
phpエディタXiaoxinは、Flash設定アニメーションがループしない問題を解決する簡単な方法を紹介します。通常、Flash アニメーションは再生後に自動的にループしますが、アニメーションを 1 回だけ再生して停止したい場合は、簡単なコードを使用してこれを実現できます。次に、Flashの設定でノンループアニメーションを実現する方法を詳しく紹介します。
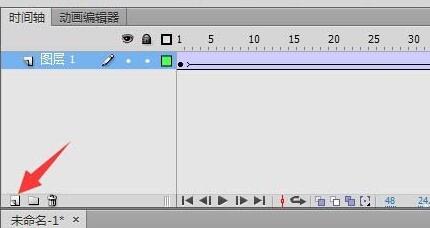
1. Flash アニメーションが完了したら、タイムライン パネルの [新規レイヤー] ボタンをクリックして新しいレイヤーを作成します。

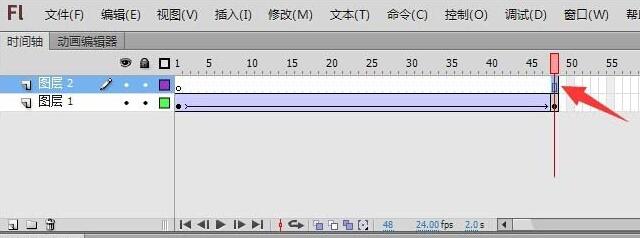
2. 図の矢印で示されている、レイヤー上の対応するアニメーションの最後のフレームを右クリックします。

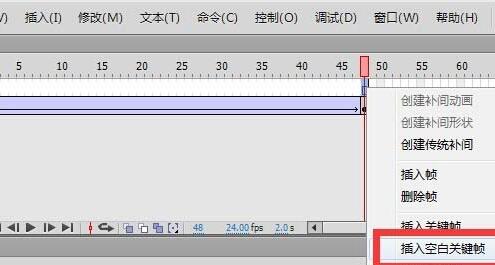
3. 空のキーフレームを挿入する場合に選択します。

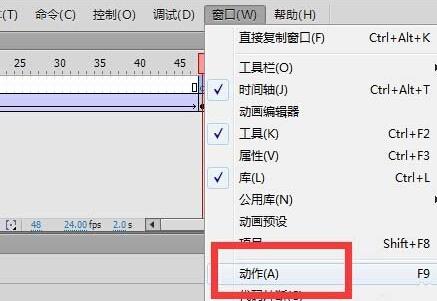
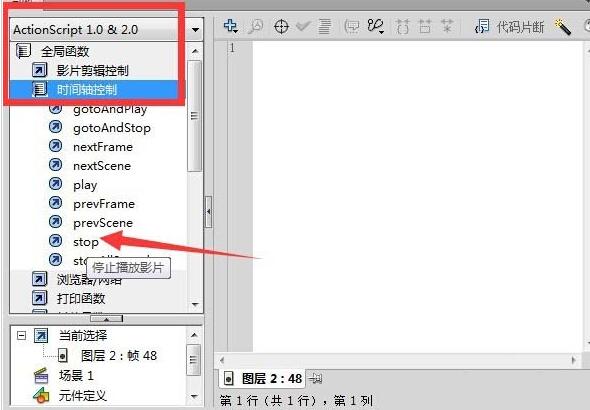
4. [ウィンドウ - アクション] をクリックしてアクション パネルを開きます。

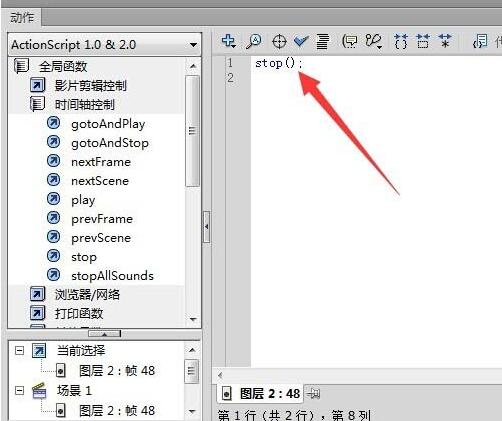
5. アクション パネルに stop() と入力します。


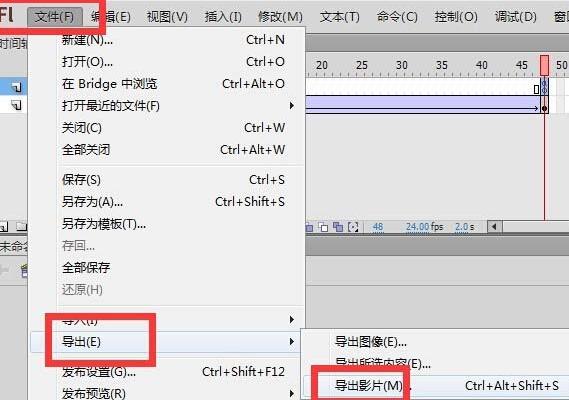
6. 最後に Flash アニメーションをエクスポートします。一度再生して停止します。

以上がFlashでアニメーションを設定する方法 - Flashでループせずにアニメーション部分を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。