
php Xiaobian YuzaiがFlashで五角形のボタン要素を作成する操作内容を紹介します。 Flash はアニメーションやゲームなどのマルチメディア コンテンツを作成するためによく使用されるツールで、五角形のボタンは独特の視覚効果を持つ一般的なデザイン要素です。この記事では、Flash で五角形のボタンを作成し、対応する操作コンテンツを追加して、プロジェクトに興味と対話性を加える方法を学びます。
1. Flash を開き、[ActionScript3.0] を選択し、新しい空の Flash ファイルを作成し、見栄えを良くするためにキャンバスの背景色を水色に変更します。

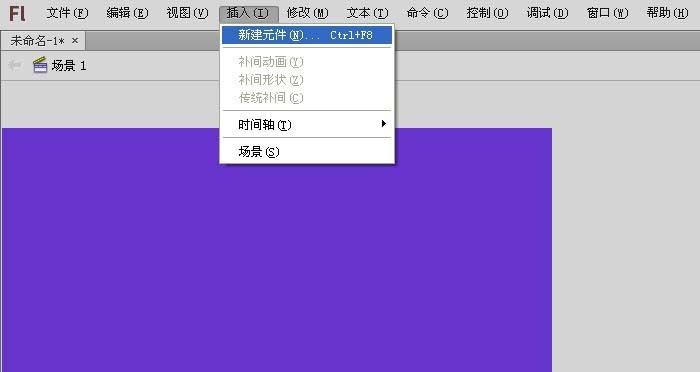
2. [インポート]メニューの[新規コンポーネント]を左クリックします。

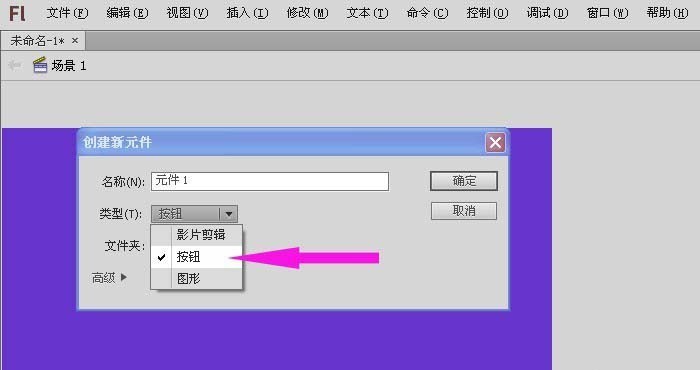
3. ポップアップされた[新しいコンポーネント]ウィンドウで、ボタンを選択し、[OK]ボタンをクリックします。

4. 開いたボタン編集ウィンドウのレイヤーパネルに 4 種類のキーフレームが表示されます。

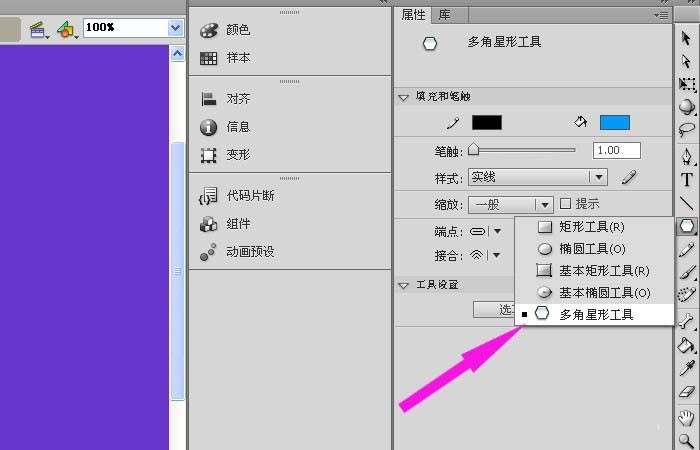
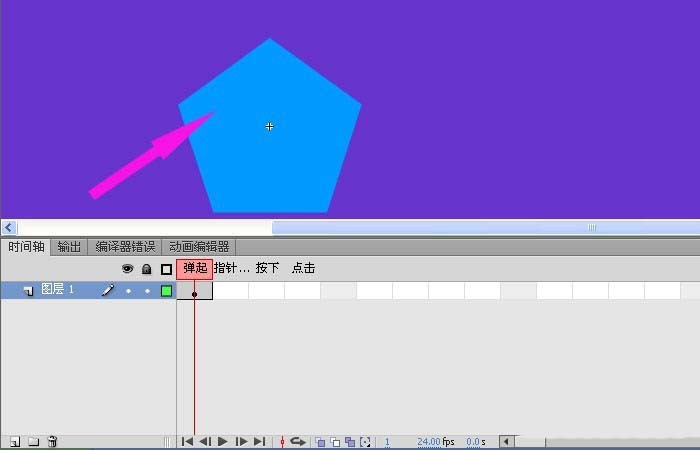
5. 右側のツールボックスでマウスを左クリックし、[多角形ツール]を選択し、キャンバス上に五角形を描きます。

