もちろん、これは Canvas オブジェクトを作成するだけであり、この時点では、canvas 要素は div 要素と何ら変わりません。ページ上では何もわかりません。 :)
さらに、canvas 要素のサイズは、img 要素と似た width 属性と height 属性で指定できます。
Canvas の中核: コンテキスト
前述したように、Canvas オブジェクトは JavaScript を通じて操作して、グラフィックの描画や画像の合成などを行うことができます。これらの操作は Canvas オブジェクト自体を通じて実行されるのではなく、ただし、Canvas オブジェクトのメソッド getContext を通じて Canvas 操作コンテキストを取得することによって実行されます。つまり、後で Canvas オブジェクトを使用するときに、Canvas オブジェクトの Context を扱うことになり、Canvas オブジェクト自体を使用して Canvas オブジェクトのサイズなどの情報を取得することができます。
Canvas オブジェクトの Context を取得するのは非常に簡単です。呼び出し時に、現在利用可能な Context タイプの値は 2d のみです。
Firefox 3.0.x の恥ずかしさ
Firefox 3.0.x は Canvas 要素をサポートしていますが、仕様に完全に準拠して実装されていないため、Firefox 3.0.x では、仕様内のいくつかの Firefox 固有のメソッドに置き換えられます。 3.0 .x で Canvas を使用する場合は、まず、さまざまなブラウザでのこれらのメソッド間の違いを修正する必要があります。
次のコードは Mozilla Bespin プロジェクトから抜粋されたもので、Firefox 3.0.x の Canvas の Context オブジェクトと HTML5 仕様との間の不一致を修正しています。
function fixContext(ctx) {
// * Firefox 3.0.x のテキスト レンダリングを HTML 5 標準にアップグレードします
if (!ctx.fillText && ctx.mozDrawText) {
ctx.fillText = function( textToDraw, x, y, maxWidth) {
ctx.translate(x, y);
ctx.mozTextStyle = ctx.font(textToDraw); x, -y);
}
// * 測定テキストの設定
if (!ctx.measureText && ctx.mozMeasureText) {
ctx.measureText = function(text) {
if (ctx.font) ctx.mozTextStyle = ctx.font;
var width = ctx.mozMeasureText(text);
return { width: width }; 🎜>// * html5MeasureText のセットアップ
if (ctx.measureText && !ctx.html5MeasureText) {
ctx.html5MeasureText = ctx.measureText;
ctx.measureText = function(text) {
var textMetrics = ctx.html5MeasureText(text);
// できるまで偽装します
textMetrics.ascent = ctx.html5MeasureText("m").width;
return textMetrics; 🎜>}
// * 他のブラウザの場合は何も実行しません
if (!ctx.fillText) {
ctx.fillText = function() {};
}
if ( !ctx.measureText) {
ctx.measureText = function() { return 10 }
return
}
;
注: Opera 9.5 の時点では、Opera は HTML5 仕様の fillText とその関連メソッドおよび Canvas オブジェクトのプロパティをサポートしていません。
こんにちは、キャンバス!
Canvas について予備的に理解した後、有名な HelloWorld「Hello, Canvas」の別のブランチである最初の Canvas プログラムを書き始めました。
実行例,キャンバス 对オブジェクトの配置領域表示“Hello, World!”,これ正是代码中 ctx.fillText("Hello, World!", 20, 20); の作用。
fillText および関連プロパティ
fillText メソッドは、キャンバス内に文字を表示するために使用され、4 つのパラメータを受け取ることができます。そのうちの最後の 1 つは選択可能です:
void fillText(in DOMString text, in float x, in float y, [Optional] in float maxWidth);
ここで、maxWidth は文字を表示するときの最大の大きさを示し、文字のはみ出しを防ぐことができますが、Firefox と Chomre で maxWidth を指定した場合にも効果がないことが判明しました。
fillText メソッドを使用する前に、コンテキストのフォント プロパティを設定することで表示文字の文字体を調整できます。上の例では、表示文字の文字体として「20pt Arial」を使用していますが、別の値を自分で設定することもできます。具体的な効果をご覧ください。
二、路径
図形の基础 - 路径
Canvas 内では、すべての基本的な図形はルートパスになっており、つまり、2dContext の lineTo、rect などの方法を使用するとき、これは往すでに既知の context ルートセットにいくつかのルートポイントを追加します。最後に塗りつぶしまたはストローク方法を使用して塗りつぶしを行う場合、これらのパスポイントに応じて塗りつぶしまたは描画を実行します。
