
AI を使用してベクター苗木イラストを作成する方法については、PHP エディター Xiaoxin が簡潔でわかりやすいガイドを提供します。 AIソフトのイラストツールやシェイプツールを使えば、美しい苗木の模様を簡単に描くことができます。同時に、編集者は、よりリアルで鮮やかな苗木のイラストを作成するために役立つ、色や詳細の調整、シャドウやハイライトの追加などの高度なテクニックも共有しました。初心者でも、イラストの基礎をある程度持っている人でも、この記事はイラストのスキルを向上させ、作品をより良くするのに役立ちます。
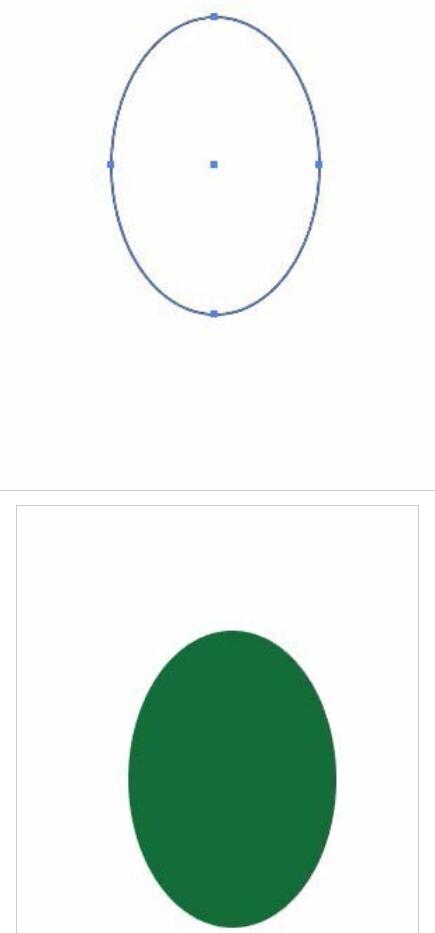
1. ai を開き、新しい描画ボードを作成し、楕円ツールを使用して楕円を描画します。写真のように緑で埋め尽くされています。黒いストロークを削除します。

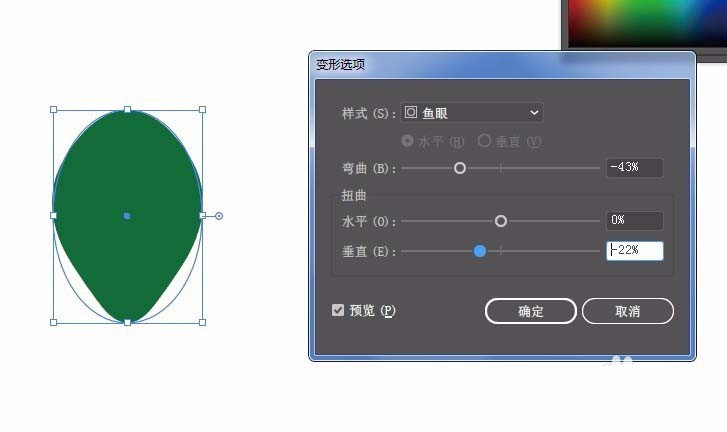
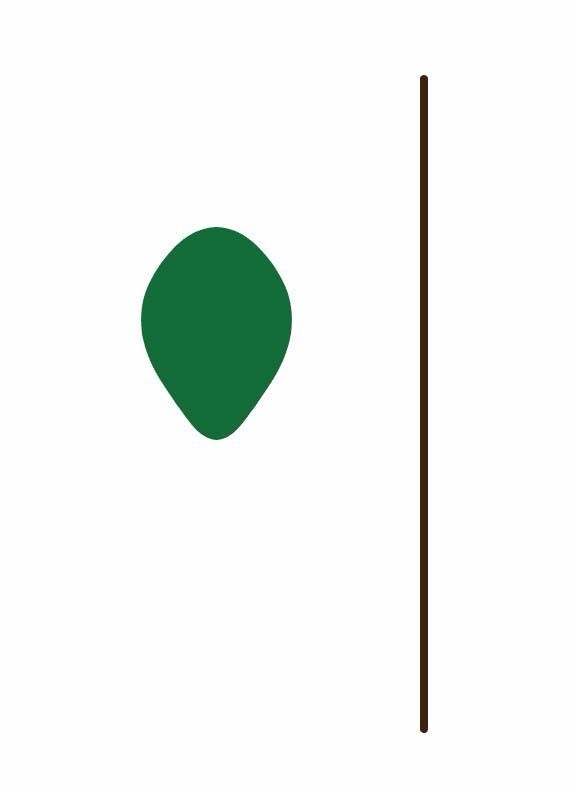
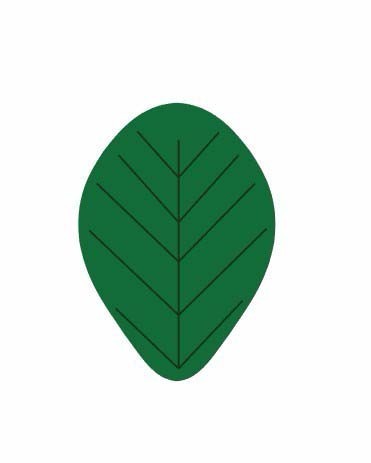
2. Effect-Deformation-Fisheyeを実行すると、パラメータは図の通りとなり、葉の輪郭が得られます。

