
php Xiaobian Banana は、Adobe PhotoShop CS6 で写真のエッジをフェードするように設定する方法を紹介します。デザインでは、フェード効果を使用すると、画像のトランジションがより柔らかくなり、視覚的な美しさが向上します。簡単な操作でこの効果を簡単に実現でき、デザイン作品をよりプロフェッショナルで魅力的なものにします。次に、Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法に関する詳細なチュートリアルを提供します。これにより、このテクニックをすぐに習得してデザイン レベルを向上させることができます。
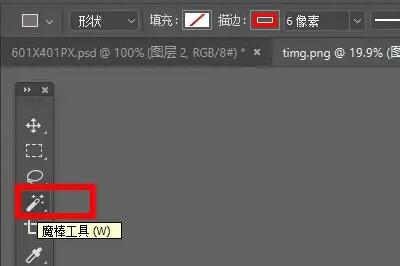
ステップ 1: まず、図に示すように、変更したい画像をインポートし、左側の魔法の杖ツールを選択します。

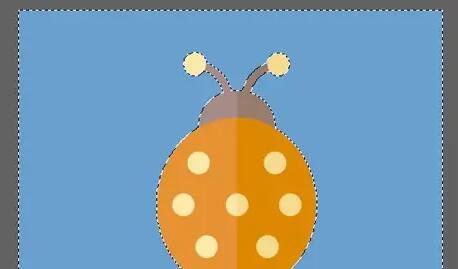
ステップ 2: 次に、図に示すように、魔法の杖を使用して「画像の輪郭領域」を選択します。

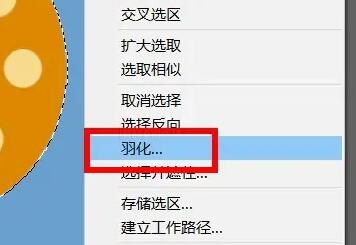
ステップ 3: 選択した後、図に示すように、右クリックして「ぼかし」を選択します。

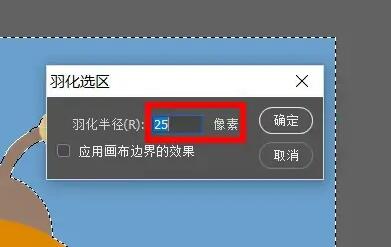
ステップ 4: 次に、図に示すように、フェザー半径を設定して保存します (ここでの半径はフェード エッジのサイズを表し、設定が大きくなるほど)。

ステップ 5: 設定が完了すると、図に示すように、画像の端が消えていくことがわかります。

以上がAdobe PhotoShop CS6で写真のエッジをフェードアウトする設定方法を編集部がお届けした全内容ですので、ご参考になれば幸いです。
以上がAdobe PhotoShop CS6 で画像の端をフェードするように設定する方法 - Adobe PhotoShop CS6 で画像の端をフェードするように設定する方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。