
php エディタ Apple VScode は、開発者に豊富な機能と柔軟な構成オプションを提供する強力な開発ツールです。ただし、初心者にとって、ナビゲーション パス機能を正しく有効にする方法は少しわかりにくいかもしれません。この記事では、VScode でナビゲーション パス機能を有効にして、このツールをより効果的に使用し、開発効率を向上させるためのチュートリアルを共有します。初心者でも経験豊富な開発者でも、このチュートリアルは役に立ちます。 VScode のナビゲーション パス機能を正しく有効にする方法を見てみましょう。
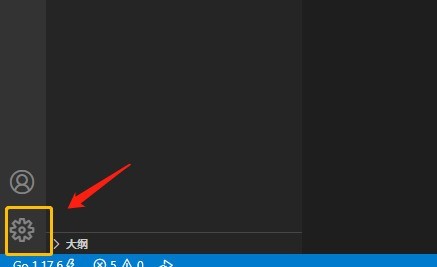
1. まず、アイコンをダブルクリックして Vscode を開き、図に示すようにツール ボタンをクリックします:

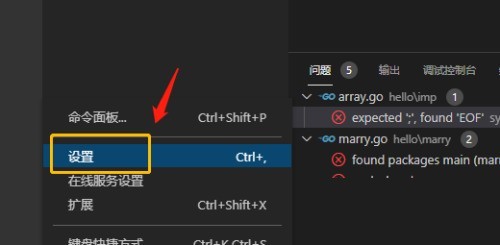
2. 次に、ツール メニューで

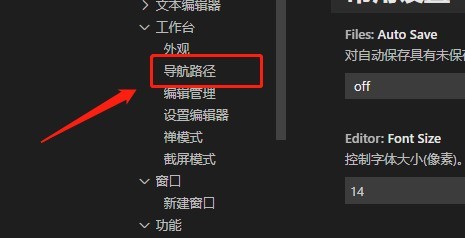
3. 次に、設定ページで、図
に示すように、ワークベンチの下のナビゲーション パスをクリックします。 
#4. 最後に、図に示すように、開いたページで [選択] をオンにしてナビゲーション パスを有効にします。
以上がVscode でナビゲーション パスを有効にする方法_Vscode でナビゲーション パスを有効にする方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。