
php エディター Yuzi は、P ピクチャーを使用して Meitu Xiu Xiu で花束を保持するためのチュートリアルをまとめました。これにより、P ピクチャーのテクニックを簡単にマスターできます。初心者でも、ある程度の基礎を持った P ピクチャー愛好家でも、このチュートリアルは P ピクチャーのレベルを向上させ、作品をより優れたものにするのに役立ちます。このチュートリアルでは、Meitu Xiuxiu のさまざまな機能と操作手順を詳細に紹介し、実践的なヒントや提案を提供します。写真に花束を追加したい場合も、ユニークな P ピクチャー作品を作成したい場合も、このチュートリアルを参照して P ピクチャーの旅を始めましょう。
1. 花を持つ Meitu Xiuxiu のチュートリアル。まず、自分の写真を撮る必要があります。何かを持っているかのように手でポーズをとる必要がありますが、実際には何も持ってはいけません。

2. 次に、[Meitu Xiu Xiu] を開き、[美化] をクリックして、以前に撮影した写真をインポートします。


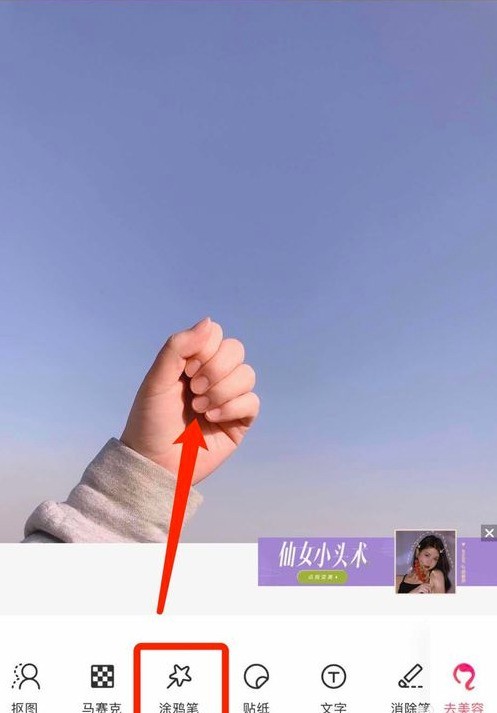
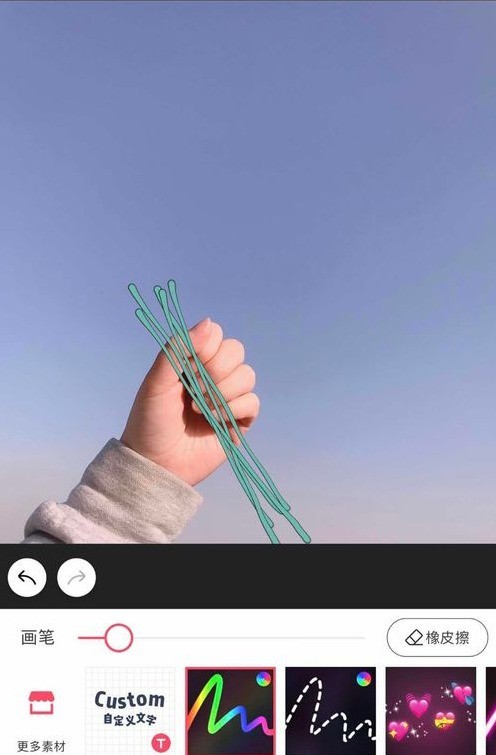
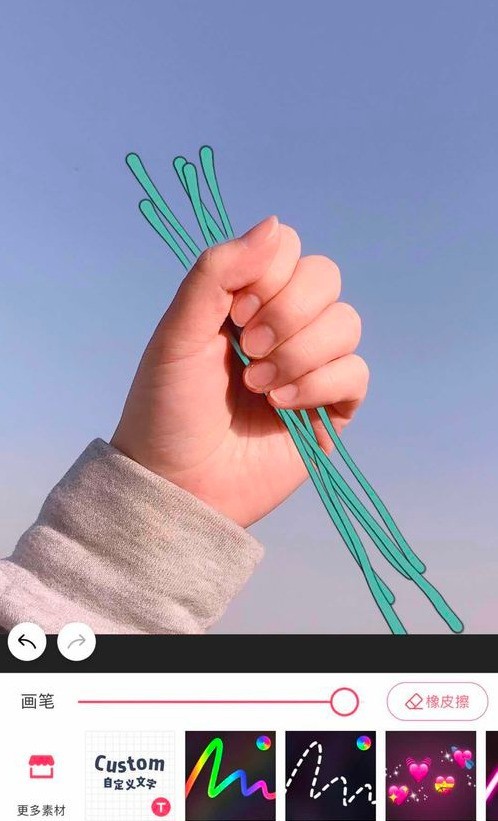
#3. 編集オプションで [落書きペン] を選択し、手に持った場所に花の枝を描きます。



