HTML5 Canvas
html5 の基本概念の説明。開発者なら誰でも知っているはずなので、説明の必要はありません。 HTML5 は「新興」の Web テクノロジ標準であり、現在、IE8 以下を除くほとんどすべての主流ブラウザ (FireFox、Chrome、Opera、Safari、IE9) が HTML5 をサポートし始めています。また、モバイルブラウザ市場においても、多くのモバイルブラウザが「html5のサポート能力とパフォーマンス」を巡って軍拡競争を開始している。革新的な Web テクノロジ標準である html は、多くのブラウザ メーカーや組織からの強力なサポートと相まって、将来、HTML5 が Web テクノロジのリーダーになると考えられます。
「新興」と言われている html5 は、実際にはまったく新しいものではありません。結局のところ、html5 の最初の公式ドラフトは 2008 年にはすでに発表されていました。 2008年から数えるとかなりの時間が経ちました。しかし、今のところ、ほとんどの開発者にとって、それはまだ「雷は大きくなるが雨は少ない」状態です。HTML5 について聞く人はたくさんいますが、実際に HTML5 を使用している人はほとんどいません。
ご存知のとおり、html5 には多くの新機能が追加されました。 html5 の数多くの機能の中で、Canvas は最も目を引く新機能の 1 つと見なされるべきです。 html5 の Canvas オブジェクトを使用して、ブラウザの Web ページに直接グラフィックを描画します。これは、ブラウザーが Flash などのサードパーティのプラグインを使用せずに、Web ページ上にグラフィックスやアニメーションを直接表示できることを意味します。
ここで、HTML5 初心者向けに、HTML5 Canvas を使用して基本的なグラフィックを描画する方法を紹介しましょう。
まず、次の基本的な HTML コードを準備する必要があります:
上記のコードは、HTML5 ページの基本的なコード テンプレートです。このうち、コードの最初の行 はドキュメント タイプ タグの命令であり、html5 ページの標準のドキュメント タイプ命令でもあり、ブラウザに「これは html5 ページです。解析してください」と伝えるために使用されます。 html5 Webページ標準に従って表示します。「このページ」。コードの 4 行目 は、ブラウザに「この html5 ページの文字エンコーディングは UTF-8 です」と伝えるために使用されます。これは、html5 の文字エンコーディングを記述する標準的な方法でもあります。ウェブページ。これは、以前の HTML 文字エンコード命令とは異なります。
ここで、上記のコードを含むhtmlファイルでCanvasにグラフィックスを描画する例を説明します。まず、上記のHTMLコードのbody部分に以下のcanvasタグを追加します。
現時点で、HTML5 をサポートするブラウザを使用してページを開くと、次のコンテンツが表示されます: 
HTML5 では、canvas タグ自体には何の動作もありません。ページ上の指定されたサイズの空白スペースを占有するだけです。 Canvas タグは空白のキャンバスに相当します。また、JavaScript が提供する Canvas API を使用して、このキャンバスに必要なグラフィックを描画するための対応するコードを記述する必要があります。
注: Canvas タグ内のテキスト コンテンツは、HTML5 をサポートしていないブラウザでは表示されます。上記HTMLコードのように、お使いのブラウザがHTML5のcanvasタグをサポートしていない場合、canvasタグの部分に「お使いのブラウザはcanvasタグをサポートしていません」というテキストが表示されます。
「画家」として、私たちはまず、手に持っているブラシ、つまり JavaScript の Canvas オブジェクトとその関連コンテンツに慣れる必要があります。
HTML5 では、canvas タグは Canvas オブジェクトに対応し、JavaScript の document.getElementById() などの通常の関数を使用してオブジェクトを取得できます。 JavaScript では、Canvas オブジェクトを直接操作するのではなく、Canvas オブジェクトを通じて対応するグラフィックス描画コンテキスト オブジェクト CanvasRenderingContext2D を取得し、CanvasRenderingContext2D オブジェクトに付属する多くのグラフィックス描画関数を使用して描画することに注意してください。
各キャンバスが 1 つのブラシに対応しているようなものです。キャンバスに描画したい場合は、まず対応するブラシを取得し、次にこのブラシを使用してキャンバスに描画する必要があります。 CanvasRenderingContext2D オブジェクトはこのブラシに相当します。それでは、このブラシを JavaScript で取得してみましょう。
上記のコードに示すように、Canvas オブジェクトの getContext() メソッドを使用して CanvasRenderingContext2D オブジェクトを取得できます。注意深い読者ならお気づきかと思います。getContext() メソッドは文字列 2d を渡す必要があり、取得された CanvasRenderingContext2D オブジェクトの名前にも 2D が含まれています。これは、現在 html5 が 2D 描画のみをサポートしているためですが、将来の html5 では 3D またはその他の形式の描画もサポートされる可能性があります。その際、getContext("3d") を使用して CanvasRenderingContext3D オブジェクトを取得し、3D グラフィックスを描画する必要がある場合があります。
html5 Canvas を使用して線 (直線、ポリラインなど) を描画します
html5 Canvas を使用して直線を描画するために必要な CanvasRenderingContext2D オブジェクトの主なプロパティとメソッド ("() が付いたもの) " はメソッドです) は次のとおりです:
| 属性或方法 | 基本描述 |
|---|---|
| strokeStyle | 用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示css颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| globalAlpha | 定义绘制内容的透明度,取值在0.0(完全透明)和1.0(完全不透明)之间,默认值为1.0。 |
