
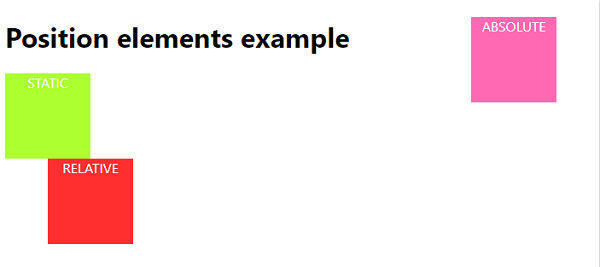
position 属性は要素を配置するために使用されます。つまり、以下は位置決めされた要素です -
static- 要素ボックスは、前の要素と後の要素に続くように、通常のドキュメント フローの一部としてレイアウトされます。以前。
relative- 要素のボックスは通常のフローの一部としてレイアウトされ、ある程度の距離だけオフセットされます。
絶対- 要素のボックスは、その要素を含むブロックに対して相対的に配置され、ドキュメントの通常の流れからは完全に削除されます。
修正- 要素のボックスは絶対位置に配置され、「位置: 絶対」で説明されているすべての動作が行われます。

以上がCSS で配置された要素の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。