
ブログを書くのは久しぶりです。2年前にソースコードを公開すると約束していたのに、ようやく純粋なJSを使用した容量無制限のローカルストレージの機能をオープンソースする時間ができたと思いました。 .
プロジェクトアドレスhttps://github.com/xueduany/localstore、
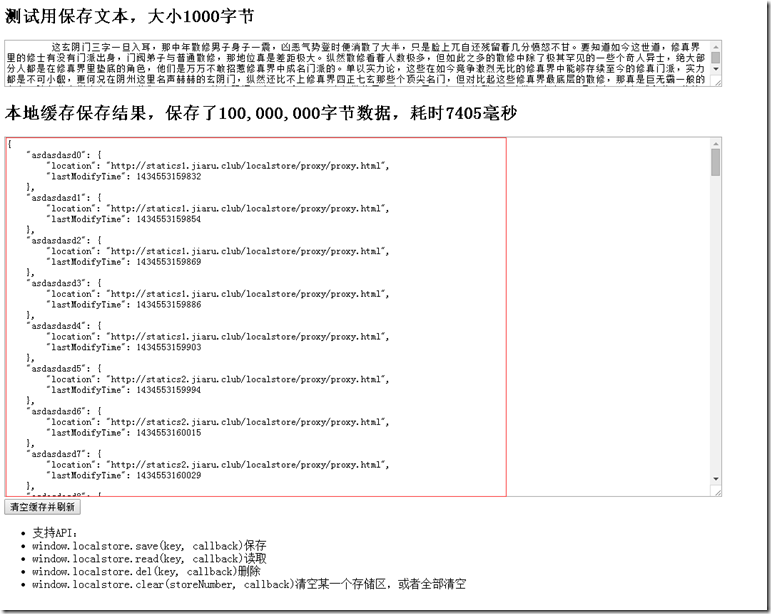
デモはhttp://xueduany.github.io/localstore/、
を参照してください。一般原則について簡単に説明します。具体的な詳細と例外処理については、後で機会があれば別途説明します。
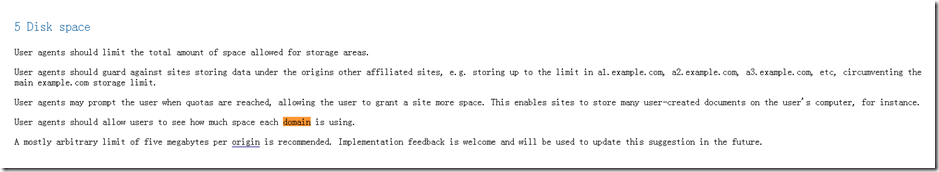
まず、localStorage を突破する原理について説明します。公式の文言は次のとおりです。 http://www.w3.org/TR/2013/PR-webstorage-20130409/

つまり、複数のサブドメインの localStorage が相互に依存しないという事実を利用して、複数のサブドメインの localStorage を介してストアプールを設計および実装し、上限を突破することができます
その後、実際の API を保存するときに、localStorage には保存されません
これは管理者モードに少し似ています。つまり、保存したいものを倉庫管理者に伝え、倉庫管理者から鍵を渡され、その鍵を対応する倉庫に持っていき、自分のものをホストします。そうすると、マネージャーがあなたにトークン証明書を渡します。今後、この証明書を保持するだけで、保存したものを取り出すことができます
。localStorage と同様の API を実装している限り、エンド ユーザーはデータの保存場所を気にする必要はありません
次に、ウェアハウス管理者として機能する js オブジェクトを設計します。この管理者はいくつのトークンをサポートする必要がありますか?つまり、どのサブドメイン名の下に保存する必要がありますか?このような一連のデータ構造を設計して実装する必要があります

対応するキーの下には、データが存在する倉庫のアドレスと保管期間が表示されます。保管期間の概念は、データの鮮度を計算するために使用されます。つまり、データの有効期限が切れているかどうかを計算します。
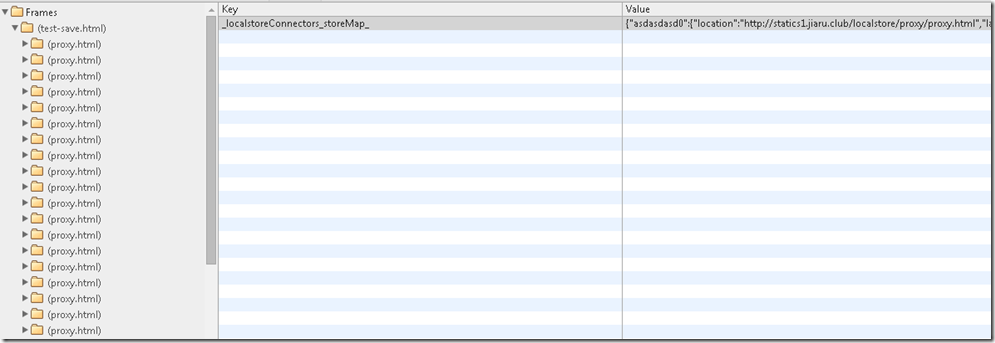
そのため、最初に複数の iframe を作成して、複数のドメイン名でプロキシ ファイルを読み込み、HTML5 API postMessage または古いページのクロスドメイン メソッドを通じて相互に通信し、このプロキシのプロキシを通じてデータを保存する必要があります。

