
動的なグラフィック スライドショーを作成するにはどうすればよいですか?インターネットの急速な発展に伴い、製品、サービス、アイデアを紹介するためにスライドを使用する企業や個人が増えています。動的なグラフィックやテキストのスライドショーを作成することが一般的なニーズになっています。 PHPエディターのYuzaiが、Photoshopを使ってグラフィックやテキストのスライドショーを作成する簡単な方法を紹介します。このチュートリアルでは、Photoshop を使用してアニメーション効果のあるグラフィックおよびテキストのスライドショーを作成する方法を段階的に説明します。このチュートリアルに従うことで、Web サイト、ソーシャル メディア、その他の機会に使用する印象的なビジュアル コンテンツを簡単に作成できます。
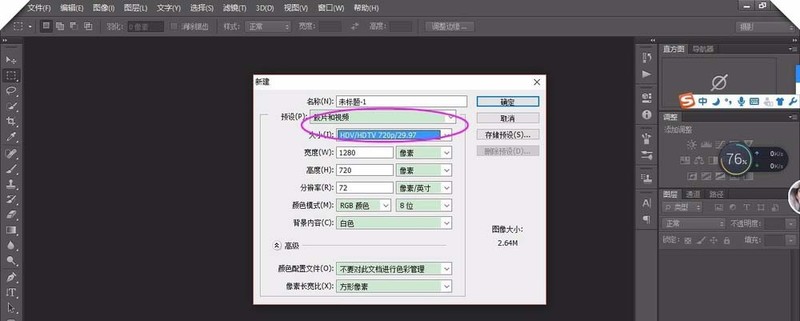
新しいビデオ ファイルを開始します

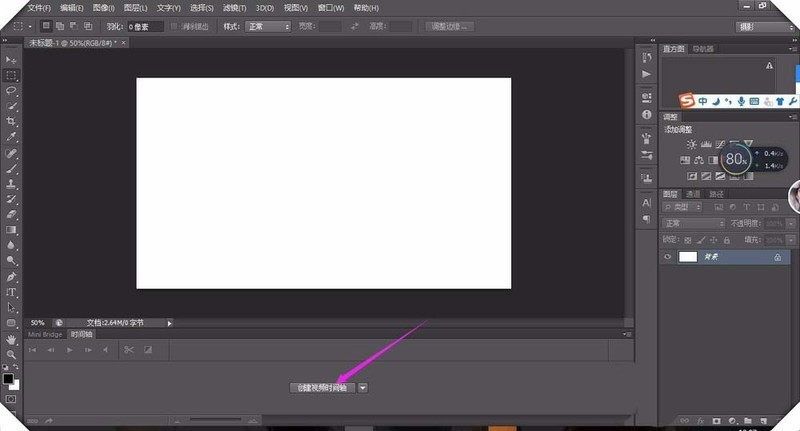
クリックしてビデオ タイムラインを作成します

赤ちゃんの写真を追加または削除するには、シンボルをクリックしてください白い写真をドラッグしてお気に入りを並べ替えることができます。
2 つの写真の間にクロスフェードを追加します。
音楽ファイルを追加してスライドショーを充実させます。音量を設定し、フェードイン、フェードアウトして調和させます。
各画像にダイナミクスを追加して生き生きとしたものにします
新しいビデオ グループを作成し、テキストを追加し、最初と最後にフェードを追加します
以上がPhotoshop で動的なグラフィックとテキストのスライドショーを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。