
イベント バブリングとイベント キャプチャは、それぞれ Microsoft と Netscape によって提案され、どちらの概念もページ内のイベント フロー (イベント発生のシーケンス) の問題を解決するように設計されています。
<div id="outer"> <p id="inner">Click me!</p> </div>
上記のコードでは、div 要素に p サブ要素があります。両方の要素にクリック処理関数がある場合、どの関数が最初にトリガーされるかをどうやって知ることができるでしょうか。
この問題を解決するために、Microsoft と Netscape は 2 つのほぼ完全に反対の概念を提案しました。
イベントバブリング
マイクロソフトは、イベント バブリングと呼ばれるイベント ストリームを提案しました。イベントバブリングは水の中に石を投げることにたとえられ、泡が底から水面まで上昇し続けます。つまり、イベントは最も内側の要素から開始され、上向きのドキュメント オブジェクトに伝播します。
上記の例では、イベントバブリングの概念では、クリックイベントが発生する順序は p -> div -> html -> となる必要があります。
イベントキャプチャ
上記の例では、イベント キャプチャの概念では、クリック イベントが発生する順序は、ドキュメント -> html -> div -> になります。 addEventListener
の 3 番目のパラメータ
「DOM2 レベルのイベント」で指定されたイベント フローは、イベント キャプチャ フェーズとイベント バブリング フェーズの両方をサポートしており、開発者はイベント処理関数をどのフェーズで呼び出すかを選択できます。
addEventListener メソッドは、イベント処理関数を特定の要素にバインドするために使用されます。これは JavaScript の一般的なメソッドです。 addEventListener には 3 つのパラメータがあります:
element.addEventListener(イベント, 関数, useCapture)
最初のパラメーターはバインドする必要があるイベントで、2 番目のパラメーターはイベントがトリガーされた後に実行される関数です。 3 番目のパラメーターのデフォルト値は false です。これは、イベント処理関数がイベント バブリング ステージ中に呼び出されることを意味します。このパラメーターが true の場合、イベント処理関数がイベント キャプチャ ステージ中に呼び出されることを意味します。例を参照してください。
実際の開発では、イベントストリームの特性を活かして、イベントプロキシと呼ばれる手法を利用することができます。
<ul id="color-list"> <li>red</li> <li>yellow</li> <li>blue</li> <li>green</li> <li>black</li> <li>white</li> </ul>
The benefit of using an event proxy is not only to reduce multiple event handling functions into one, but also to have different processing methods for different elements. If other elements (such as a, span, etc.) are added to the above list elements, we do not need to loop through binding events to each element again, and can directly modify the event processing function of the event proxy.
Bubble or capture?
For event proxies, there is no obvious difference between processing in the event capture or event bubbling stage. However, since the event flow model of event bubbling is compatible with all mainstream browsers, from a compatibility perspective It is still recommended that you use the event bubbling model.
IE browser compatible
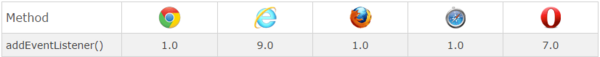
IE browser’s compatibility with addEventListener is not very good and can only be used by IE9 and above.

To be compatible with older versions of IE browsers, you can use IE’s attachEvent function
object.setCapture();
object.attachEvent(event, function)
The two parameters are similar to addEventListener, which are the event and the processing function. The default is to call the processing function during the event bubbling stage. It should be noted that the "on" prefix should be added when writing the event name ("onload", "onclick", etc.) .
The above is the entire content of this article, I hope you all like it.