
Web サイトのコンテンツがどんなに充実していても、アクセスが遅ければ意味がありません。SEO がどんなに優れていても、検索スパイダーがキャッチできなければ意味がありません (ページ効率との関係)。検索スパイダーについてはさらなる研究が必要です) 確認してください、これは前の記事と一致しています); UE が設計した Web サイトがどれほどユーザーフレンドリーであっても、ユーザーがそれを見ることさえできなければ、それは空の話です。
つまり、Web ページの効率性が最も注目すべき側面であることは間違いありません。 「Web ページの効率を向上させる方法 (パート 1) - Web ページの効率を向上させるための 14 の原則」で、Web ページの効率を向上させるための 14 の原則について説明しましたが、現在の Web ページの効率をどのように知ることができるのでしょうか?どのレベルですか?どのような点が十分ではなく、改善が必要ですか?ユーザーに聞いてみればわかるんじゃないでしょうか?しかし、知覚的な割合が大きすぎるユーザーエクスペリエンスと比較すると、合理的なツールやデータの方が説得力があります。この記事では、Web ページの効率を評価するツール YSlow (なぜ遅いのか、この名前はとても良いです) を紹介します。
yslow
YSlow は、Yahoo 開発チームによってリリースされた Firebug ベースのプラグインです。 Firebug は FireFox をベースにしたプラグインです。つまり、YSlow は FireFox プラグインをベースにしたプラグインです。少し複雑ですが、最後に説明する問題は次のとおりです。
残念ながら、YSlow は Microsoft の IE シリーズ ブラウザでは使用できません。
YSlowはFireFoxブラウザでのみ使用できます。
YSlow を使用する場合は、まず FireFox をインストールする必要があります。
YSlow を使用する場合は、FireFox に Firebug プラグインをインストールする必要があります。
これは少し面倒に思えるかもしれませんが、実際は思っているほど面倒ではありません。以下の手順に従うだけで、すぐに YSlow を使用できるようになります。
//m.sbmmt.com/ にアクセスして、FireFox の最新バージョンをダウンロードしてインストールします。もちろん、すでに FireFox をインストールしている場合は、この手順をスキップできます。
//m.sbmmt.com/ にアクセスして、Firebug の最新バージョンをダウンロードしてインストールします。もちろん、すでに Firebug をインストールしている場合は、この手順をスキップできます。
//m.sbmmt.com/ にアクセスして、YSlow の最新バージョンをダウンロードしてインストールします。もちろん、YSlow をすでにインストールしている場合は、この手順をスキップできます。

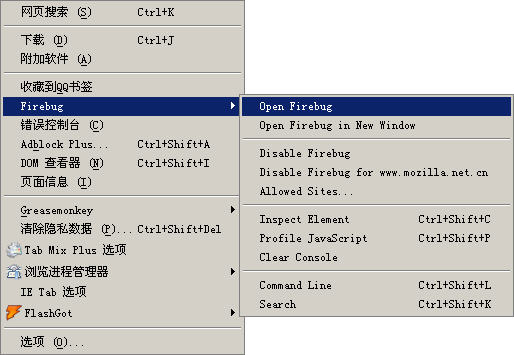
図 2: まずメニューで Firebug プラグインを開きます
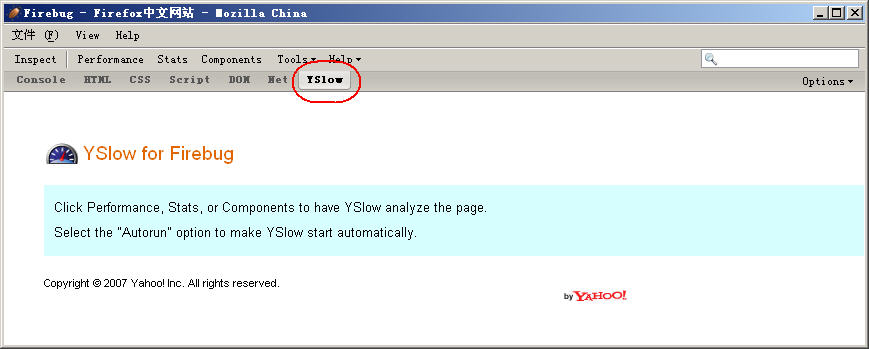
次に、FireFox を開くと、 [ツール]メニュー (図2)の[firebug]を参照してください。 firebug を開き、firebug の YSlow メニューをクリックして、YSlow のメイン インターフェイスに入ります (図 3)。

図 3: まず、メニューで Firebug プラグインを開きます (小さい画像をクリックすると、全体の画像が表示されます)。
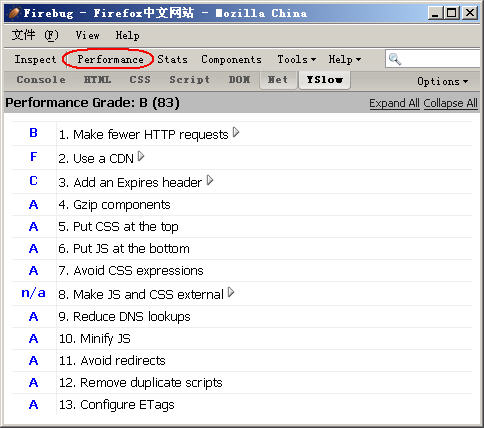
YSlow はこのページの効率の分析を開始し、評価を与えます。 Web ページの効率に最も影響を与える 13 の側面 (図 4 を参照)。

