
CSS は 3 つの方法で HTML ページに含めることができます。 -
ここでは、要素の style 属性で CSS スタイルを指定します。ただし、CSS の内部リンクまたは外部リンクを介してファイルをモジュール化することをお勧めします。
HTML ドキュメントの
リンクを使用できます。外部リンクを使用してファイルをリファクタリングすると、複数の Web ページで使用できる共通の CSS ファイルを作成できます。
/*inline*/ <element style="/*declarations*/"></element> /*internal*/ <head> <style> /*declarations*/ </style> </head> /*external*/ <head> <link rel="stylesheet" href="#location"> </head>
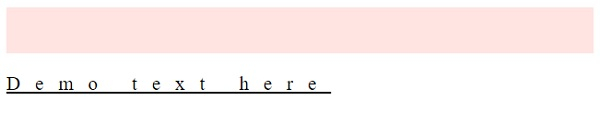
<!DOCTYPE html> <html> <head> </head> <body> <div style="background-color:mistyrose; height: 50px;"></div> <p style="letter-spacing: 16px; font-size: 1.3em;"> <u>Demo text here</u> </p> </body> </html>

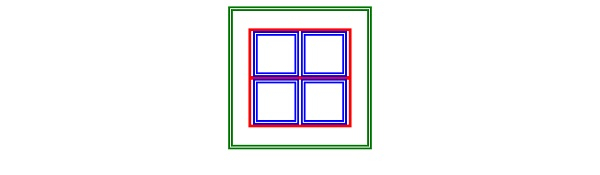
<!DOCTYPE html>
<html>
<head>
<style>
table, table *{
border: 5px double green;
margin: auto;
padding: 20px;
}
tr {
box-shadow: 0 0 0 3px red;
}
td {
border-color: blue;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
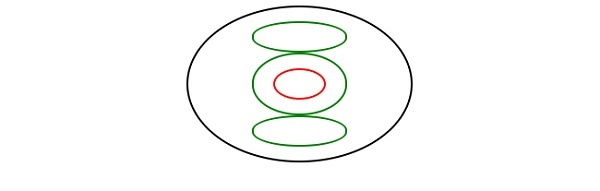
<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <div> <div></div> <div> <div></div> </div> <div></div> </div> </body> </html>
div {
margin: auto;
padding: 15px;
width: 33%;
border: 2px solid;
border-radius: 50%;
}
div > div {
border-color: green;
}
div > div > div {
border-color: red;
}
以上がHTML ページに CSS を含める方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。