
HTML5 Canvas カスタムの角丸四角形と点線のサンプル コード_html5 チュートリアルのスキル
HTML5 Canvas のカスタムの角丸四角形と破線 (RoundedRectangle と破線)
HTML Canvas 2d コンテキスト描画オブジェクトにカスタム関数を追加するデモ、破線の描画方法と破線の間隔サイズの制御方法を実装します。円の描き方、角、四角形のヒントを学びましょう。
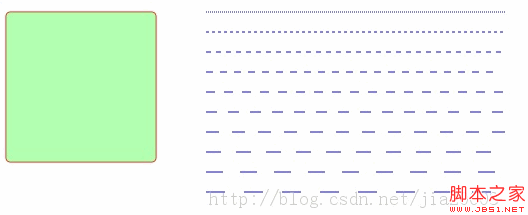
HTML5 Canvas 描画オブジェクトで提供されるネイティブ関数は、角丸四角形と点線を描画する機能を実装していませんが、JavaScript 言語の Object.prototype を通じて、これら 2 つの関数をオブジェクト CanvasRenderingContext2D に追加できます。 。コードのデモ効果は次のとおりです。 
コンポーネントfishcomponent.js のコードは次のとおりです。
コードをコピー
コードは次のとおりです:CanvasRenderingContext2D.prototype.roundRect =
function(x, y, width, height, radius, fill, speech) {
if (ストロークの種類 == "未定義") {
ストローク = true;
if (半径の種類 === "未定義") {
半径 = 5; 🎜>this.beginPath();
this.moveTo(x radius, y);
this.quadraticCurveTo(x width, y, x width) , y 半径);
this.lineTo(x 幅, y 高さ - 半径);
this.quadraticCurveTo(x 幅, y 高さ, x 幅 - y 高さ); x 半径, y 高さ);
this.quadraticCurveTo(x, y 高さ, x, y 高さ - 半径);
this.lineTo(x, y 半径); , x 半径, y);
this.closePath();
if (ストローク) {
this.ストローク();
if (fill) {
this. fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = function (fromX, fromY, toX, toY, pattern) {
// デフォルトの間隔距離 -> if (typeof pattern === "未定義") {
pattern = 5;
}
// デルタ x とデルタ y を計算します
var dx = (toX - fromX); var dy = (toY - fromY) ;
var distance = Math.floor(Math.sqrt(dx*dx dy*dy));
var ダッシュライン整数 = (パターン var deltay = (dy/ distance) * pattern;
var deltax = (dx/ distance) * pattern; 🎜>for(var dl=0 ; dl
this.lineTo(fromX dl*deltax, fromY dl*deltay); else {
this.moveTo(fromX dl*deltax, fromY dl*deltay)
}
}
this.ストローク()
}; HTML でのデモ:
コードをコピー
コードは次のとおりです。
< !DOCTYPE html>
http-equiv="Content-type" content= "text/html;charset=UTF-8">
<script> <div class="msgheader">var ctx = null; // グローバル変数 2d context <div class="right">var imageTexture = null; <span style="CURSOR: pointer" onclick="copycode(getid('phpcode25'));">window.onload = function() { <u>var Canvas = document.getElementById("text_canvas"); </u>console.log(canvas.parentNode.clientWidth); 🎜>canvas.width = Canvas.parentNode.clientWidth ; </span>canvas.height = Canvas.parentNode.clientHeight; </div>if (!canvas.getContext) { </div>console.log("キャンバスはサポートされていません。インストールしてくださいHTML5 互換ブラウザ。"); <div class="msgborder" id="phpcode25"> return; <br>} <br>var context = Canvas.getContext('2d'); <br>context.strokingStyle="red"; <br>context.fillStyle= "RGBA(100,255,100, 0.5)"; <br>context.roundRect(50, 50, 150, 5, true); <br>context.ストロークスタイル="blue"; ivar デルタ = i*20; <br>context.dashedLineTo(250, 50 デルタ, 50 デルタ, パターン); >} <br>} <br></script>
作成者: Gloomy Fish
破線と角丸長方形
前の記事:x-ua-compatibility content=”IE=7, IE=9″ _html5 チュートリアルのスキルを理解することを意味します
次の記事:Canvas と Image を相互に変換するサンプル コード_html5 チュートリアル スキル
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新の問題
ページのメインディスプレイに画像を表示するにはどうすればよいですか?
私がやりたいのは、NASAAPI を使用して写真を受信することです。これらの写真は、マイページのサムネイルとメインディスプレイに表示されます。コードがサムネイルから画像を取得してペ...
から 2024-04-06 15:33:12
0
1
433
ページをモバイル対応にしますか?
たくさんの Web ページといくつかの Web サイトがあります。問題は、私は初心者だということです。基本的な html5 と css3 を使用していますが、それらをスケールアップ...
から 2024-04-01 20:42:38
0
1
259


















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



