HTML5 が登場する前は、Web ページ要素のドラッグ アンド ドロップ操作を実装するには、mousedown、mousemove、mouseup などの API に依存する必要がありました。これらの API は、HTML5 で導入された大量の API によって直接実装されました。ドラッグ アンド ドロップ操作をサポートし、Web ページ要素を大幅に簡素化しました。ドラッグ アンド ドロップ操作をプログラムするのは困難であり、これらの API はブラウザ内での要素のドラッグ アンド ドロップをサポートするだけでなく、データの相互ドラッグもサポートします。ブラウザと他のアプリケーションの間で。
この記事では、簡単な例を使用して、HTML5 でのドラッグ アンド ドロップ API の使用方法を示します。
シーン:
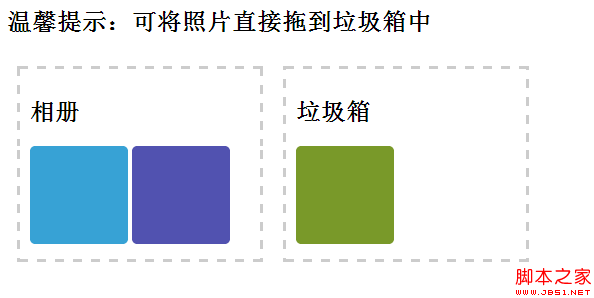
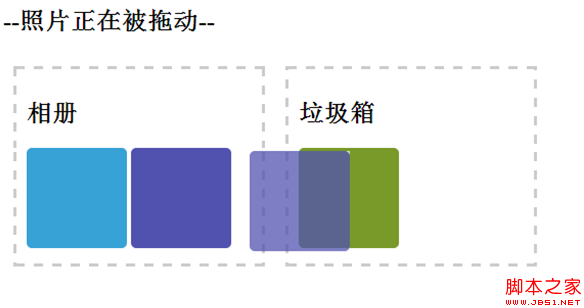
下の図に示すように、次のことを実現したいと考えています。
ドラッグ アンド ドロップによって、左側の [アルバム] エリアから右側の [ゴミ箱] エリアに写真をドラッグします。[ヒント] セクションで、ドラッグ アンド ドロップが必要であることが通知されます。操作は現在進行中です。

実装方法:
上記のインターフェースの HTML コードは、次のように比較的単純です。