6. 次に、五角形の色を濃い青に変更します。

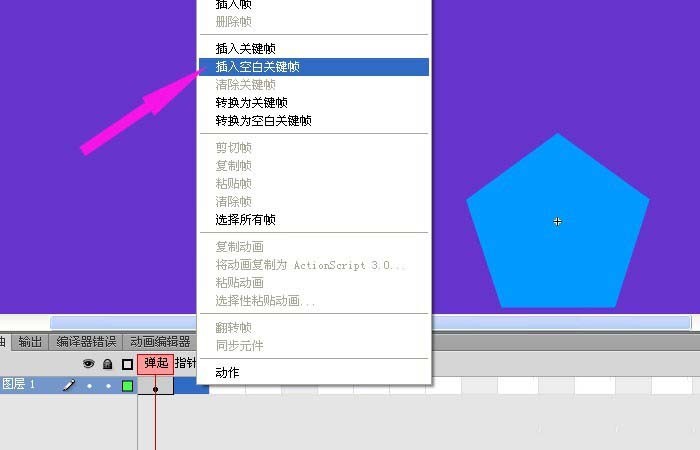
7. [ポインタ]ボタン上で、[空のキーフレームを追加]を右クリックします。

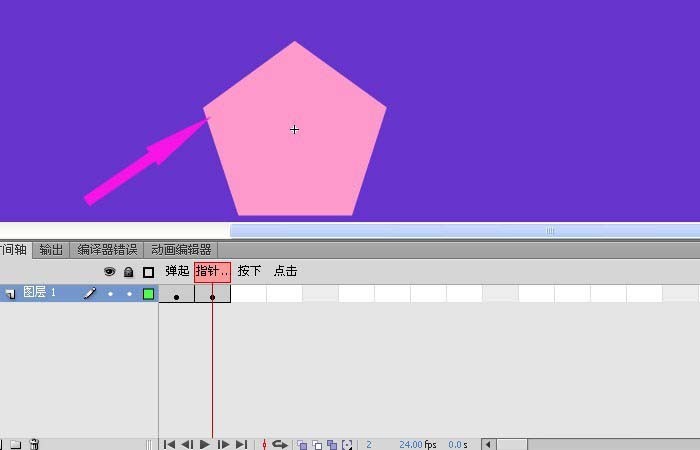
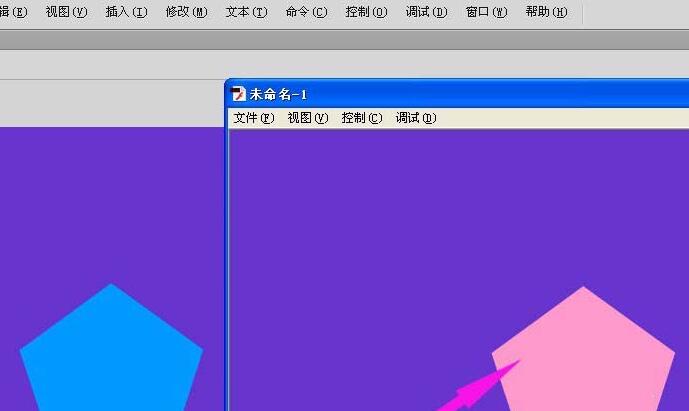
8. 五角形のグラフィックをキャンバスにコピーし、グラフィックの色を変更します。

9. 最後に、テストに合格すると、図に示すように、五角形のボタンが表示され、マウスをスライドさせると色が変わり、ボタンが作成されたことがわかります。 。

以上がFlashで五角形のボタンコンポーネントを作成する操作内容の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。