
ステータスはデータのソースです。常に状態を可能な限りシンプルに保ち、ステートフル コンポーネントの数を最小限に抑えるように努める必要があります。たとえば、状態データを必要とするコンポーネントが 10 個ある場合、これらすべてのコンポーネントの状態を保持するコンテナ コンポーネントを作成する必要があります。
ユーザーがボタンを押すと、ボタンのタイトルが ON/OFF に変わります。
状態は、以下に示すようにコンストラクター内で初期化されます。 -
constructor(props) {
super(props);
this.state = { isToggle: true };
}isToggle は、状態に割り当てられたブール値です。ボタンのタイトルは、isToggle プロパティに基づいて決定されます。値が true の場合、ボタンのタイトルは ON になり、それ以外の場合は OFF になります。
ボタンが押されると、onpress メソッドが呼び出され、以下に示すように isToggle 値を更新する setState が呼び出されます-
onPress={() => {
this.setState({ isToggle: !this.state.isToggle });
}}ユーザーがボタンをクリックすると、onPress イベントが呼び出されます。が呼び出され、setState によって isToggle プロパティの状態が変更されます。
App.js
import React, { Component } from "react";
import { Text, View, Button, Alert } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { isToggle: true };
}
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
onPress={() => {
this.setState({ isToggle: !this.state.isToggle });
}}
title={
this.state.isToggle ? 'ON' : "OFF"
}
color="green"
/>
</View>
);
}
}
export default App;ユーザーがボタンを押すと、ボタンが切り替わります。

ユーザーがクリックしたときにテキストを変更します。
次の例では、状態はコンストラクター内で次のように表示されます-
constructor(props) {
super(props);
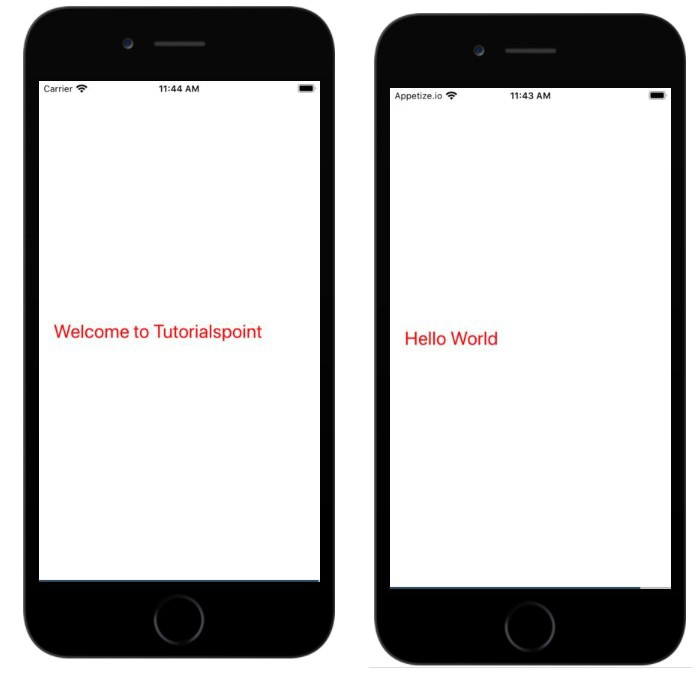
this.state = { myState: 'Welcome to Tutorialspoint' };
}状態 myState は Text コンポーネント内で次のように表示されます-
<Text onPress={this.changeState} style={{color:'red', fontSize:25}}>{this.state.myState} </Text>ユーザーがタッチするか、テキストが押されると、onPress イベントがトリガーされ、this.changeState メソッドが呼び出されます。これにより、以下に示すように状態 myState が更新されてテキストが変更されます -
changeState = () => this.setState({myState: 'Hello World'})import React, { Component } from "react";
import { Text, View, Button, Alert } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { myState: 'Welcome to Tutorialspoint' };
}
changeState = () => this.setState({myState: 'Hello World'})
render(props) {
return (
{this.state.myState}
);
}
}
export default App;
以上がReact Native の状態とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。