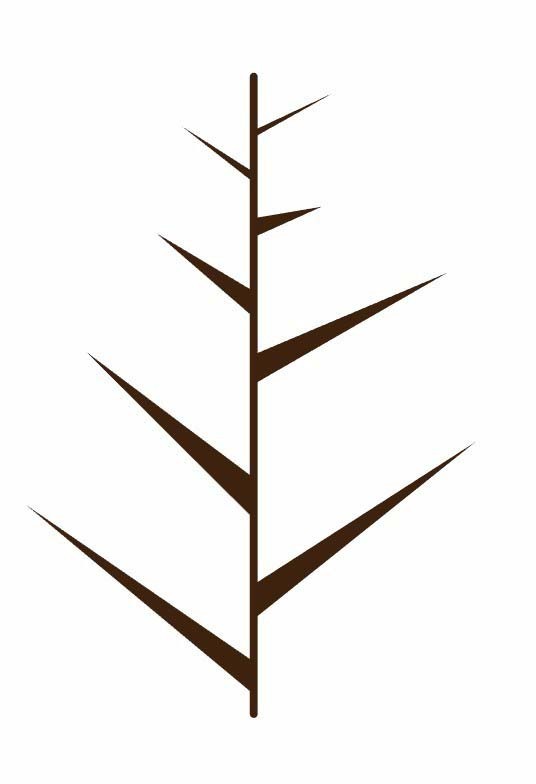
3. 角丸長方形を描きます。写真のようにダークブラウンで塗りつぶして木の幹を作ります。

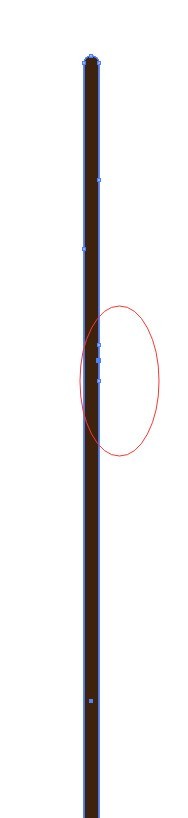
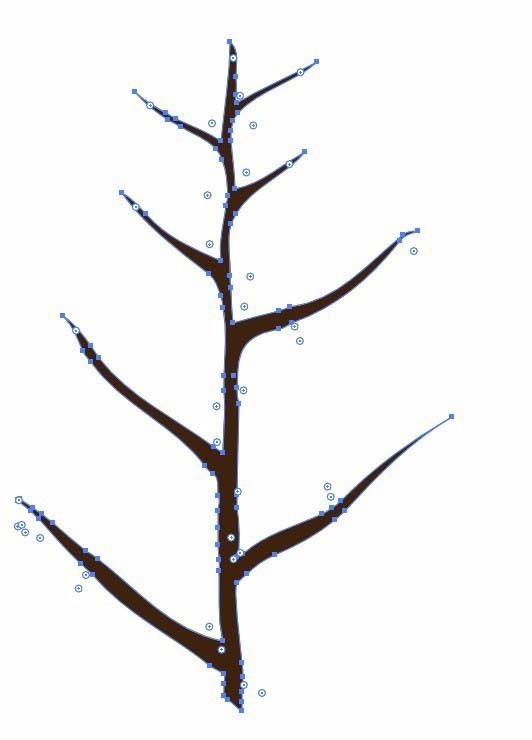
4. [アンカー ポイントの追加] ツールを使用して、図に示すように木の幹にアンカー ポイントのグループを 3 つずつ追加します。


