WordPress でアイキャッチ画像のサイズを変更する
アイキャッチ画像は、ブログ投稿に追加できる最も重要な画像の 1 つです。アイキャッチ画像が非常に重要である理由は、WordPress での使用方法にあります。
ソーシャル メディアで共有されている Web サイトへのリンクを人々が偶然見つけたとき、最初に目にするのは注目の画像と投稿のタイトルです。これは、注目の画像が、人々がソーシャル メディアからあなたの投稿をクリックするかどうかに影響を与えることを意味します。
これらの画像は、Web サイトにインストールしたテーマによっては、別の重要な機能も果たすことができます。これらは、記事にリンクしている Web サイト上のどこにでも表示できます。たとえば、よく読まれた記事の上位 5 件を表示するサイドバーがあるとします。投稿タイトルと対応する注目の画像をサイドバーに表示できます。

これにより、サイトがより視覚的に魅力的なものになり、これらの記事のクリック率が向上する可能性があります。
一部のテーマでは、記事本文内の、投稿タイトルのすぐ下に注目の画像も表示されます。ここに示されている注目の画像バリエーションは、通常、すべての画像の中で最大のサイズを持っています。
WordPress でアイキャッチ画像のサイズを変更する必要があるのはなぜですか?
画像をメディア ライブラリにアップロードすると、WordPress はそのサムネイルを自動的に生成します。現在、WordPress はデフォルトで 4 つの異なる画像サイズを生成します。
これらの正しい名前のサイズは、サムネイル (150 ピクセル)、中 (300 ピクセル)、中 (768 ピクセル)、および大 (1024 ピクセル) です。
幅 1536px と 2048px のさらに 2 つのバリアントがバージョン 5.3 に追加されました。デフォルトでは、WordPress 管理ダッシュボードからはアクセスできません。一部のテーマでは、アイキャッチ画像の特定のサイズを定義することもできます。たとえば、WordPress Twenty TwentyOne テーマは、投稿タイトルの上に表示される幅 1568 ピクセルのバリアントを作成します。
WordPress は、サイトにアップロードするアイキャッチ画像に対してこれらすべてのバリエーションを生成します。
使用するテーマによっては、生成された画像の一部が大きすぎる場合があります。たとえば、私の投稿のアイキャッチ画像は幅 1250 ピクセルでのみ表示されます。ただし、投稿にアクセスすると、WordPress は依然として 1568 ピクセル幅の画像をロードしました。

画像が大きくなるとファイル サイズも大きくなり、あなたと訪問者の両方にとってリソースの無駄になります。アイキャッチ画像を最大幅 1250 ピクセルで表示するだけの場合は、幅 1568 ピクセルのアイキャッチ画像を生成する必要はありません。
アイキャッチ画像のサイズを変更すると、ストレージ容量が節約され、訪問者にとってページの読み込みが速くなります。ウィンウィン!
WordPress でアイキャッチ画像のサイズを変更する
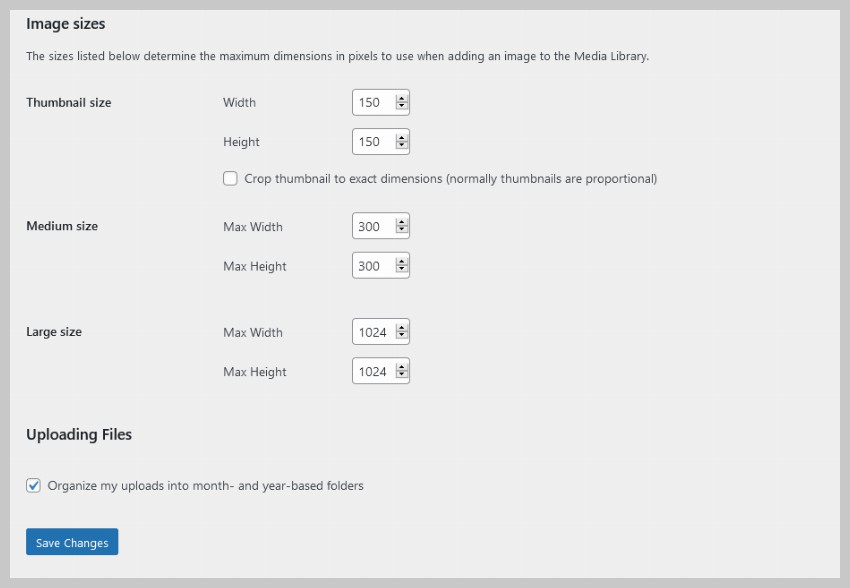
プラグインを使用しない場合、WordPress では [設定] > [メディア] に 3 つの異なる画像サイズのみが表示されます。それらは、サムネイル、中、およびLargeです。これら 3 つの値のみを変更したい場合は、追加のプラグインをインストールせずに変更できます。

