1. HTML5 通知の概要
HTML5 通知はデスクトップ通知です。現時点では、ブラウザは依然として厳密なサンドボックス モードで動作しており、ブラウザとデスクトップ間の通信は分離されています。通知はサンドボックスにまたがることができるため、ブラウザーが最小化されている場合でもユーザーにメッセージを通知できます。
2. デスクトップ リマインダー API
window.webkitNotifications
API には 3 つのメソッドがあります:
requestPermission デスクトップ通知のリクエスト
checkPermission デスクトップ通知の許可の確認 (PERMISSION_ALLOWED = 0, PERMISSION_NOT_ALLOWED = 1, PERMISSION_DENIED = 2)
createNotification デスクトップ通知の作成
3. デスクトップ通知の例
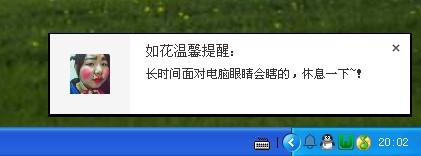
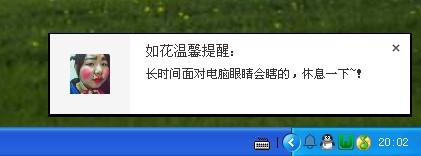
デスクトップ通知 API を使用して小さな関数を作成しましょう。20 分ごとにデスクトップにメッセージを送信して、ユーザーに休憩を促すようにします。
コードは次のとおりです:
if(window.webkitNotifications) {
if(window.webkitNotifications.checkPermission()==0){
setInterval(function(){
var Popup = window.webkitNotifications.createNotification("avator.jpg ","ルフア ウォームリマインダー: ","パソコンに向かって長時間いると目が見えなくなるから休んでね〜");
Popup.show();
},1000 * 60 * 20);
}else{
window.webkitNotifications.requestPermission();
}
}else{
alter('ブラウザはデスクトップ通知をサポートしていません~!');
}
20 分後にデスクトップが表示されます: