記事 1
< ;p>はじめに

ページの開発プロセスを考えてみましょう :
1. ページの構造を設計します - HTML: このプロセスでは、さまざまな HTML 要素を使用して Web ページの構造を構築します。
2. ページの外観をデザインする - CSS: このプロセスでは、CSS を使用して Web ページの外観を改善します。
3. ページの動作を設計する - JavaScript: このプロセスでは、Web ページの要素に特定の動作を割り当てます。
CSS に加えて、HTML5 は他の 2 つの側面でもさまざまな程度に拡張されています。このシリーズは最初の側面に焦点を当てています。これまでに、複雑な Canvas 要素と svg 要素について学習しました。次の章では、HTML5 によって追加された他の要素について概要を説明します。
構造要素
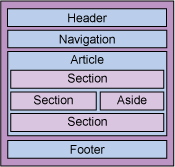
HTML5 では、ヘッダー、フッター、ナビゲーション ナビゲーション、コンテンツ記事、セクションなどの新しい構造要素が追加されます。意味は以下の通りです:

HTML5 では、このページ全体の構造要素に加えて、補助要素、画像要素の図、詳細説明要素の詳細などのブロックレベルの意味要素も追加されています。ページのレイアウトの意味をより適切に表示することに加えて、これらの要素は通常の div と変わりません。これらの要素を表示するには CSS に依存する必要があります。簡単な例を次に示します。
by Rich Clark
audio タグには、コンテンツ、オーディオをいつ、どのように再生するかを制御するために使用される属性があります。これらの属性は、src (ファイル名)、preload (ページのロード時にロードされる)、controls (表示制御)、loop です。 (ループ)とオートプレイ(自動再生)。以下の例では、ページが読み込まれるとすぐに音声が再生され、再生が継続されます。また、提供されるコントロールを使用して、ユーザーは音声を停止または再開できます:
オーディオ要素のすべての属性に加えて、ミュート (ミュート)、ポスター (写真待ち)、幅、高さがあります。最後の 2 つの意味は言うまでもありません。ポスター属性 (絶対 URL または相対 URL を指定) を使用すると、ビデオが読み込まれているとき、またはビデオがまったく読み込まれていないときに使用する画像を見つけることができます。
ビデオでは、ソース要素を使用して互換性の問題を解決することもサポートしています。小さな例を見てみましょう:
進行状況バー要素この要素は、value と max の 2 つの属性のみを持ちます。 Chrome と FireFox の両方がサポートしています。
コードをコピーします
コードは次のとおりです:
ダウンロードの進行状況:
は:
< /p>
新しく追加された要素の紹介は以上です。要素の詳細については、W3C の完全なタグ リストを参照してください。
実践的なリファレンス:
W3C チュートリアル: http://www.w3schools.com/html5/default.asp
HTML5 公式ガイダンス: http://dev.w3.org/html5/html-author/
非常に優れたガイダンス Web サイト: http://html5doctor.com/
HTML5 中国語チュートリアル: http://www.html5china.com/
優れたフロントエンド ブログ: http://www.pjhome.net/default.asp?cateID= 1