AngularJS は、サービスを使用したアーキテクチャにおける「懸念の分離」の概念をサポートします。サービスは JavaScript 関数であり、1 つの特定のタスクのみを実行します。これにより、メンテナンスとテストのための別個のエンティティも作成されます。コントローラー、フィルターは、要件の基礎としてそれらを呼び出すことができます。サービスは通常、AngularJS の依存関係注入メカニズムを使用して注入されます。
AngularJS は、$http、$route、$window、$location などの多くの組み込みサービスを提供します。各サービスは特定のタスクを担当します。たとえば、$http は、サーバーからデータを取得するための AJAX 呼び出しを作成するために使用されます。 $routeはルーティング情報などを定義するために使用します。組み込みサービスには常に $ 記号が接頭辞として付けられます。
サービスを作成するには 2 つの方法があります。
ファクトリーメソッドを使用する
ファクトリ メソッドを使用して、最初にファクトリを定義し、次にそれにメソッドを割り当てます。
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
サービスメソッドを使用する
サービス メソッドを使用して、サービスを定義し、メソッドを割り当てます。すでに利用可能なサービスも注入します。
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
例
次の例は、上記のすべてのコマンドを示しています。
testAngularJS.html
Angular JS Forms AngularJS Sample Application
<script> var mainApp = angular.module("mainApp", []); mainApp.factory('MathService', function() { var factory = {}; factory.multiply = function(a, b) { return a * b } return factory; }); mainApp.service('CalcService', function(MathService){ this.square = function(a) { return MathService.multiply(a,a); } }); mainApp.controller('CalcController', function($scope, CalcService) { $scope.square = function() { $scope.result = CalcService.square($scope.number); } }); </script>Enter a number:
Result: {{result}}
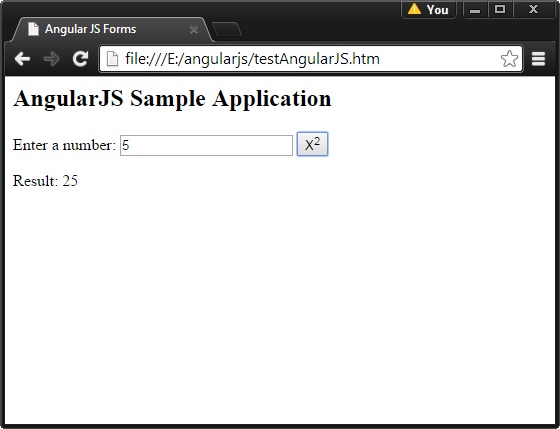
結果
Web ブラウザで textAngularJS.html を開きます。以下の結果をご覧ください。