
タイトルから始めましょう。なぜ完全ではないのかというと、配列メソッドの使用方法など、見ればわかることがあるからです。以下で説明するのは、私が重要だと思うすべてのことであり、オブジェクト自体についてのみ説明します。また、JavaScriptの実務経験が浅いため、記載しきれていない点や間違っている内容もあるかと思いますが、もし問題があればアドバイスをお願いいたします。
まず、JavaScript (以下、js) の配列定義ですが、これは重要ではありません。簡単に言うと、次の 2 つの文は両方とも空の配列を作成します。
var arr = []; var arr2 = new Array(); // 不写new也可以。
そして、配列への要素の追加についての本題に入ります。まず最初に、配列はオブジェクトであり、オブジェクトはキーと値のペアのコレクションであることを知っておく必要があります (Java のマップ、Python の dict、C# の Dictionary に似ています)。オブジェクトは属性を持つことができ、オブジェクトの関数はメソッドと呼ばれます。属性またはメソッドには角括弧またはドットを使用してアクセスできます。角括弧を使用するには、属性名が有効な変数名である場合にのみ使用できます。属性には何も含まれません。スペースとハイフンのみが使用でき、数字で始めることはできません。例を示します。
var person = {};
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
配列は上記のすべてを実行できます。つまり、次のコードも通常どおり実行できます (最初の行のみが上記と異なります)。
var person = [];
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
通常のオブジェクトとは異なり、配列オブジェクトの要素には数値インデックスまたは特殊キー (前述したように、オブジェクトはキーと値のペア) があり、これは Java、C# などの他の言語で見られるものと似ています。 、など、配列も同じです。 js では、このキーにはいくつかの特別な要件があります。数値または数値に変換できる文字列は、0 から 4294967295 (2^32-1) の範囲の整数である必要があります。このインデックスは字句解析時に文字列として扱われ、JS は文字列を 32 ビット整数に変換し、その 32 ビット整数を文字列に変換して元の文字列と比較します。インデックス値は有効な数値です。それ以外の場合は、通常の文字列キーです)。簡単な例を挙げてみましょう:
a = [1, 3, 5, 7]; console.log(a[0]); // 1 console.log(a['0']); // 1 a['2'] = 12; console.log(a[2]); // 12
上記のコードはブラウザで実行でき、コメントは出力値です。これは他の言語で見られる配列と何ら変わらないようです。この a['2'] = 12; '2' は整数に変換されてから文字列に変換されるため、'2' のままなので、a[2] と同じになります。しかし、他の言語では配列を使用するときは常に固定サイズの配列を定義しますよね。ここではそうではないようですが、配列のインデックス範囲についてもここで言及されています。それで、なぜですか?簡単な答えは、ここでの配列はオブジェクト、つまり js のオブジェクトであるということです。これは他の言語(Python などの関数型言語を除く)と異なる点であり、私が理解しているのは、C/Java などの言語が定義する場合です。配列の場合、メモリ上に分割され、固定サイズの領域が作成され、その領域の先頭アドレスがポインタに格納されます。これはjsでは当てはまらないようです。前述したように、配列はオブジェクトとキーと値のペアの構造であるため、jsの配列は要素を格納するためにハッシュを使用し、要素間のメモリは必ずしも連続的ではないと思います。ただし、js変数のメモリアドレスを確認する方法が見つからないので、これについては確信が持てません。しかし、これはこの記事の焦点ではありません。
インデックスの範囲について説明しましたが、a[-1] = 2 または a[4294967296] = 10 を試す人もいるでしょう。声明。はい、これはエラーではなく正常な文ですので、もちろん問題ありません。しかし問題は、インデックスは 0 ~ 4294967295 の整数でなければならないと前に言いませんでしたか?はい、はい、それも本当です。では、疑問はどこにあるのでしょうか?
