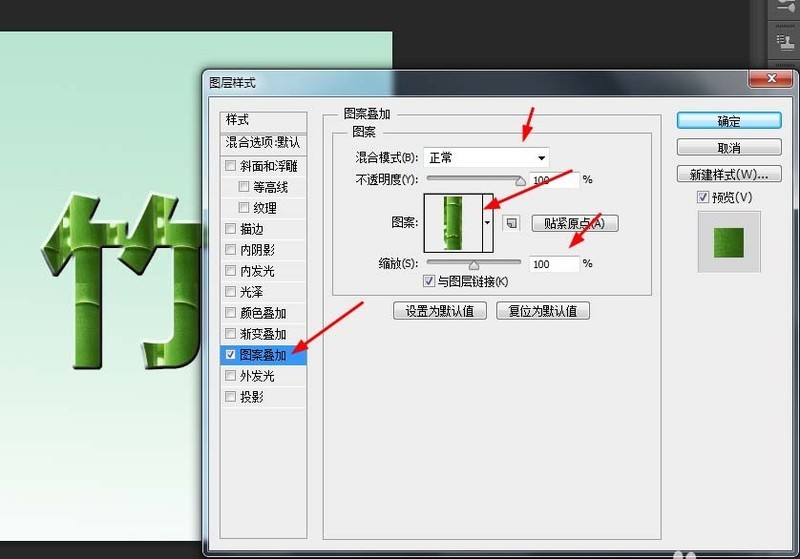
レイヤー 1 をダブルクリックしてレイヤー スタイルを追加し、パターン オーバーレイを調整します。

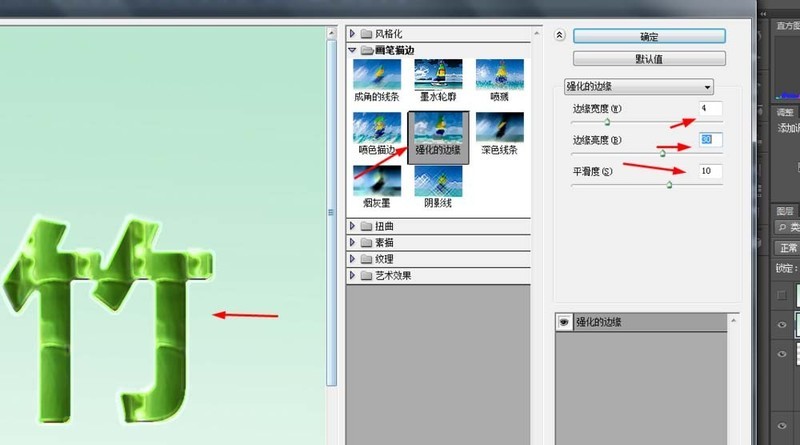
最後に Ctrl Alt SHIFT E を押して新しいレイヤーをスタンプし、フィルター ライブラリに拡張エッジを追加します。

効果は写真の通りです

以上がPhotoshop で緑の竹のテキスト効果を作成する詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。