
この章の主な内容は Web ストレージとローカル データベースです。Web ストレージは HTML5 の新機能であり、クライアント上にデータベースを作成するために使用できます。
サーバー側の負担を大幅に軽減し、データへのアクセスを高速化します。この章を学習するには、Web Storage の基本概念をマスターし、sessionStorage と localStorage の使用法と違いを理解する必要があります
ローカルデータベースの使い方をマスターする
WebStorage とは何ですか? 前述したように、WebStorage は Cookie を最適化したものであり、HTML4 はクライアントにユーザー データを保存するために Cookie を使用します。
<span style="COLOR: #000000">大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)</span>
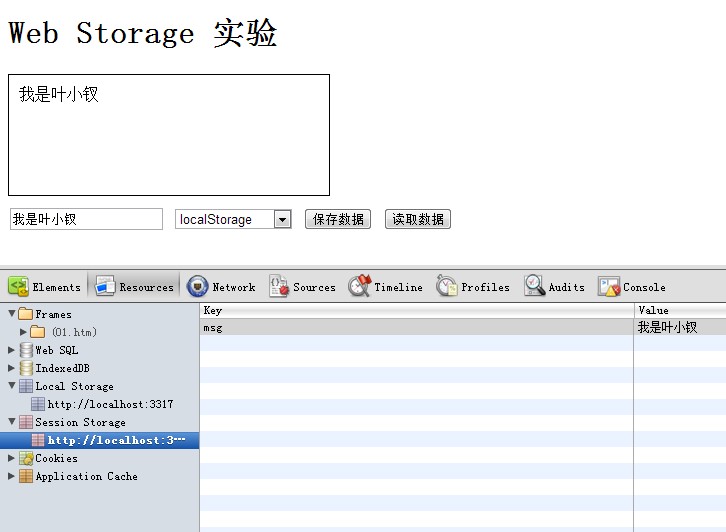
localStorage:
データが何であれ、クライアント ハードウェア デバイスにデータを保存します。つまり、次回コンピュータの電源を入れたときにもデータがそこに存在します。
この 2 つの違いは、1 つは一時保管用で、もう 1 つは長期保管用であるということです。

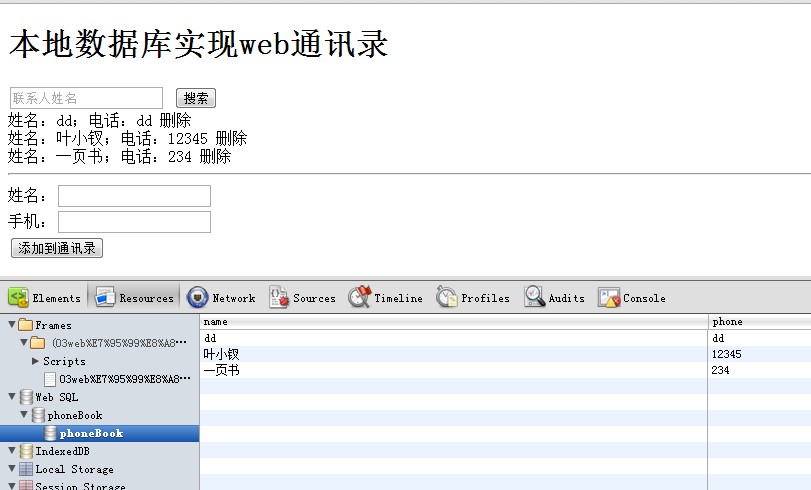
簡易 Web 掲示板

後端の同学、この章东西其实も常简单的、我再次涌起了この种想法:
これは HTML5 は HTML4 API インターフェイスであり、その目的は js を使用してより多くの事情を解決できることです。