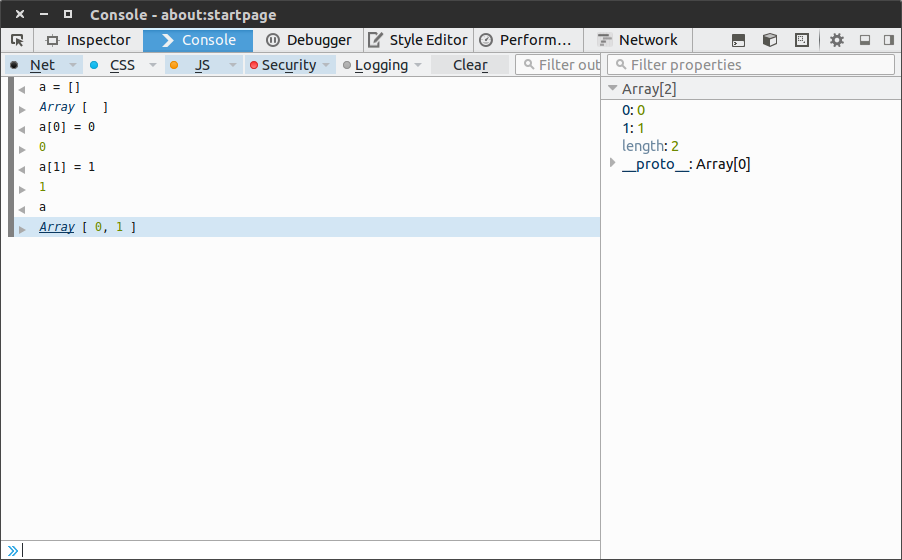
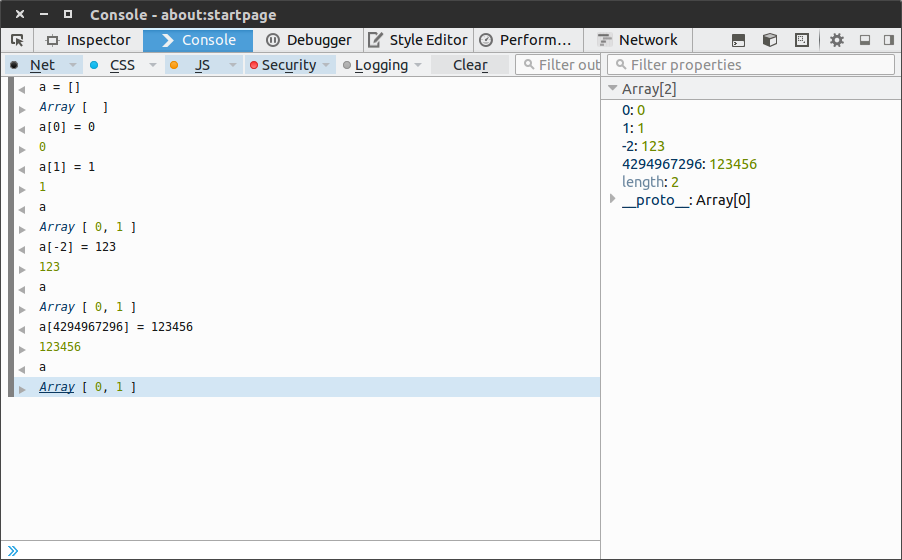
まず、Firefox コンソールの 2 つのスクリーンショットを投稿します:


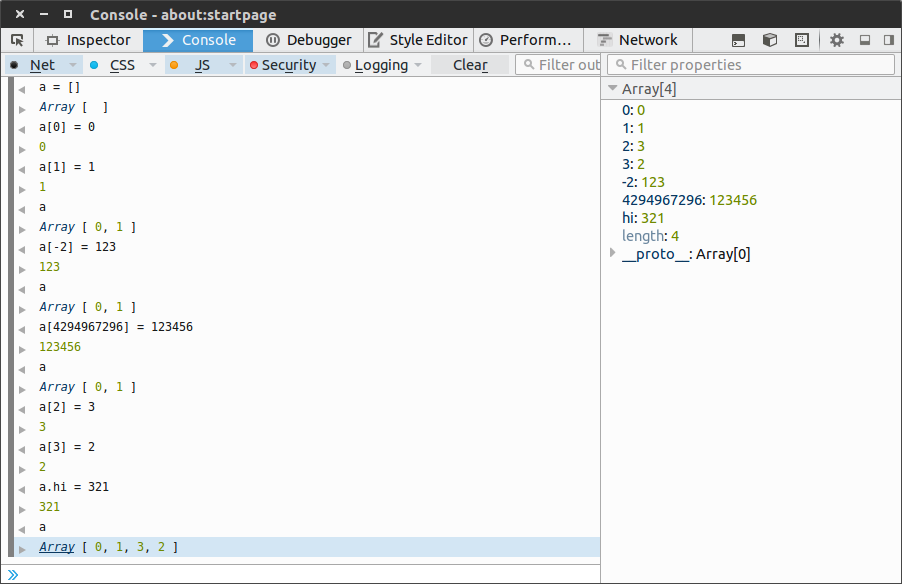
何か問題は見つかりましたか?通常のインデックスを使用して要素を追加すると、配列を出力するときに追加された要素が出力されますが、異常な「インデックス」を使用して要素を追加すると、出力される配列には要素が追加されませんが、右側を見てください。 , 追加された要素はすべて1つずつです。別の図を見てください。今回はさらにいくつかの要素を追加し、配列に属性を追加します (右側の Array オブジェクトの要素インデックスに注目してください):

気づいたかどうかは分かりません。右側では、上のものは数値インデックスであり、配列の印刷時に印刷できます。一方、下のものは属性であり、配列の印刷時に印刷されません。つまり、a[-2] = 2; のようなステートメントでは、この -2 は属性のキーであり、特殊な数値インデックスのキーではありません。-2 が強制的に正の整数に変換されると、それは と見なされます。 string. なので、この -2 は 4294967296 および 'name' と同じで、どちらも配列の属性のキーです。したがって、前述の負のインデックスまたは範囲外のインデックス (属性キーと言うべきです) は正当であり、それらはすべて通常の文字列キーです。
ここでの問題は、キー -2 は通常の属性キーであるため、-2 キーの値にアクセスするために a.-2 または a.'-2' を使用するとエラーが報告されるのはなぜかと疑問に思う人もいるかもしれないことです。そして、a[-2]はエラーを報告しないのでしょうか?はい、なぜですか?先ほどオブジェクトについて説明したときに、角括弧またはピリオドを使用してオブジェクトのプロパティまたはメソッドにアクセスできるという太字の文があります。角括弧を使用して引用符を使用する場合は、ピリオドを追加する必要があります。属性名は、変数名が使用される場合、つまり属性にスペースやハイフンが含まれず、数字で始まらない場合にのみ使用できます。したがって、-2 などのキーの属性には、ドット表記を使用してアクセスできません。
