
Edge ブラウザの互換性を設定するにはどうすればよいですか?ほとんどのユーザーは、デフォルトのブラウザとして Edge ブラウザを使用していますが、Web ブラウジングに Edge ブラウザの互換モードを使用したい場合、どのように設定すればよいでしょうか?具体的な設定方法がわからない方はエディタをフォローしてみてください。

Edge ブラウザの互換性設定方法:
方法 1:
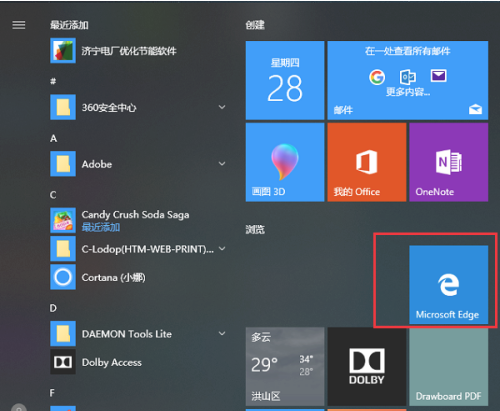
1. 次のように、[スタート] メニューをクリックし、Edge ブラウザを選択します。図に示すように。

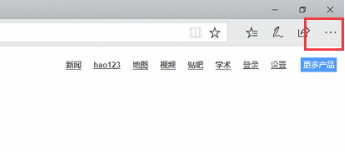
#2. Edge ブラウザを開いた後、次の図に示すように、右上の三点アイコンをクリックします。

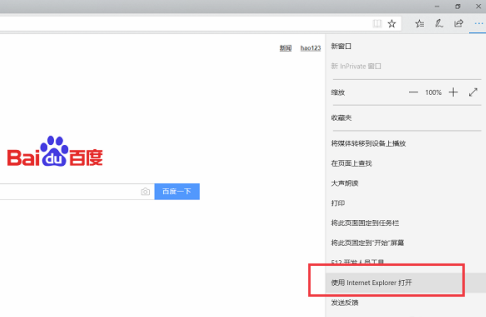
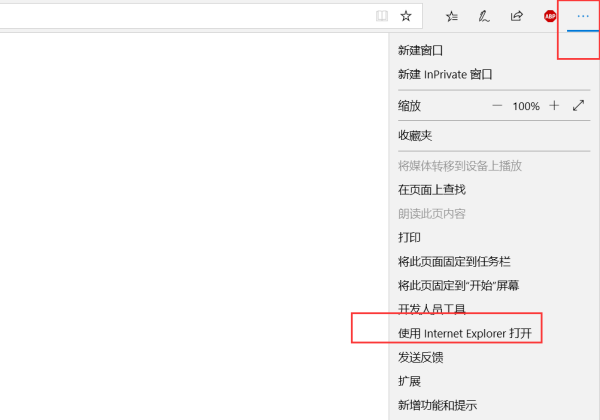
まだレベルをクリアしていないプレイヤーを助けるために、パズルを解くための具体的な方法について学びましょう。 3. Edge ブラウザの互換モードは主に ie を通じて設定されます。下図に示すように、3 点アイコンをクリックし、[Internet Explorer で開く] を選択します。

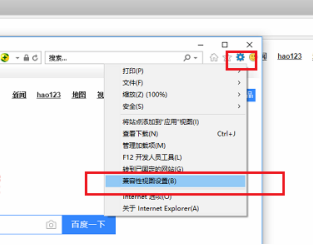
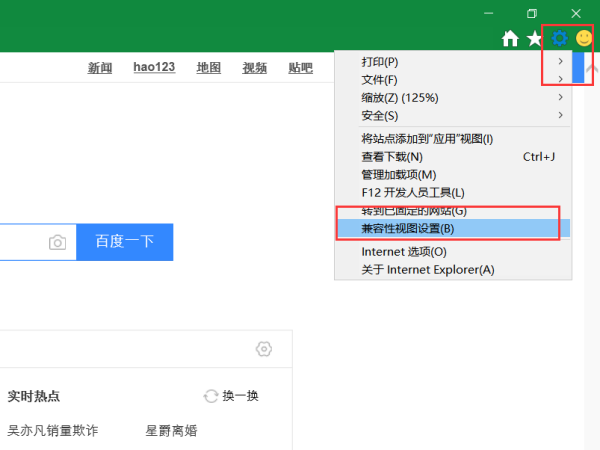
#4. 以下の図に示すように、IE ブラウザを開き、右上隅の設定アイコンをクリックして、[互換表示設定] を選択します。

