
php エディタ Baicao は、HBuilderX のホームページを変更する方法に関するチュートリアルを提供します。 HBuilderX は強力なフロントエンド開発ツールで、ホームページを変更することで、プロジェクトの入力インターフェイスをカスタマイズできます。このチュートリアルでは、開発者がすぐに使い始めてホームページに変更を加えられるように、HBuilderX のインターフェイス レイアウトと操作手順を詳しく紹介します。背景画像を変更する場合でも、ショートカットを追加する場合でも、レイアウトを調整する場合でも、この記事には対応するガイダンスが記載されています。 HBuilderX のホームページを個人の好みや開発ニーズに合わせて作成する方法を一緒に検討しましょう。
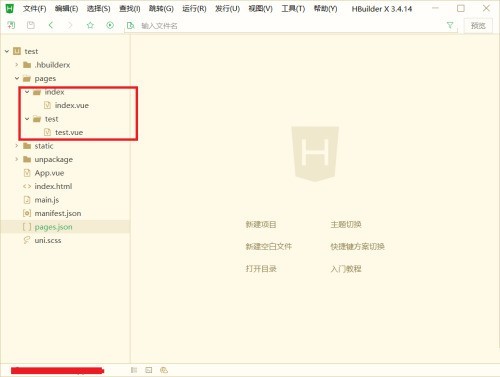
1. まず、プロジェクトにはインデックス ページとテスト ページの 2 つのページがあり、デフォルトのホームページはインデックスです。

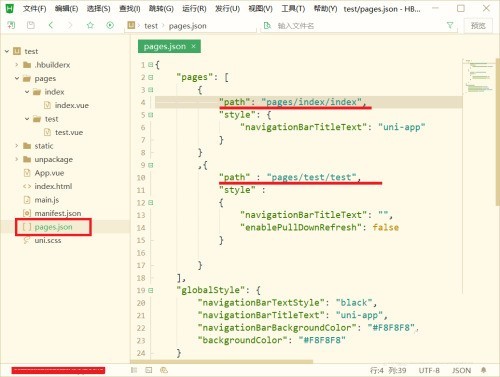
2. 次に、pages.json ファイルを開きます。最初のパスはインデックス ページのパスなので、ホームページがインデックス ページになります。

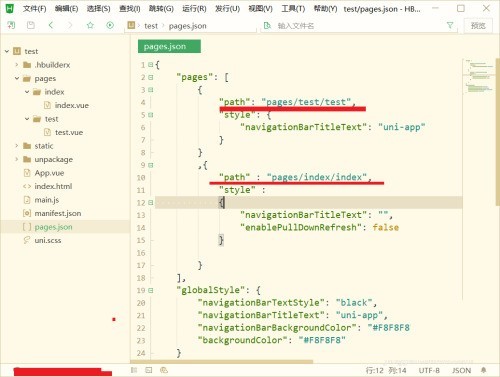
3. 最後に、最初のパスをテスト ページのパスに変更して、デフォルトのホームページをテスト ページに変更します。

以上がhbuilderx のホームページを変更する方法_hbuilderx ホームページ変更チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。