小さな問題もあります。それは、配列の name 属性にアクセスしたい場合、次のようにする必要があります。つまり、name は引用符で囲まれています。また、-2 は name と同じです。同じ属性キーに対して、-2 を引用符なし (または引用符付き) で囲むことができるのはなぜですか?実際、角括弧内のすべての文字は式とみなされます。単純な数値 -2 は正当な式ですが、name が変数名として定義されていない場合、同様に、x^b&c は正当な式ではありません。これは、変数 x、b、c で構成されるある種の式とみなされるため、正当ではありません。ただし、x、b、c が変数であるかどうかは不明であり、内部のシンボルは必ずしも js でサポートされているわけではありません。したがって、a[name] の問題は [] ではなく名前にあります。それでもわかりにくい場合は、名前を x y として想像してください。x と y が変数として定義されていない場合、x y という式に何か問題があるはずです。そうすると、a[x y]にも問題が発生しますよね? 「x y」は文字列であるため、a['x y'] には問題はありません。
後ほど追加します。js では、変数名は数字、文字、アンダースコアの任意の組み合わせにすることができ、先頭に数字を置くことはできません。オブジェクトの属性キーの名前は、正当であれば引用符は必要ありません。正当でない場合は、引用符で囲むことができます。
それでは、要約しましょう。この記事では、最初にオブジェクトについて簡単に紹介し、次に配列もオブジェクトであると述べ、最後にいくつかの質問について説明し、それから要約します。
この記事を書こうと思ったのは、昨日Weiboでjsのチュートリアルを見ていて、配列の説明について疑問があったので、コメントの文字数が140文字を超えてしまったので、調べて書いてみました。別に。目的は自分自身で理解することであり、js を学習している学生に役立つことを願っています。配列範囲とインデックス変換は「Javascriptを話す」を参考にしており、それ以外の箇所は私自身の理解と意見です。
最後に、ご覧いただきありがとうございます。 2 つのパートに分かれて書かれているため、文章が少し乱雑ではないかもしれませんが、文脈は完全にまとまっているところもあります。それでおしまい。次の記事でお会いしましょう。