
php Xiaobian Yuzai が Vscode でサムネイルを表示する方法を紹介します。強力なコード エディターである Vscode は、デフォルトではサムネイルを表示しません。ただし、一部の大規模なプロジェクトでは、サムネイルは開発者がコードをより適切に参照してナビゲートするのに役立ちます。幸いなことに、Vscode にはサムネイルを表示するためのメソッドがいくつか用意されているため、コード構造を簡単に表示してすぐに見つけることができます。次に、Vscode のサムネイル表示を実装するいくつかの方法を紹介します。
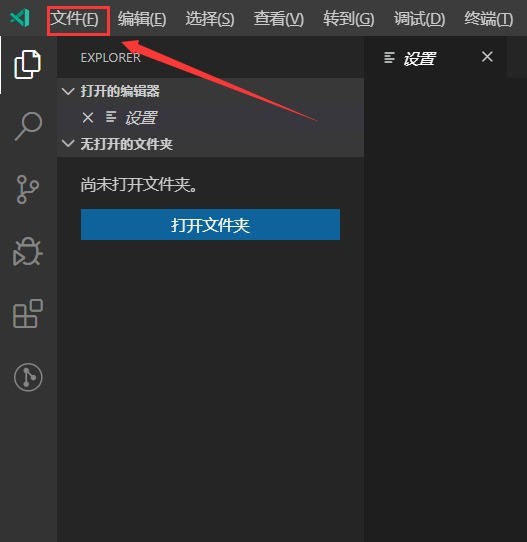
1. まずVisual Studio Codeを入力し、左上の[ファイル]をクリックします。

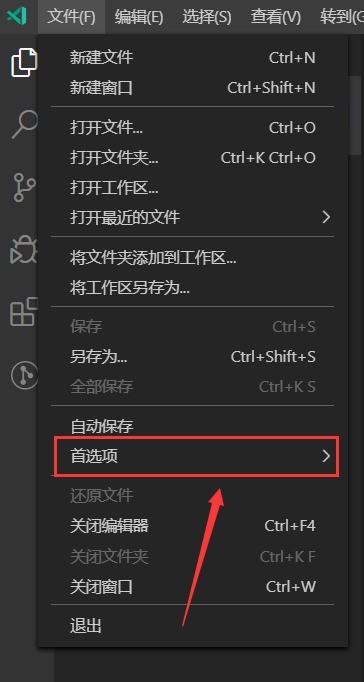
2. 次に、[設定]をクリックします。

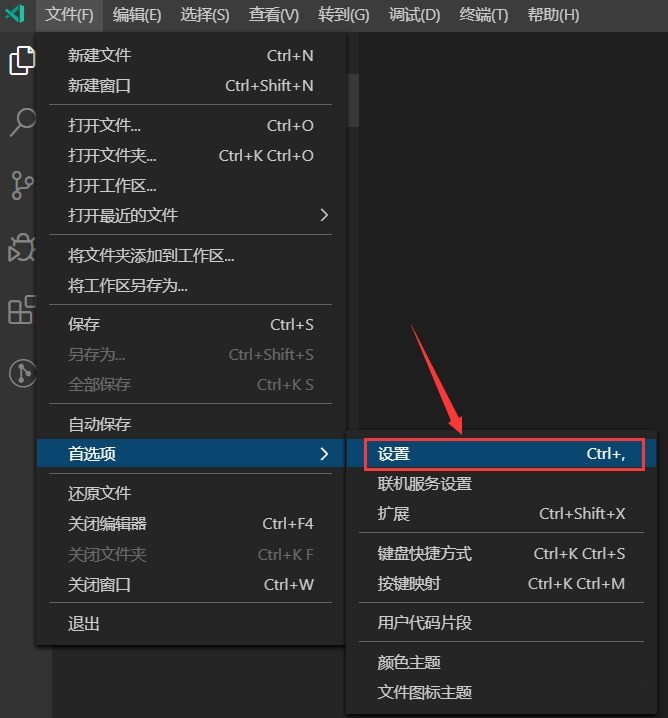
3. [設定]項目をクリックします。

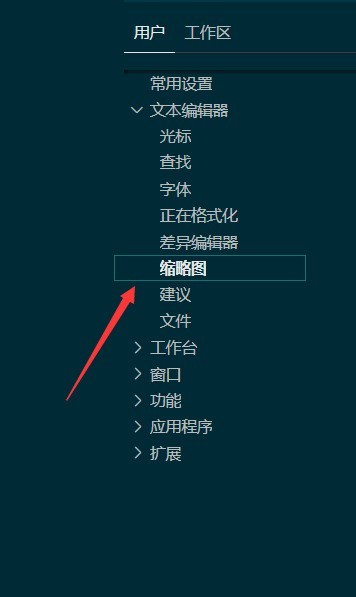
4. 次に、[テキストエディタ-サムネイル]をクリックします。

5. 最後に、サムネイル項目で[サムネイルを表示するかどうか制御]をオンにします。
以上がVscode でサムネイルを表示する方法_Vscode でサムネイルを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。