
HTML5 は、コミュニケーション、クロスドキュメントメッセージ送信、および WEB ソケット API に関連する 2 つの新しい API を追加します。
クロスドキュメントメッセージ送信機能は、異なる Web ドキュメントおよび異なるポート (クロスドメインの状況) でメッセージを送信できます。
Web ソケット API を使用すると、クライアントとサーバーがソケット ポートを介してデータを転送できるため、データ プッシュ テクノロジを使用できます。
ドキュメント間メッセージング以前は、ドメインを越えて情報を取得したい場合、多大な労力が必要でした。今では、Web ページが配置されているウィンドウ オブジェクトのインスタンスを取得すれば、相互に通信できるようになりました。
まず、他のウィンドウからメッセージを受信したい場合は、そのウィンドウ オブジェクトを監視する必要があります。
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)Windows オブジェクトの postMessage メソッドを使用して、他のウィンドウにメッセージを送信します。
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
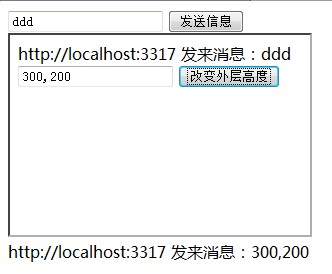
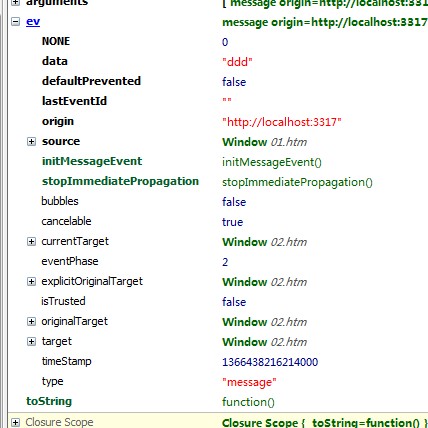
簡単な例:

最後に、電子メールのスクリーンショットを撮ります:

より柔軟に使用するには、API をより強力に使用できます。とにかく、さまざまなことができます。
Web ソケット通信
Web ソケットは、Web アプリケーションのクライアントとサーバー間で HTML5 によって提供される非 HTTP 通信メカニズムです
httpでは実現が難しいサーバーへのデータプッシュなどのインテリジェントな通信技術を実現し、注目を集めています。
Web Socks API を使用すると、サーバーとクライアントの間に非 HTTP 双方向接続を確立できます。この接続は、明示的に閉じられない限り、リアルタイムかつ永続的です。
これは、サーバーがクライアントにデータを送信したいときに、接続を再確立することなく、データをクライアントのブラウザーに即座にプッシュできることを意味します。
クライアントが開いたソケットを持ち、サーバーとの接続を確立している限り、サーバーはリクエストのためにクライアントをポーリングする必要がなくなり、パッシブからアクティブに変わります。
Web ソケット API
webSocket.send(msg);
onmessage イベントを通じてサーバーから送信されたデータを受信します:
webSocket.onmessage = function (e) {
var data = e.data;
} ;
onopern イベントを通じてソケット オープン イベントをリッスンします:
webSocket.onopen = function (e) { };
onclose を通じてソケット クローズ イベントをリッスンします:
webSocket.onclose = function (e) {};
webSocket.close() メソッドを通じてソケット接続を閉じます;
readyState 属性を通じて WebSocket オブジェクトのステータスを取得します:
CONNECTION 0 接続中
OPEN 1 接続済み
CLOSING 2 閉じる
CLOSE 2 クローズ済み
コード全体はまだ非常に単純です:
//ソケットをオープン
socket.onopen = function(event) {
//初期化メッセージを送信します
ソケット.send('私はクライアントであり、聞いています!');
// メッセージをリッスンする
ソケット.onmessage = function(event) {
console.log('クライアントがメッセージを受信しました',event)
};
// ソケットのクローズを監視します
ソケット.onclose = function(event) {
console.log('クライアントはソケットが閉じたことを通知しました',
}; ;
// ソケットを閉じます....
//socket.close()
};