データキーのスタブを現在のメインドメイン名で保存し、実際のデータを各サブドメイン名で保存します
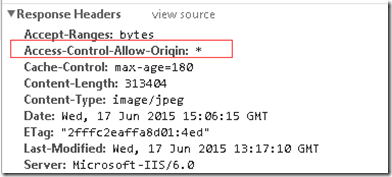
ストレージ制限を超えたので、Web ページを保存したい場合は、Web ページに関連するすべての静的リソース (js、css など) をプルダウンすることを検討する必要があります。テキスト、これらはすべて単純です。ajax リクエストが行われる限り、コンテンツを取得できます。考慮すべき点は、クロスドメインの問題により、js が応答データを取得できないことだけです。 CDN ノードサーバー上の
への応答ヘッダー。
これで、ドメイン間でコンテンツを取得できます
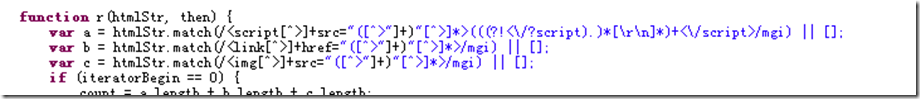
js、つまり、 は、<script>リモートで取得したコンテンツ</script>、css、 これを に変更してください。
ここでは、元の HTML と一致するコード ブロックのみを考慮する必要があります。考慮する必要がある問題は 1 つだけです。つまり、js の正規表現はデフォルトで貪欲モードであるため、正規表現は最小限の一致を達成する必要があります。

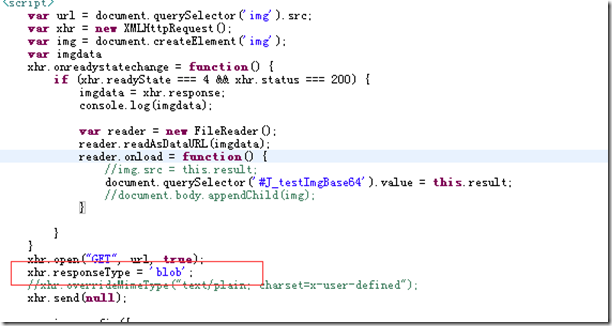
では、写真の場合、写真の内容を取得するにはどうすればよいでしょうか?画像が生データ、バイナリであることはわかっています。まず、画像のバイナリ ストリームを取得する問題を解決する必要があります
。

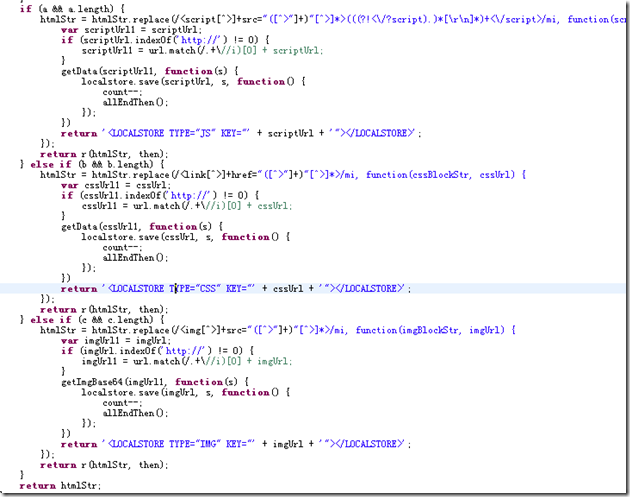
次に、Web ページ HTML 全体内の対応するリソースを特別なタグで置き換えます


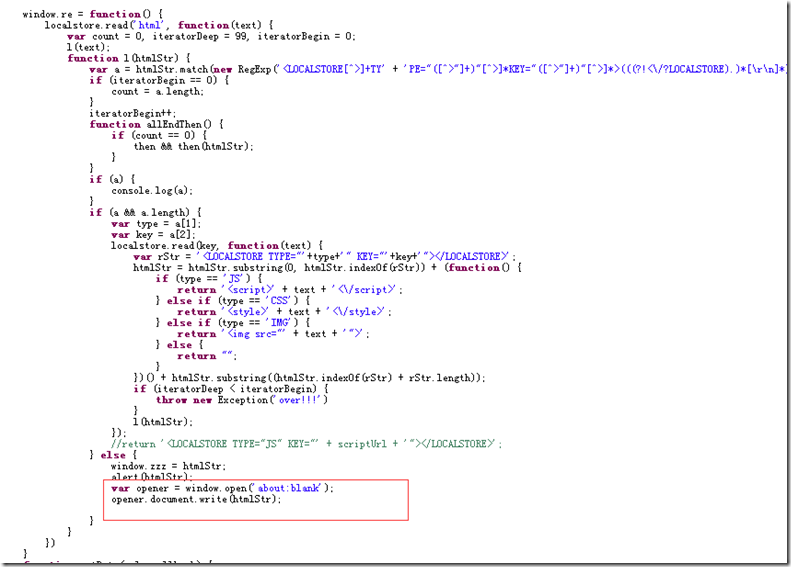
この原則により、Web サイトをオフラインにしてローカライズし、singlePage テクノロジを使用してリクエストを送信せずに閲覧できるようになります。もちろん、処理する必要のある技術的な詳細がいくつかあります。くそー、今度は分解してみよう! ! !
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。