
プロトタイプの設計を行うときは、通常、データを表示するためにテーブルを使用する必要があります。この機能を実現するには、Axure ソフトウェアを開き、コンポーネント ライブラリでメニュー コンポーネントとテーブル コンポーネントを見つけます。このようにして、設計のニーズに合わせてテーブルを簡単に追加および編集できます。
実際、Axure に詳しいユーザーは、Axure が現在テーブルの結合をサポートしていないことを知っています。フォームコンポーネントをExcelやWordにコピーすると画像に変換されて表内の値を処理できません。
参考までに 2 つの方法を示します。
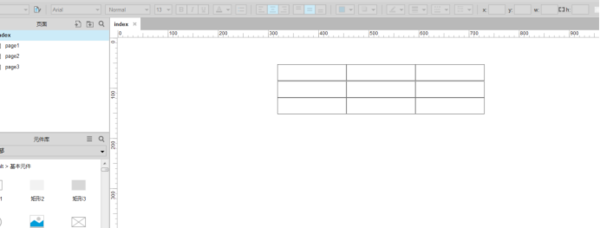
最初の方法は比較的単純で、長方形のコンポーネントを使用してテーブルを作成できます。まず、長方形をドラッグし、必要に応じて長さ、幅、高さを設定します。次に、この長方形を 9 回複製して、下の画像のようにします。これにより、9 マスのグリッド形状が形成されます。

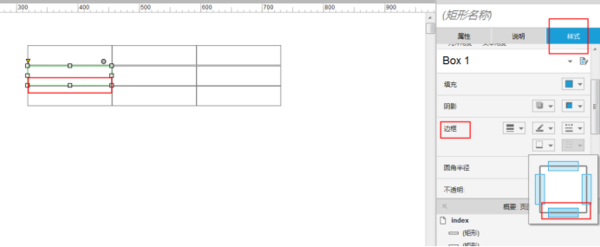
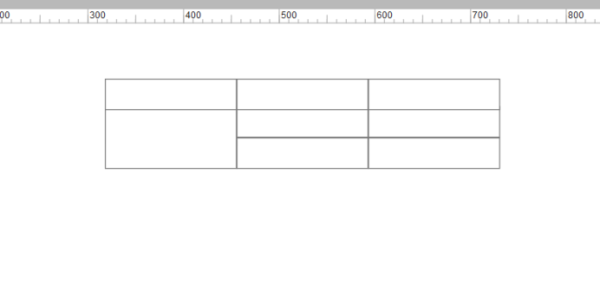
次に、結合する 2 つのテーブル (最初の列、結合する 2 番目と 3 番目のテーブルなど) を選択します。テーブルを選択し、[スタイル] をクリックして、境界線の表示/非表示を選択します。


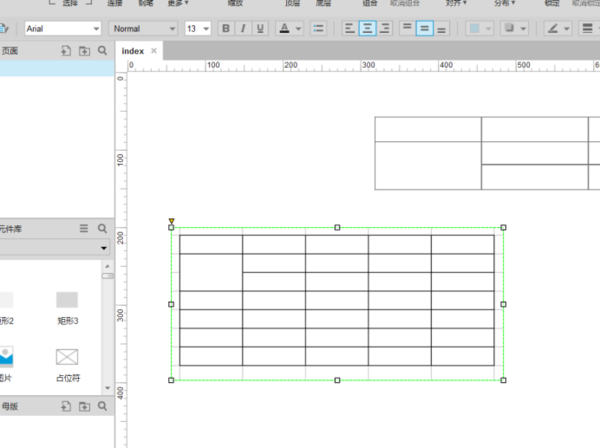
Excel で事前にテーブルを作成し、マージする必要があるテーブルをマージして、Axure ソフトウェアにコピーします。コピーされたテーブルも画像です:

このコンテンツは Web リンクを参照しています
axure でテーブル内のセルを結合する方法
1. テーブルを自分で組み立てるには、長方形のコンポーネントを使用します。Axure がデフォルトで提供するテーブルを使用しないでください。これが最も愚かな方法です。テーブルのサイズを調整するのが非常に面倒になります。組み立てるにはユニットを結合する必要がありますが、グリッド部分は長方形を使用します。
2. 表コンポーネントを使用し、結合する必要があるセルを四角形で覆います。この方法は若干優れており、最初の方法よりも調整量が少なくなります。
3. 表の黒い線を覆うためにセルを結合する必要がある場所に、白い線または同じ背景色の線を数本追加します。この方法は、第2の方法に比べて調整量が少ない。
4. まず Word または Excel で表をマークし、それをコピーして AxureRP に貼り付けます。貼り付けると画像になります。変更したい場合は、ソースの Word または Excel ファイルを変更する必要があります。そして、もう一度コピーして貼り付けます。
一般に、これらのメソッドは即興でしか使用できません。結局のところ、AxureRP の主な機能はテキスト編集ではないため、デモンストレーション効果を達成するために好きな方法で使用できます。場合によっては、デモンストレーションのニーズに基づいてテーブルを設計するためにどの方法を使用するかを選択する必要があります。たとえば、テーブル内の行を選択する効果をデモンストレーションしたい場合は、最初の方法を使用してその効果を詳しく説明する必要があります。 、どちらの方が良いでしょう
以上がaxure テーブルをマージする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。