最近、非常に重要な要素である Canvas に関する HTML5 を勉強しています。ゲームのソース コードは理解できましたが、特定の機能を個別に抽出するのはまだ難しいため、再度オンラインにアクセスしました。いくつか例を探した結果、スーパーマリオのシンプルなアニメーションに気づきました。
デザインに関わるメインのdrawImage()関数
(1)drawImage(image,x,y) このメソッドは最も基本的な操作メソッドであり、具体的には指定した座標軸上に操作したい画像オブジェクト全体を、左上隅を(0, 0)原点として描画し、描画したい位置を計算するという意味です
(2)drawImage(image, x、y、幅、高さ) このメソッドは、操作する必要がある画像オブジェクトを拡大縮小してから、描画ボード上に描画することを意味します。幅と高さは、描画後の画像のサイズになります。
(3)drawImage (image,sourceX,sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) これは最も複雑な方法ですが、非常に便利な方法でもあります。つまり、操作したい画像オブジェクト内で、配置したい左上隅の位置(sourceX、sourceY)を選択し、希望の幅と高さ(sourceWidth、sourceHeight)を切り取って、切り取った画像をアートボードに描画するということです。対応する位置 (destX、destY) および対応する範囲 (destWidth、destHeight) 内。
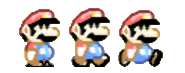
1. まず、スーパー マリオの連続的な歩行動作の写真をオンラインで検索しました (以下を参照) 
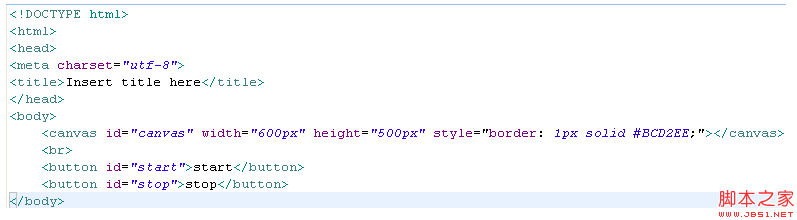
2. ここで mario.html という名前の新しい html5 ファイルを作成します。 Canvas 要素の定義、アニメーション開始開始ボタン、アニメーション一時停止停止ボタン 
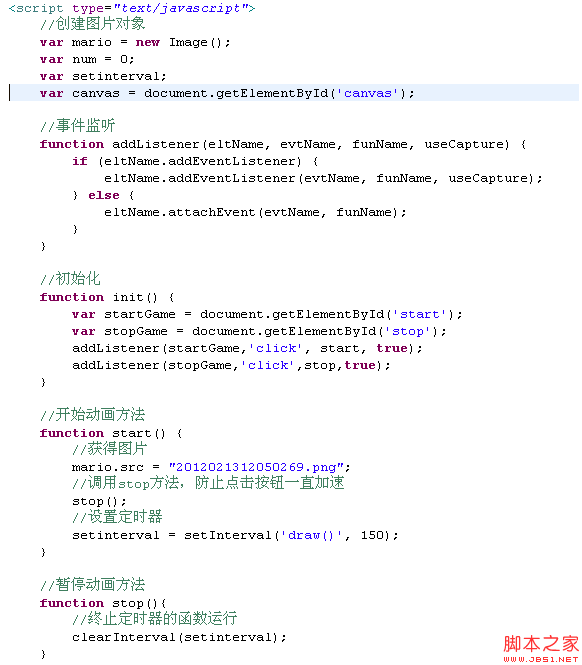
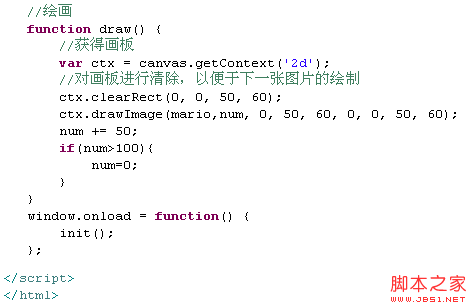
3. 関連する JS 関数