図 4: YSlow によるこのページの効率評価
YSlow の評価の基礎は、「Web ページの効率を改善する方法 (パート 1) - Web ページの効率を改善するための 14 のガイドライン」であることがわかります。style="color:#0000ff">スパン>上記13個。先頭の青い文字は、この基準のスコアを示します。 Aが一番高いです。右側の三角形をクリックすると、詳細情報や提案が表示されます。一部の情報には「虫眼鏡」アイコンも付いています。これをクリックすると、さらに詳細な情報や提案が表示されます。 (図 5 に示すように)

図 5: YSlow は、各基準の詳細な評価情報と提案を提供できます。
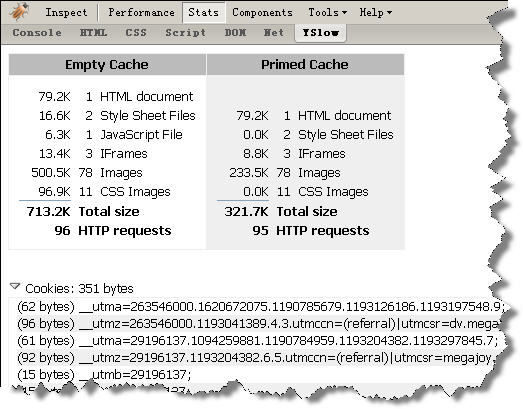
このビューには、ページの全体的な統計が表示されます。ページサイズ、CSSスタイルシートサイズ、スクリプトファイルサイズ、全体画像サイズ、Flashファイルサイズ、CSSで使用される画像ファイルサイズを含みます。また、どのようなものがキャッシュされているか、どれだけキャッシュされているかなどもわかります。

図 6: [統計] ビューの情報
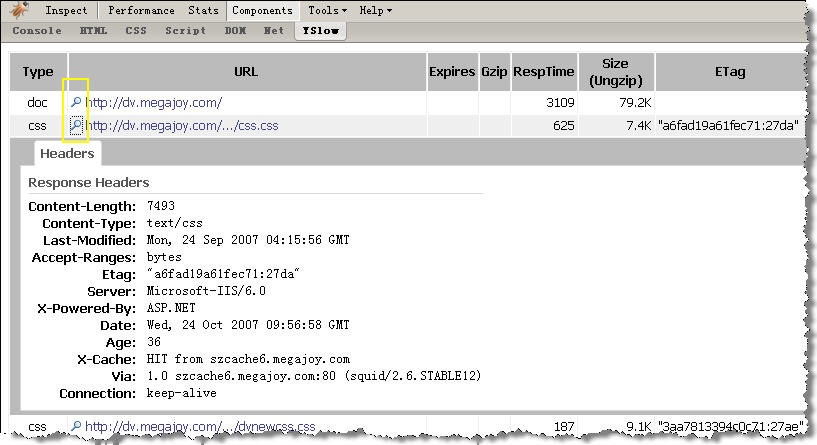
このビューは、ページのすべてのコンポーネントの情報リストです。これから、各コンポーネントに関するさまざまな詳細を知ることができます。例: タイプ、URL、有効期限データ、ステータス、サイズ、読み取り時間、ETag 情報など。このリストを分析することで、何が最もリソースを消費しているのかを知ることができるため、目標を絞った方法でリソースを最適化できます。

図 7: [コンポーネント] の情報を表示します。「虫眼鏡」アイコンをクリックすると、さらに詳細な情報が表示されます (小さな画像をクリックすると、完全な大きな画像が表示されます) image)
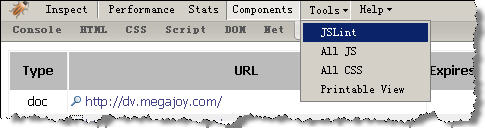
[ツール] メニューには 4 つのサブメニューがあり、実用的なツールが 4 つあります。 [JSLine] ツールは、エラーや提案を含む、この Web ページ内の JS スクリプトの分析レポートである JSLine レポートを生成します。 [ALL JS] ツールは、このページのすべてのスクリプト コードを含む、読みやすく印刷しやすいレポート ページを生成します。 [ALL CSS] ツールは、このページ上のすべての CSS スタイル シート コードを含む、読みやすく印刷しやすいレポート ページを生成します。 [印刷可能ビュー]は、[パフォーマンス]ビューと[統計]ビューの情報から、読み取りおよび印刷に適したレポート ページを生成します。

図 8: 4 つのサブメニューを含む [ツール] メニュー
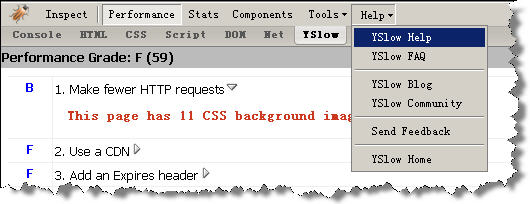
[ヘルプ] は主に、一般的に使用されるヘルプ メソッドへの入り口です。ここから YSlow の公式 Web サイトとブログに簡単にアクセスできます。 YSlow の使用に関してまだ質問がある場合は、ここで満足のいく答えが得られます。

図 8: [ヘルプ] メニューは一般的なヘルプの入り口です
「労働者が仕事をうまくやりたいなら、まず道具を研ぐ必要があります!」 良い道具は確かに作業効率を大幅に向上させます。しかし、たとえ「アドウ」が「方天絵ハルバード」を手にしていても、彼を恐れる人は多くないと推測される。優れたツールは重要ですが、より重要なのは私たち自身の知識レベルを向上させることです。この YSlow のように、「Web ページの効率を改善する方法 (パート 1) - Web ページの効率を改善するための 14 のガイドライン」style="color:#0000ff"> の理論的な知識がない場合は、 「span>」というツールが提供するもの 私たちが目にする情報は表面的なものであり、データを理解しても、それに対応する手段や対策を知ることは困難です。強い男は、素早く簡単に木を切ることができるように、強い斧を持たなければなりません。