
php エディタ Xiaoxin は、Google Chrome 経由でモバイル センサーを使用するように Web サイトを設定する方法を紹介します。まずChromeブラウザを開き、右上のメニューボタンをクリックし、「その他のツール」の「開発者ツール」を選択します。次に、「デバイスツールバーの切り替え」ボタンをクリックして、モバイルデバイスエミュレータを選択します。最後に、シミュレーターの「センサー」オプションをクリックして、モバイルセンサーを使用した Web サイトの効果を設定します。上記の方法を使用すると、モバイル デバイスでの Web サイトの表示を簡単に調整できます。
1. [Google] をクリックします (図を参照)。

2. [Google] ウィンドウで [メニュー] をクリックします (図のように)。

3. ポップアップ ドロップダウン バーで、[設定] をクリックします (図を参照)。

4. [設定] ウィンドウで、[セキュリティとプライバシーの設定] をクリックします (図を参照)。

5. ポップアップ ウィンドウで [Web サイトの設定] をクリックします (図を参照)。

6. [Web サイトの設定] ウィンドウで、[その他の権限] をクリックします (図を参照)。

7. ポップアップ ウィンドウで [モーション センサー] をクリックします (図を参照)。

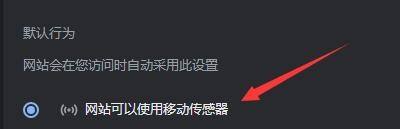
8. 次に、[Web サイトでモーション センサーを使用できます] を選択します (図を参照)。

以上がウェブサイトでモーション センサーを使用するように Google Chrome を設定する方法_モーション センサーを使用するように Google Chrome を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。