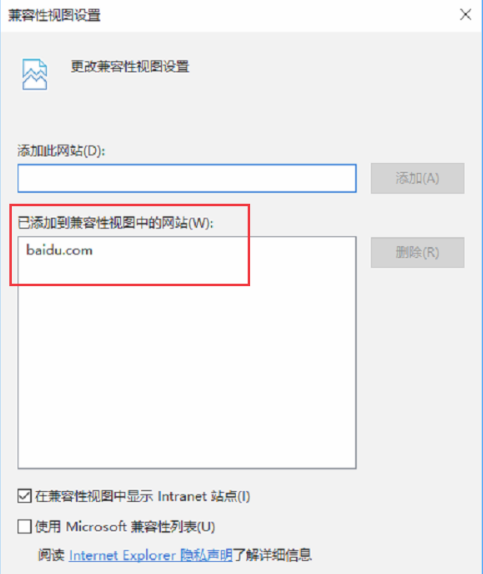
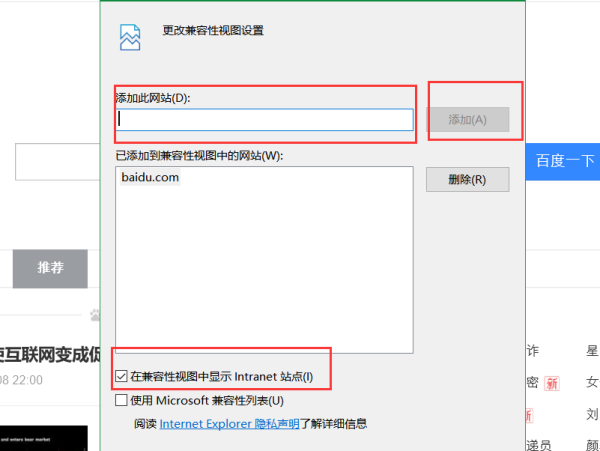
互換ビュー設定インターフェイスに移動し、以下の図に示すように、設定する必要がある互換 Web サイトを追加します。

方法 2:
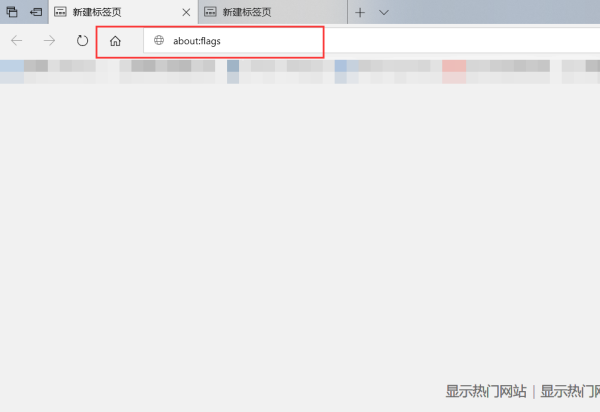
1. Edge ブラウザを開いた後、アドレス バーに「about:flags」と入力し、Enter キーを押します。

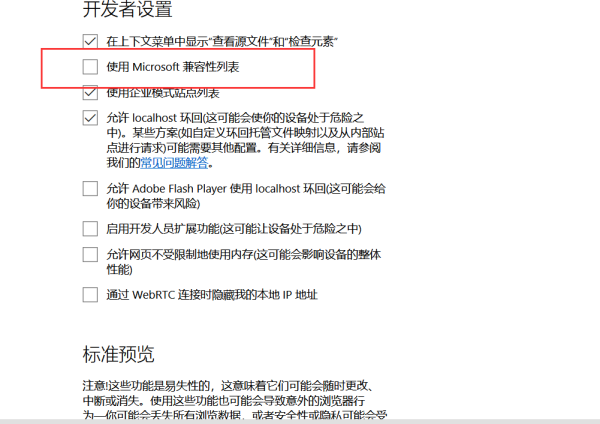
#2. 開発者で [Microsoft 互換性リストを使用する] チェックボックスをクリックし、プロンプトに注意してください。実行するには、Edge ブラウザを再起動する必要があります。効果。 Web サイトを再度開くと、互換性に関するプロンプトは表示されません。

#3. 右上隅の設定ボタンをクリックし、IE ブラウザで開くこともできます。

#4. IE ブラウザを開いたら、設定内の機能設定を開きます。

#5. 互換性設定インターフェイスが表示されたら、[この Web サイトを追加] に URL を追加し、[追加] をクリックします。成功すると、互換表示に追加されたWebサイトに表示されます。 「OK」をクリックするだけです。

以上がEdge ブラウザの互換性を設定するにはどうすればよいですか? Edge ブラウザ互換モードを有効にする方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。