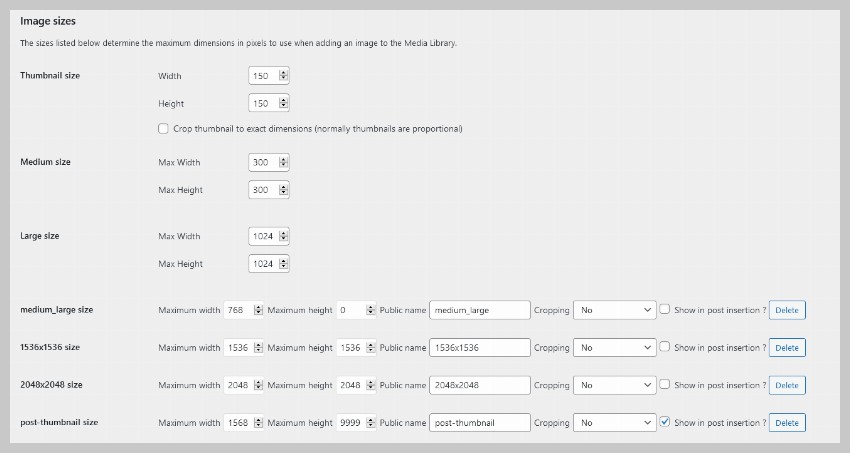
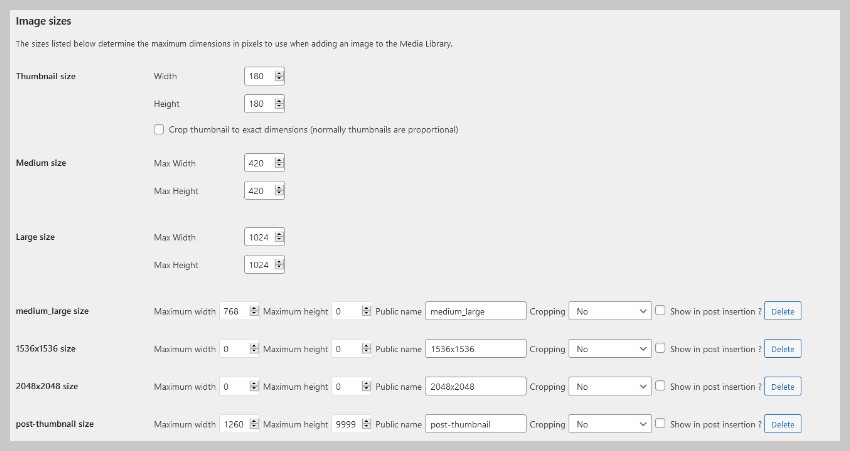
他の画像バリエーションの寸法を変更するには、テーマ ファイルを変更するか、プラグインを使用する必要があります。 Simple Image Sizes というプラグインを使用してこれを行う方法を説明します。プラグインをインストールして有効化すると、以下に示すように、[設定] > メディア ページが表示されます。

さまざまな画像バリエーションに対して独自の寸法を簡単に指定できるようになりました。 WordPress がそのサイズの画像を生成しないようにするには、幅と高さをゼロに設定します。たとえば、1536px と 2048px のバリアントでは幅と高さを 0 に設定します。

独自の寸法を指定した後、Save Changes ボタンをクリックできます。今後メディア ライブラリにアップロードされるコンテンツは、設定したサイズに基づいてバリエーションを生成します。
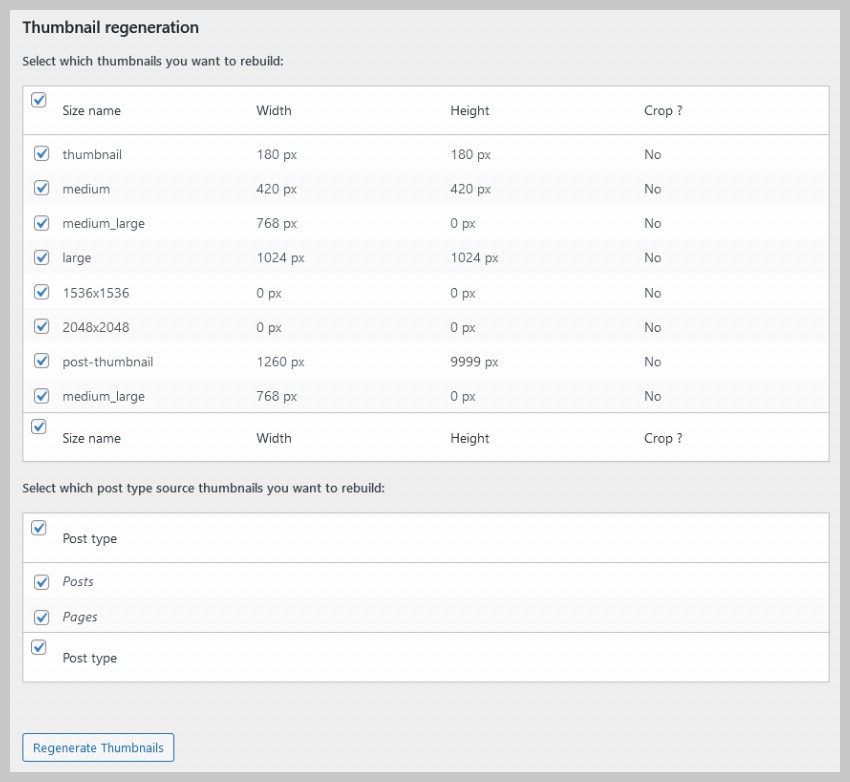
ここで最後に行うべきことは、古いイメージの変更されたバリアントを再生成することです。 Regenerate Thumbnails をクリックするだけで、プラグインが自動的にそれを実行します。