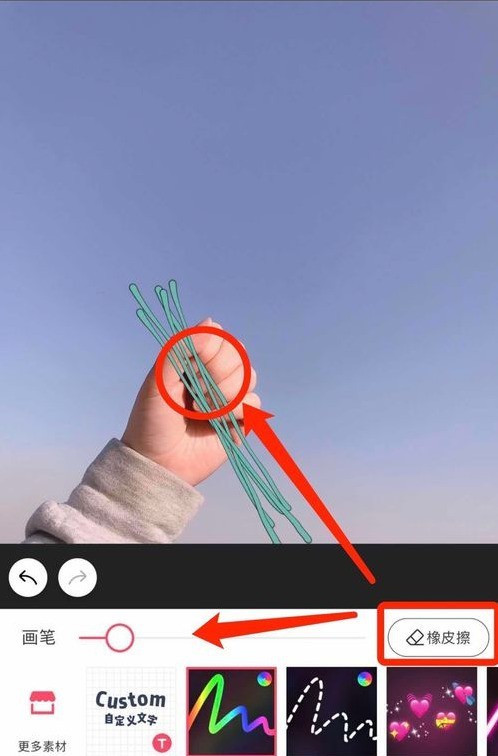
#4. 指に描いた花の枝を消しゴムで消して、花の枝を手に持った感覚を表現します。 。


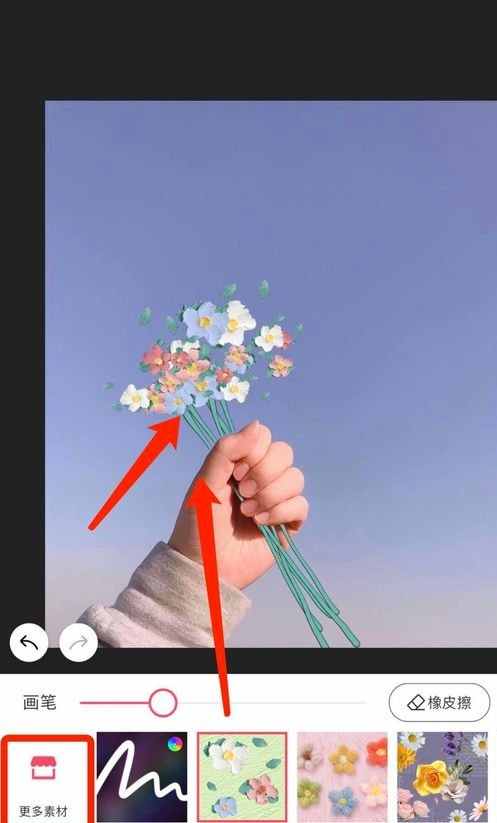
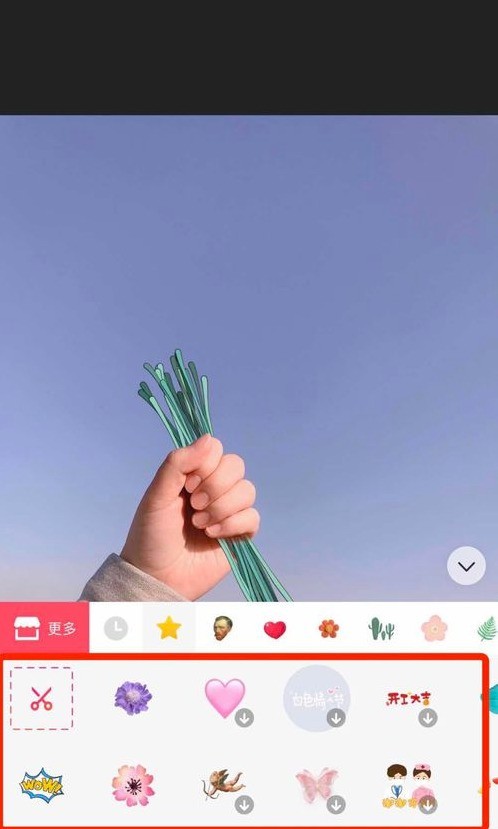
#5. 次に、美しい花を描き始めます。落書きを使用することもできます。[その他の素材] には、多くの花の素材があります。あなたの好みに応じて落書きします。

