
php エディター Zimo は今日、VSCode で追加の行フォーマットを設定する方法を紹介します。 VSCode は現在最も人気のあるコード エディタの 1 つであり、強力なコード編集機能とデバッグ機能を備えています。追加の行フォーマットの設定も VSCode の重要な機能であり、コードの読みやすさと美しさを向上させることができます。この記事では、VSCode の使用をより快適にするために追加の行形式を設定する方法を紹介します。
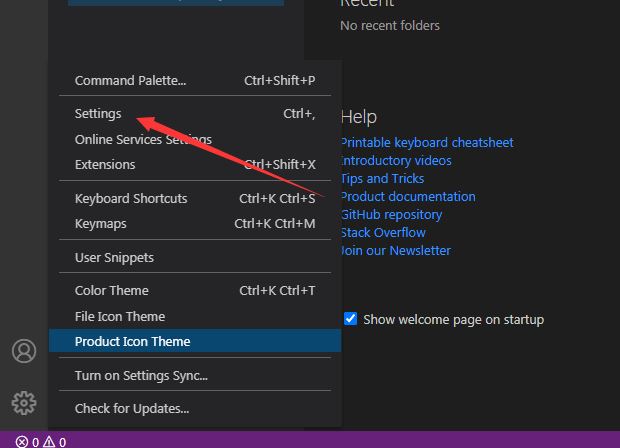
1. まず、メニューの [その他] メニューをクリックすると、ドロップダウン メニューが表示され、設定オプションを選択します (図を参照)。

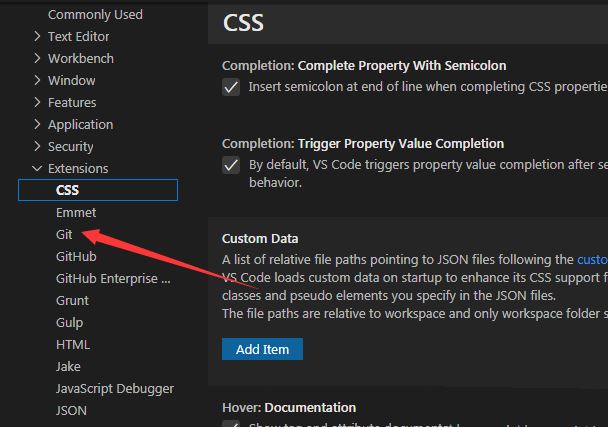
2. 左側の git オプションをクリックします (図を参照)。

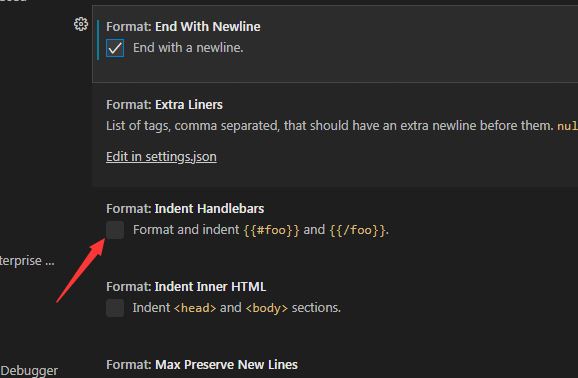
3. インデント ハンドルバーの形式オプションを確認します (図を参照)。

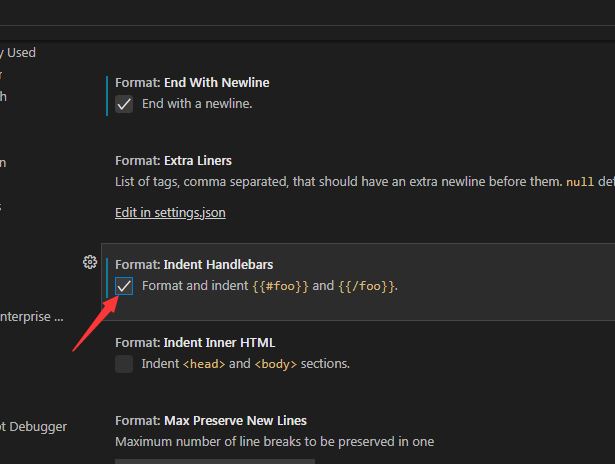
4. インデントハンドルバーの形式オプションをチェックすると、設定は自動的に保存されます (図を参照)。

以上がVSCode で追加の行フォーマットを設定する方法_VSCode で追加の行フォーマットを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。