Bootstrap は、HTML、CSS、JAVASCRIPT に基づいて Twitter エンジニアによって立ち上げられた、シンプルで柔軟な人気のフロントエンド フレームワークです。
多くのエフェクトを定義する CSS および JS ライブラリと考えることができます。ライブラリ。グリッド レイアウト、さまざまなボタン、テーブル、フォーム、ドロップダウン メニュー、タブ、ナビゲーション バーなどのコンポーネント
の表示効果とアニメーション。フロントエンドの使用方法を学ぶことができます。公式ウェブサイトに数時間アクセスしてください。
使用規則に従って使用してください。公式ドキュメントよりわかりやすいチュートリアルはありません。
中国語の情報については、こちらを参照してください。 http://wrongwaycn.github.com/bootstrap/docs/index.html
英語については、こちらを参照してください。詳細については、こちらを参照してください: http://twitter.github.com/bootstrap/index.html
Bootstrap は、美的センスのない学生にとって非常に便利です。バックエンドを使用して、美的センスのない Web サイトを簡単に構築できます。醜い
残念ながら、いくつかの新しい CSS テクノロジーが使用されているため、最新のブラウザーのみがサポートされており、IE6 などの古いブラウザーはサポートされていません。
場合は、github に bootstrap-ie プロジェクトがあります。興味があるなら、チェックしてみてください:
https://github.com/empowering-communities/Bootstrap-IE6
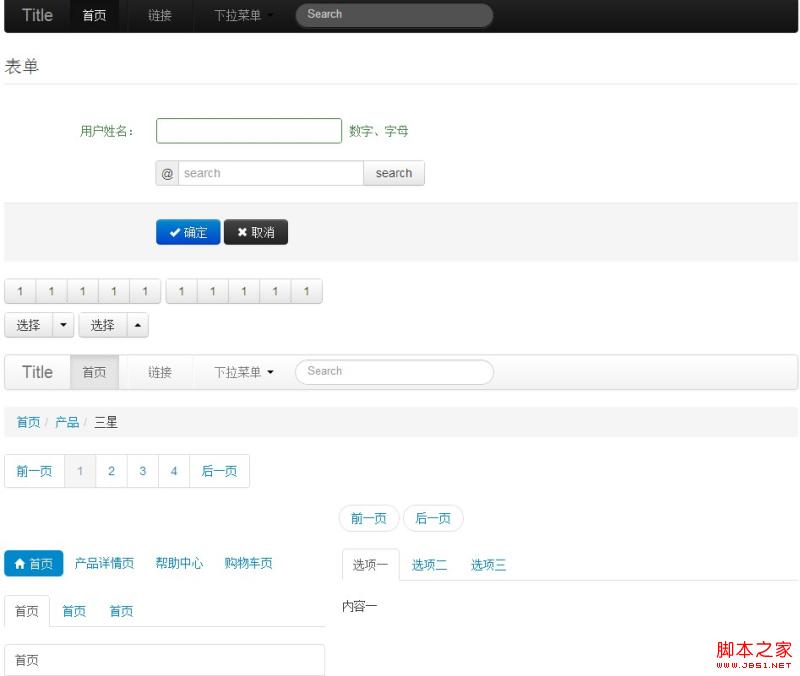
これもブログとみなされますか? 。 。 。もう少し長く見せるために
エクササイズの写真を投稿します。囧