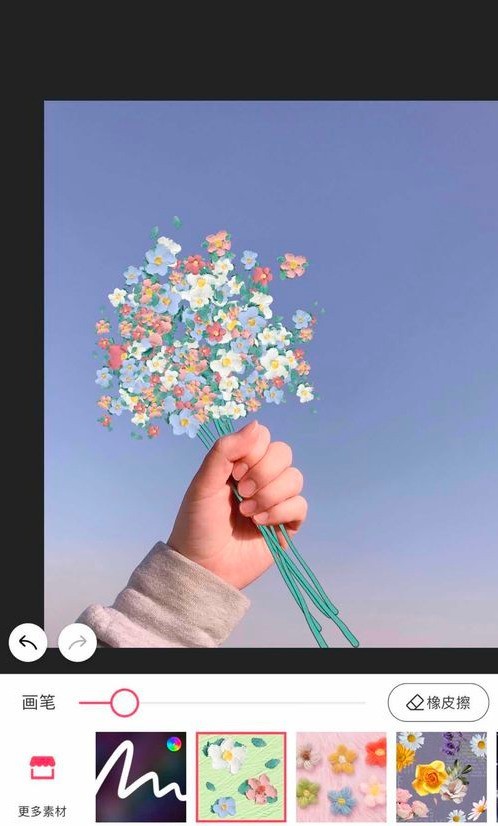
#6. 落書きするときは、ブラシで花の大きさもコントロールでき、自分の好みに合わせて描画すれば完了です。


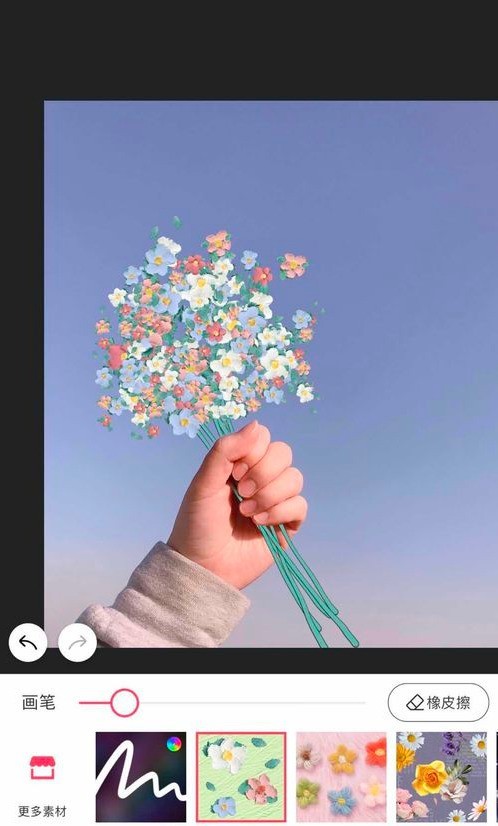
#7. 花の枝を描いたら、落書きペンで花を描くほかに、【シール】を使って花を貼り付けることもできます。





 ###
###
以上がMeitu Xiu Xiu で P ピクチャを使用して花束を保持する方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。