
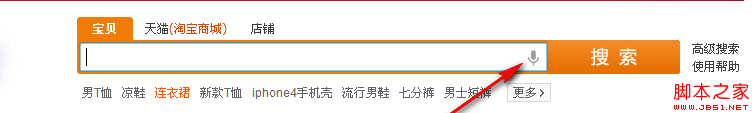
このようにすると、入力ボックスの右側に「小さなマイク」が表示され、クリックするとプロンプトが表示されます
現時点では、淘宝ストアでの音声検索など、それを言うだけで認識されます:

音声入力のその他の属性: lang は言語タイプです
入力ボックスで音声の言語タイプを制御できます (例:
) 現在知られているのは onwebkitspeechchange のみです。名前が示すように、音声が変化するときにトリガーされるイベントです。通常は これを言うと自動で検索してくれます。音声入力内容を検索内容にできるだけ近づけ、「的」などの冗長な文字を削除します。
小さな例を実行してテストしてみましょう:效果如下:
<img alt="" src="http://files.jb51.net/file_images/article/201301/2013010310294631.png">