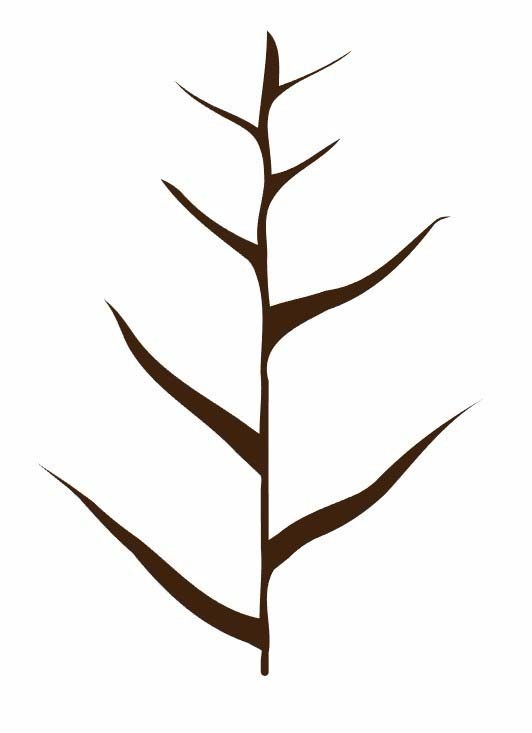
5. ダイレクト選択ツールを使用してアンカー ポイントの各グループの中央にあるアンカー ポイントを選択し、変形ツールを使用してドラッグして形状を調整します。枝。



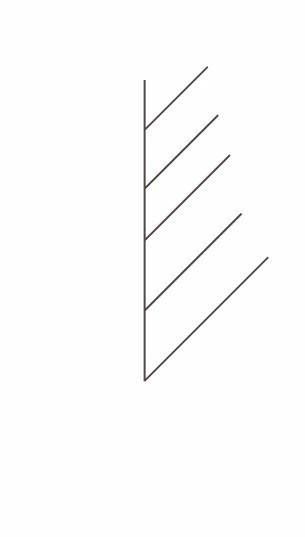
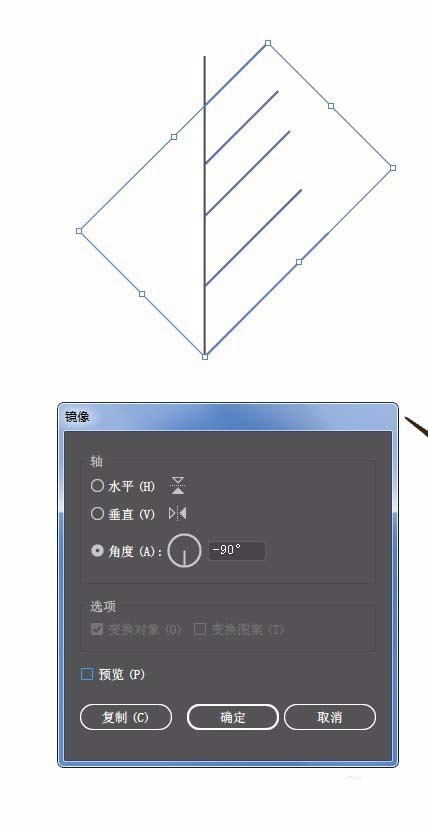
#6. 直線セグメントツールを使用して直線を描き、図のように配置し、右側の線をコピーして配置します左に。葉の上に置いて調整します。ストロークの色を濃い緑色にし、直線になりすぎないように変形ツールで少し調整します。



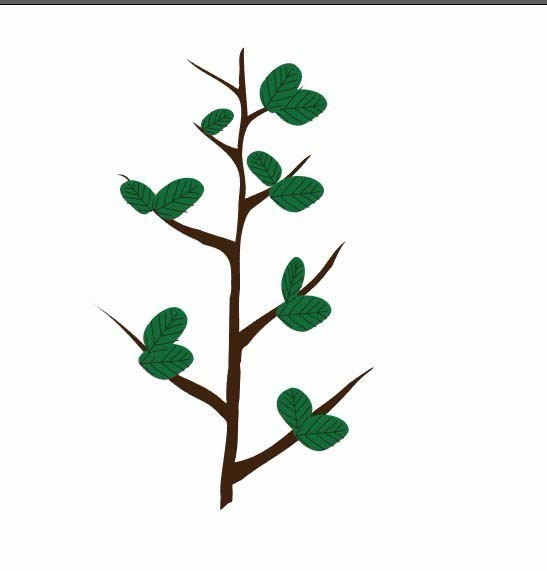
#7. 葉を枝の上に置き、一部をコピーし、サイズと角度を調整します。図に示すように:

以上がAIを活用したベクター苗木イラストの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。