都应该はcontext.beginPath()メソッドを使用してContextオブジェクトが新しい経路を開始するか、次に来る経路が以前に確立された経路に追加されているか、充填または画澹框にあることを報告します。さらに、パスの充填時に、context.closePath() メソッドを直接使用して、パスを閉じたり、手動でパスを閉じたりすることができます。
基本的な経路方法
1. beginPath、closePath
この 2 つのメソッドは、それぞれ、コンテキストに新しいルートの開始と現在のルートの開始を通知するために使用されます。
キャンバス内でパスを使用する場合、良好な転送を維持する必要があり、パスの使用を開始するたびに、最初に beginPath メソッドが使用され、その結果が表示されるかどうかに関わらず、パフォーマンスに影響を与える可能性があります。
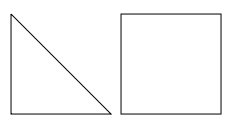
以下のこの図では、左の図は、四角形を作成するたびに、beginPath が削除される前の経路を一度使用して、新しい経路の作成を新たに開始しますが、後の図は、すべての図を作成する前に一度だけ使用されます。 beginPath 来て経路を削除します、したがって、ここで使用されている边の色は #666 ですが、右边の図形の色は左边の色よりも深いため、毎回使用するストロークを制止するとき、会える前の経路をもう一度一周し、追加来の色を追加します
Context 内のパスの数が少ない場合は、表示効果を考慮しなければ問題ないパフォーマンスですが、Context 内のパスの数が多い場合は、新しいパスの描画を開始する前に beginPath が使用されません。なぜなら、描画ごとに前のパスを再描画する必要があり、パフォーマンスが急激に低下するからです。
したがって、
特別な必要がない限り、パスの描画を開始する前に、毎回 beginPath を呼び出して新しいパスを開始する必要があります。
2. 移動と直線 moveTo、lineTo、rect

void arc(float x、float y、float 半径、float startAngle、float endAngle、boolean 反時計回り);
arc メソッドは、中心位置を通る円弧の位置とサイズ、開始ラジアン、終了ラジアンを指定して、円弧パスを描画するために使用されます。このメソッドも、描画開始に
依存しません
。 Context によって維持されるポイント。円弧を描くときの回転方向は、最後のパラメータで反時計回りに指定され、true の場合は反時計回り、false の場合は時計回りになります。
voidquadraticCurveTo(float cpx、float cpy、float x、float y);
quadraticCurveTo メソッドは、2 次スプライン パスを描画するために使用されます。パラメーター cpx と cpy は制御点の位置を指定し、x と y は終点の位置を指定します。開始点は、によって維持される描画開始点です。コンテクスト。
void bezierCurveTo(float cp1x 内、float cp1y 内、float cp2x 内、float cp2y 内、float x 内、float y 内);
bezierCurveTo メソッドは、quadraticCurveTo と似ていますが、ベジェ曲線パスを描画するために使用されます。ただし、ベジェ曲線には 2 つの制御点があるため、パラメーターの cp1x、cp1y、cp2x、cp2y を使用して制御点の位置を指定します。 2 つの制御点、x と y は房の位置を指定します。
4. 塗りつぶし、ストローク、クリップ
塗りつぶしとストロークの 2 つのメソッドは理解しやすく、それぞれパスを塗りつぶし、パスの線を描画するために使用されます。
clip メソッドは、Canvas のクリッピング領域を設定するために使用されます。clip メソッドを呼び出した後のコードは、この設定されたクリッピング領域に対してのみ有効であり、ローカル更新を実行するときに非常に役立ちます。デフォルトでは、クリッピング領域は左上隅が (0, 0) にあり、幅と高さがそれぞれ Canvas 要素の幅と高さに等しい長方形です。
この図を描画する際、fillRect(0, 0, 100, 100) を 2 回使用して 100x100 の四角形を塗りつぶしましたが、2 回目では中央の小さな領域のみが表示された結果が表示されます。 Clip メソッドは、2 つの塗りつぶしの間にクリッピング領域を設定するために使用されます。これにより、2 番目の塗りつぶしは中央の小さな領域にのみ影響します。
5.clearRect、fillRect、strokingRect
これら 3 つのメソッドはパス メソッドではありませんが、キャンバスの背景に相当するキャンバス上のコンテンツを直接処理するために使用されます。これらの 3 つのメソッドを呼び出しても、コンテキスト描画の開始点には影響しません。
キャンバス上のすべてのコンテンツをクリアしたい場合は、path メソッドを使用して同じコンテンツの長方形のパスを描画する代わりに、 context.clearRect(0, 0, width, height) を直接呼び出してコンテンツを直接クリアできます。 Canvas としてサイズを設定してから、fill メソッドを使用します。
結論
Canvas のパス メソッドを通じて、Canvas を使用していくつかの単純なベクター グラフィックスを処理し、拡大縮小時に歪まないようにすることができます。ただし、Canvas のパス メソッドはあまり強力ではなく、少なくとも楕円パスさえありません...
参考資料
1.
キャンバス要素、WHATWG
