War Basket アプリは非常に専門的な戦術シミュレーション ソフトウェアです。このソフトウェアではさまざまな戦術を開発できます。これらの戦術は、次回読みやすく使用できるようにテンプレートとして保存できるだけでなく、簡単に表現することもできます。アニメーション形式で、あなたとあなたのチームに強力な戦術的ガイダンスを提供し、あなたとチームメンバー間の戦術的なコミュニケーションも促進します。しかし、Zhan Basket APP の使い方がわからない友人も多いため、編集者が特別に Zhan Basket APP の使い方に関するチュートリアルを用意しました。

バトル バスケット アプリの使用方法
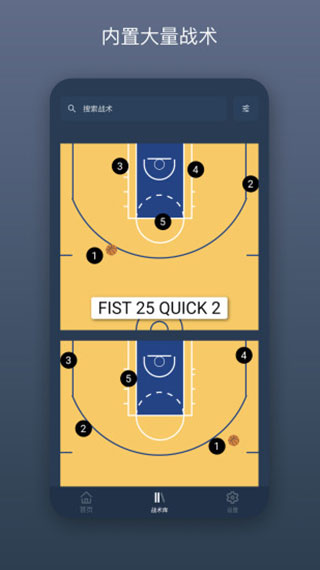
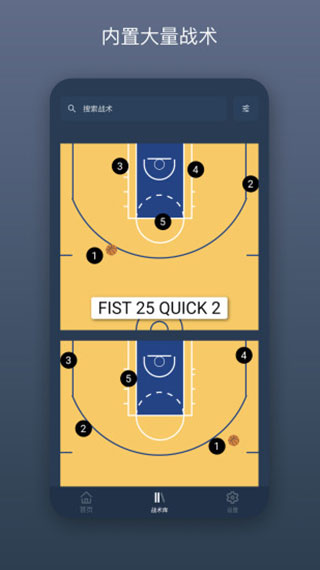
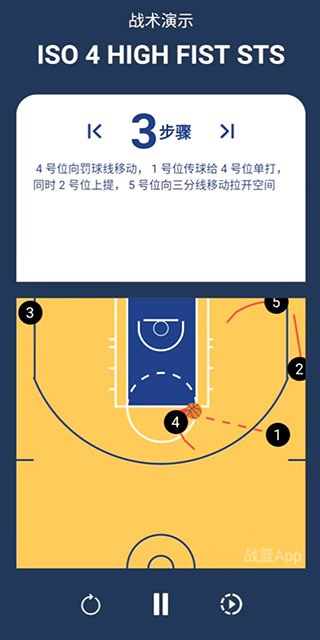
1. バトル バスケット アプリは、以下に示すように、戦術をステップに分割し、簡単なアニメーションを生成します。
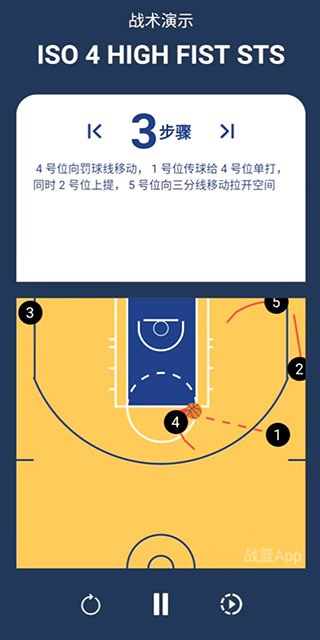
1. ステップ1: 1-4lowを置き、4番を借り、5番をカバーして上げます。

2. ステップ 2: ポジション 1 はポジション 4 のカバーを使用して右に 45° 移動し、ポジション 5 は右隅に移動してスペースを空けます。

3. ステップ 3: ポジション 4 がフリースロー ラインに移動し、ポジション 1 がシングルの場合はポジション 4 にパスし、その間にポジション 2 が上に移動し、ポジション 5 が 3 ポイント ラインに移動します。空間。

2. ステップでは、以下に示すように、各プレーヤーは各ステップでランまたはパスを行うことができます。
1. ステップ 1: ポジション 2 ~ 3、ポジション 5 はポジション 1 のスクリーニング、ポジション 2 はベースラインを逸脱し、それぞれポジション 4 と 3 によってスクリーニングされます。

2. ステップ 2: ポジション 2 は走り続け、ポジション 5 の下側のスクリーンを使用してポジション 1 からのパスを受け取ります。

3. ステップ 3: ポジション 3 はポジション 4 からクロス スクリーンを使用して下隅に向かって走り、ポジション 5 が反転してポジション 2 のスクリーンを設定し、ポジション 2 がボールを保持してレイアップします。 。

3. ボールを持っていないプレーヤーは、動きを描いたり、インジケーター ラインを外側にカバーしたりすることができます。

4. ボールを持ったプレーヤーは、ドリブル、パス、シュートを描くことができます。

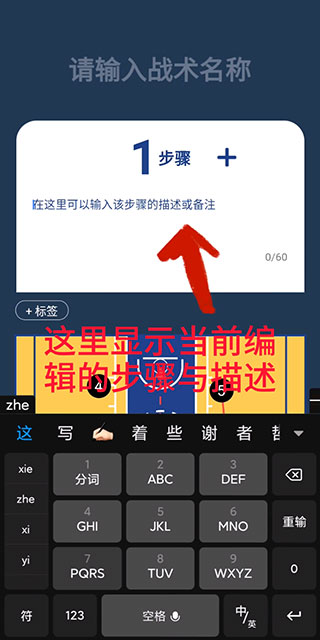
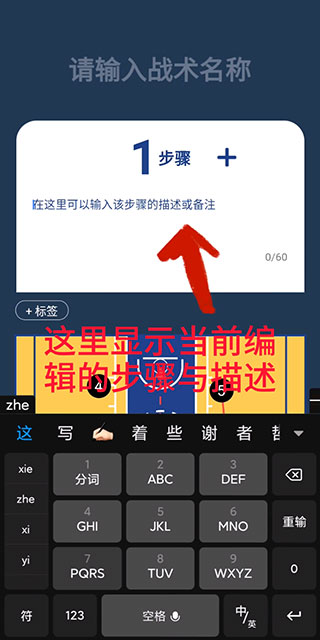
5. 次に、ステップ エディターにカスタム コンテンツを入力して、関連する説明を提供します。

6. 現在のステップの戦術内容を確認したら、 ボタンをクリックします。

7. スタジアム内でアニメーションが実行され、次のステップに進みます。

8. すべての戦術が完了したら、忘れずに戦術を保存してください。

9. 最後に、右上隅にあるデモ ボタンをクリックして、完全なアニメーション デモを表示します。

以上がユーザーガイド:アプリ「バトルバスケット」の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。