
Photoshop を使用してミッキーマウスのアバターをデザインしますか?これは楽しそうですね! PHP エディター Xiaoxin では、Photoshop を使用してミッキー マウスの象徴的な画像を描画する方法を段階的に説明します。詳細な操作プロセスについては、このガイドを読み続けてください。
Ctrl N キーを押して新しいファイルを作成します。サイズ: 800 x 600 ピクセル、解像度 72、RGB モード。

Ctrl Shift Alt N を押して新しい [レイヤー 1] を作成します。

ツールボックスで [楕円形マーキー ツール] を選択します。
 #Shift Alt キーを押しながら正円を描きます。
#Shift Alt キーを押しながら正円を描きます。
##前景色を黒に設定します。


移動ツールを選択し、Altキーを押しながら別の耳をコピーします。


楕円の選択範囲を白で塗りつぶします。 

#移動ツールを選択し、Alt キーを押したまま別の白い楕円をコピーします。

もう一度楕円をコピーし、Ctrl T キーを押して図形を回転します。
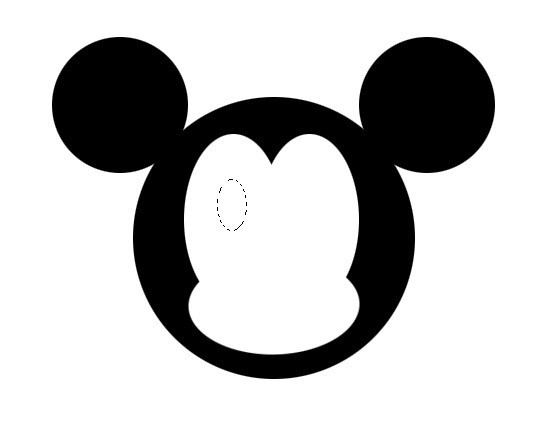
 #引き続き [楕円マーキー ツール] を使用して目を描画します。
#引き続き [楕円マーキー ツール] を使用して目を描画します。
 前景色 (黒) を塗りつぶします。
前景色 (黒) を塗りつぶします。
#移動ツールを選択し、Alt キーを押しながら別の目をコピーします。 
鼻を描きます 
これで終わりです。 
以上がPhotoshop でミッキーマウスのアバターをデザインする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。