

WebRTC は、来年最も注目される HTML5 標準になる可能性があります。Mozilla は、カメラ、マイク、加速度計などのハードウェアの制御に役立つ一連の API を開発しました。他のプラグインに依存せずに、必要なネイティブ ハードウェア デバイスを呼び出すことができます。
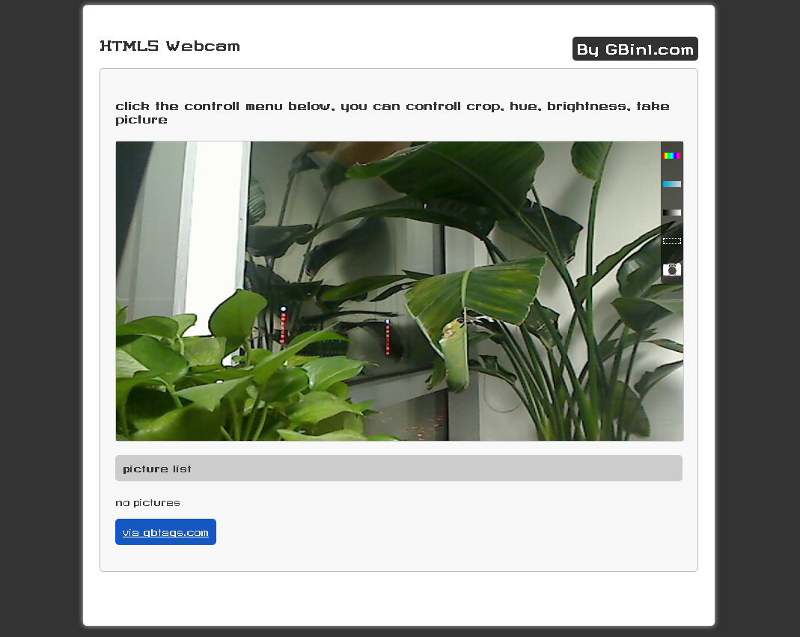
今日の記事では、Wolfram Hempel が開発した Photobooth.js を紹介します。このクラスライブラリを使用すると、カメラ機能を素早く呼び出すことができ、Web サイトに簡単にカメラ機能を追加できます。この機能を使えば、ユーザーの写真をすぐに撮ることができます。
主な機能:
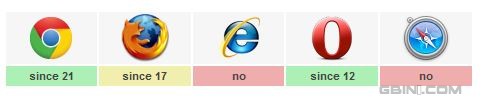
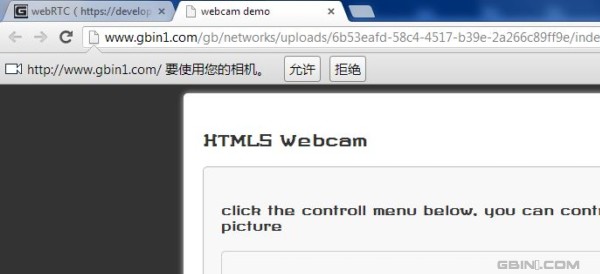
Chrome を使用してオンライン デモを開いた後、次のようにブラウザがカメラを呼び出すことを許可していることを確認してください:

私たちが提供するこのオンラインデモとデモを気に入っていただければ幸いです。ご質問がございましたら、メッセージを残してください。ありがとうございます。