親愛なる英雄の皆様、PS CS3 を使用して写真を分割する方法を知りたいのですが、具体的な手順は何ですか?
英雄の皆さん、PS CS3 を使用して写真を次の写真に分割するにはどうすればよいですか?具体的な方法は です。
ちょっと待ってください。詳細な方法を書きます:
まず、前景色を「黒」、背景色を「白」に設定します
1. 画像(背景)を開き、ロックを解除して「レイヤーマスク」を追加します
2. パス ツール>シェイプ ツール>楕円ツールを選択し、「シェイプ レイヤー」属性を付けて、楕円形の塗りつぶしレイヤーを描画します。
3. Shift Ctrl Alt を押しながらマウスを平行に移動し、パスをコピーして、交差部分を必要な部分にします4. パス属性の「交差領域」を選択すると、必要な形状が表示されます
5. レイヤーウィンドウの「シェイプレイヤー」を右クリックし、「レイヤーのラスタライズ」を選択します。
6.ctrl t 「自由変形」で形状を適切なサイズに調整し、確認します
7.ctrl j 「クイックコピー」レイヤー、もう一度 Ctrl t を押して「自由変形」を表示し、Shift キーを押しながらコピーしたレイヤーを適切な位置に移動し、確認します。
8. 満足するまでshift ctrl alt tを押してコピーを続けます
9. シェイプ レイヤーを結合する: 上部のシェイプ レイヤーをクリックし、Shift キーを押しながら下部のシェイプ レイヤーをクリックしてすべてのシェイプ レイヤーを選択し、Ctrl キーを押しながら結合します。
10. シェイプレイヤーを非表示にします(この時点で選択されています)11. 選択ツールを使用し、Ctrl キーを押したままシェイプ レイヤーをクリックして選択範囲にします。
12. 背景レイヤーを選択して「レイヤーマスク」をアクティブにし、ctrl del を押して背景色「白」を塗りつぶし、shift ctrl i を押して選択範囲を反転し、alt del を押して前景色「黒」を塗りつぶします。
13. この時点でエフェクトが出ており、背景も自由に追加できますわかりました、この方法は習得できたと思います
これに基づいて柔軟に使用できます
pscs3 でこのようなフォントを作成する方法
こんにちは、ホスト!
画像が小さすぎるため、何のフォントであるかよくわかりません
太いフォントを例に挙げてみましょう
1. 新しいレイヤーを作成し、「Xiao Xu Visual Field NXB チーフ デザイナー」という文字を入力し、白い
で塗りつぶします。
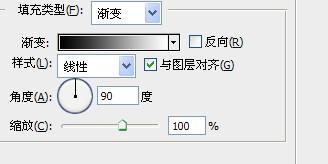
2. これらの単語のストローク効果を作成します。
このパネルの「fx」にストローク項目があります。
通常はカラー ストロークを使用しますが、ここでは「グラデーション」を選択し、グラデーション カラーを自分で調整します。このような######3. 次に「五角形の星」を作ります カスタムシェイプツールに「五角形の星」のパターンがありますので、それを選択したら新規レイヤーを作成し、色を塗りつぶします。 (理解できない場合は、もう一度質問してください) 
 まず、このように画面上に「正義」という単語を、できれば通常の斜体で書きます
まず、このように画面上に「正義」という単語を、できれば通常の斜体で書きます  。
。
次にテキストを削除し、ペンツールを使用して単語の上の点を削除すると、次のようになります。
5. コンテンツがすべて出てきたので、あとはこれらのコンテンツを同じサイズに調整してまとめればOKです。
私が作ったエフェクトはこんな感じですが、「X」に見えるものはどうやらそうではないようです! 
 お役に立てれば幸いです!
お役に立てれば幸いです!
以上が親愛なる英雄の皆様、PS CS3 を使用して写真を分割する方法を知りたいのですが、具体的な手順は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7369
7369
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 Windowsエラーコードを解く方法(0x00000004)
Mar 11, 2025 am 11:26 AM
Windowsエラーコードを解く方法(0x00000004)
Mar 11, 2025 am 11:26 AM
この記事では、Windows "Invalid_data_access_trap"(0x00000004)エラー、重要なBSODについて説明します。 故障したドライバー、ハードウェアの誤動作(RAM、ハードドライブ)、ソフトウェアの競合、オーバークロック、マルウェアなどの一般的な原因を調査します。 問題
 ENE SYSメンテナンス:システムをスムーズに実行するためのヒントとコツ
Mar 07, 2025 pm 03:09 PM
ENE SYSメンテナンス:システムをスムーズに実行するためのヒントとコツ
Mar 07, 2025 pm 03:09 PM
この記事では、ENE SYSシステムを維持するための実用的なヒントを提供します。 過熱やデータの破損などの一般的な問題に対処し、定期的なクリーニング、バックアップ、ソフトウェアの更新などの予防策を提供します。 テーラードメンテナンスs
 レジストリを編集するにはどうすればよいですか? (警告:注意して使用してください!)
Mar 21, 2025 pm 07:46 PM
レジストリを編集するにはどうすればよいですか? (警告:注意して使用してください!)
Mar 21, 2025 pm 07:46 PM
記事では、誤った編集からWindowsレジストリ、予防策、バックアップ方法、潜在的な問題の編集について説明します。主な問題:システムの不安定性と不適切な変化によるデータ損失のリスク。
 Windowsでサービスを管理するにはどうすればよいですか?
Mar 21, 2025 pm 07:52 PM
Windowsでサービスを管理するにはどうすればよいですか?
Mar 21, 2025 pm 07:52 PM
記事では、システムの健康のためのWindowsサービスの管理、開始、停止、サービスの再起動、安定性のためのベストプラクティスなどについて説明します。
 ENE SYSの実装中に避けるべき5つの一般的な間違い
Mar 07, 2025 pm 03:11 PM
ENE SYSの実装中に避けるべき5つの一般的な間違い
Mar 07, 2025 pm 03:11 PM
この記事では、ENE SYSの実装における5つの一般的な落とし穴が特定されています。計画不足、不十分なユーザートレーニング、不適切なデータ移行、セキュリティの無視、およびテスト不足です。 これらのエラーは、プロジェクトの遅延、システムの障害につながる可能性があります
 Windows設定でドライブヘルス警告を修正する方法を発見する
Mar 19, 2025 am 11:10 AM
Windows設定でドライブヘルス警告を修正する方法を発見する
Mar 19, 2025 am 11:10 AM
Windowsの設定でのドライブヘルス警告はどういう意味ですか?ディスク警告を受け取ったときに何をすべきですか?このPHP.CNチュートリアルを読んで、この状況に対処するための段階的な指示を取得してください。