このチュートリアルでは、WordPress のアイキャッチ画像のいくつかの重要な側面について簡単に説明しました。これが、WordPress でアイキャッチ画像の目的とアイキャッチ画像のサイズを変更する方法を理解するのに役立つことを願っています。
画像サイズに任意の値を入力しないでください。サイトに表示される画像の最も一般的なサイズを調べて、それに応じてこれらの設定を変更します。
以上がWordPress でアイキャッチ画像のサイズを変更するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 8647
8647
 17
17
 1790
1790
 16
16
 1732
1732
 56
56
 1582
1582
 29
29
 1452
1452
 31
31
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 Web開発者向けの10の最新ツール
May 07, 2025 pm 04:48 PM
Web開発者向けの10の最新ツール
May 07, 2025 pm 04:48 PM
Web開発デザインは有望なキャリア分野です。ただし、この業界は多くの課題にも直面しています。より多くの企業やブランドがオンライン市場に目を向けるにつれて、Web開発者は自分のスキルを実証し、キャリアを成功させる機会があります。ただし、Web開発の需要が増え続けているため、開発者の数も増加しており、その結果、ますます激しい競争が発生しています。しかし、才能と意志があれば、ユニークなデザインやアイデアを作成する新しい方法をいつでも見つけることができるのはエキサイティングです。 Web開発者として、新しいツールとリソースを探し続ける必要があるかもしれません。これらの新しいツールとリソースは、仕事をより便利にするだけでなく、仕事の品質を向上させるため、より多くのビジネスと顧客を獲得するのに役立ちます。 Web開発の傾向は絶えず変化しています。
 WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressソースコードのインポートには、次の手順が必要です。テーマ変更のサブテーマを作成します。ソースコードをインポートし、サブトピックのファイルを上書きします。サブテーマを有効にして効果的にします。変更をテストして、すべてが機能することを確認します。
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。
 YandexのWebマスターツールにWordPressサイトを追加する方法
May 12, 2025 pm 09:06 PM
YandexのWebマスターツールにWordPressサイトを追加する方法
May 12, 2025 pm 09:06 PM
あなたのウェブサイトをyandexのウェブマスターツールに接続しますか? Google Search Console、Bing、YandexなどのWebマスターツールは、Webサイトの最適化、トラフィックの監視、robots.txtの管理、Webサイトのエラーの確認などを支援します。この記事では、WordPress WebサイトをYandex Webmasterツールに追加して、検索エンジントラフィックを監視する方法を共有します。 yandexとは何ですか? Yandexは、GoogleとBingに似たロシアに拠点を置く人気のある検索エンジンです。 Yandexで優れています
 WordPress Cookieを設定、取得、削除する方法(専門家のように)
May 12, 2025 pm 08:57 PM
WordPress Cookieを設定、取得、削除する方法(専門家のように)
May 12, 2025 pm 08:57 PM
WordPress WebサイトでCookieの使用方法を知りたいですか? Cookieは、ユーザーのブラウザに一時情報を保存するための便利なツールです。この情報を使用して、パーソナライズと行動ターゲティングを通じてユーザーエクスペリエンスを強化できます。この究極のガイドでは、プロフェッショナルのようにWordPressCookiesを設定、取得、削除する方法を紹介します。注:これは高度なチュートリアルです。 HTML、CSS、WordPress Webサイト、PHPに習熟する必要があります。クッキーとは何ですか?ユーザーがWebサイトにアクセスすると、Cookieが作成および保存されます。
 WordPressのHTTP画像アップロードエラーを修正する方法(シンプル)
May 12, 2025 pm 09:03 PM
WordPressのHTTP画像アップロードエラーを修正する方法(シンプル)
May 12, 2025 pm 09:03 PM
WordPressでHTTP画像アップロードエラーを修正する必要がありますか?このエラーは、WordPressでコンテンツを作成する場合、特にイライラする可能性があります。これは通常、組み込みのWordPressメディアライブラリを使用して画像またはその他のファイルをCMSにアップロードするときに発生します。この記事では、WordPressのHTTP画像アップロードエラーを簡単に修正する方法を示します。 WordPressメディアのアップロード中にHTTPエラーの理由は何ですか? WordPress Mediaアップローダーを使用してファイルをWOにアップロードしようとするとき
 WordPressアカウントを登録する方法
Apr 20, 2025 am 11:45 AM
WordPressアカウントを登録する方法
Apr 20, 2025 am 11:45 AM
WordPressでアカウントを作成するには、Webサイトにアクセスして、登録オプションを選択し、登録フォームに入力し、メールアドレスを確認してください。登録する他の方法には、GoogleアカウントまたはApple IDの使用が含まれます。サインアップの利点には、Webサイトの作成、機能の獲得、コミュニティへの参加、サポートの獲得が含まれます。