| lineWidth | 定义绘制线条的宽度。默认值是1.0,并且这个属性必须大于0.0。较宽的线条在路径上居中,每边各有线条宽的一半。 |
| lineCap | 指定线条两端的线帽如何绘制。合法的值是 "butt"、"round"和"square"。默认值是"butt"。 |
| beginPath() | 开始一个新的绘制路径。每次绘制新的路径之前记得调用该方法。它将重置内存中现有的路径。 |
| moveTo(int x, int y) | 移动画笔到指定的坐标点(x,y),该点就是新的子路径的起始点 |
| lineTo(int x, int y) | 使用直线连接当前端点和指定的坐标点(x,y)
|
| stroke(int x, int y) | 沿着绘制路径的坐标点顺序绘制直线 |
| closePath() | 如果当前的绘制路径是打开的,则关闭掉该绘制路径。此外,调用该方法时,它会尝试用直线连接当前端点与起始端点来关闭路径,但如果图形已经关闭(比如先调用了stroke())或者只有一个点,它会什么都不做。 |
キャンバスを使用して基本的な直線を描画します
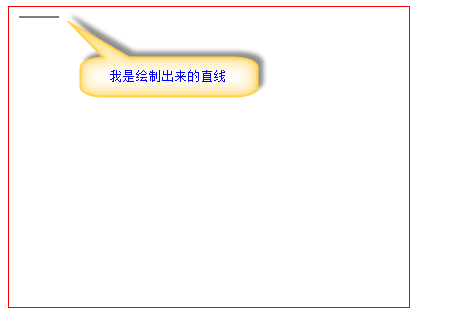
次に、キャンバスを使用して最も基本的な直線を描きます。
表示効果は次のとおりです: 
キャンバスを使用して色付きの直線を描きます
ご存知のとおり、現実世界ではブラシも多様で、さまざまな色があります。同様に、Canvas ブラシ CanvasRenderingContext2D オブジェクトにも、必要なさまざまな色を設定できます。上記のコード例では、色を指定しない場合、キャンバス ブラシはデフォルトで最も一般的な黒に設定されます。
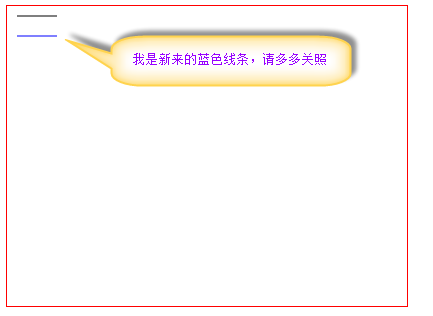
ここで、再び Canvas ブラシを使用して青い直線を描きます (ページの簡素化に基づいて、重要な JavaScript コードのみを以下に示します。上記の完全なコード例も参照してください)。
キャンバスを使用して基本的なポリラインを描画します
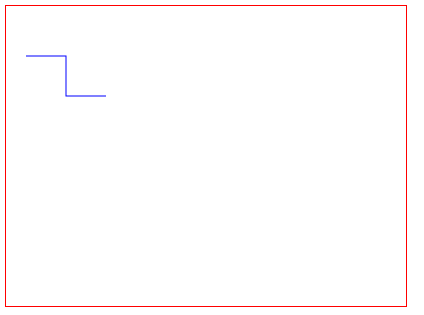
Canvas で直線を描くことをマスターすると、ポリラインやその他の形式の線を描くことがはるかに簡単になります。さらにいくつかのパスの中間点を描画し、それらを順番に接続するだけです。
JavaScript コード
The corresponding display effect is as follows: 
After mastering the above content, I believe you have some basic understanding of using Canvas to draw lines. Since the control of line width, transparency, etc. only requires setting a single attribute, please refer to the relevant API above and will not go into details here.
Strong note: When drawing a graphics path, be sure to call beginPath() first. The beginPath() method will clear the previous drawing path information in the memory. If you don't do this, it may have no effect on drawing a single shape, but when drawing multiple shapes (such as the two straight lines in the example above), it will lead to any unexpected results in operations such as path drawing or color filling.
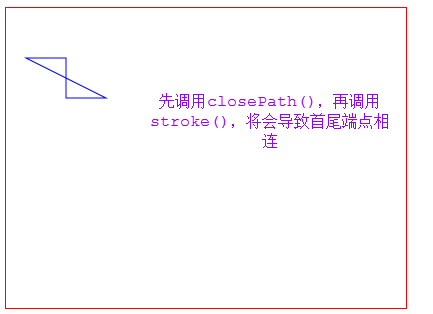
In addition, beginners must pay a little attention to the closePath() method, especially the red text in the description of the closePath() method in the API table above. In the code example above for drawing a polyline, we first called stroke() and then called closePath(). In fact, when the stroke() method is called, the polyline has already been drawn, and the current drawing path has been closed, so when the closePath() method is called again, it will not use a straight line to connect the current endpoint and the starting endpoint ( In other words, closePath() here is optional, but in order to maintain good habits, it is still recommended to write it). If we exchange the order of calling stroke() and closePath(), the situation is completely different. Since closePath() is called first and the drawing path is not closed at this time, closePath() will connect the current endpoint and the starting endpoint with a straight line.
The sample code after exchanging the calling order of stroke() and closePath() is as follows:
After exchanging the calling order, the corresponding display effect is as follows: