まず、さまざまなディスプレイを見てみましょう。
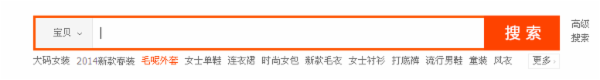
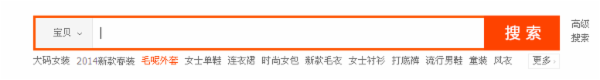
以下は Firefox でのスクリーンショットです:

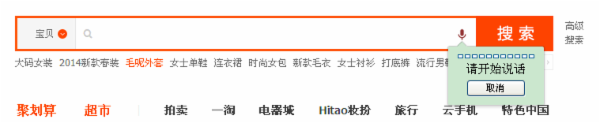
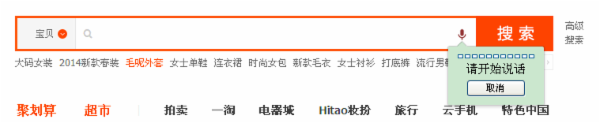
以下は Chrome のスクリーンショットです:

推測できることは、書かれたコードは明らかに互換性がないということです。ただし、フロントエンドの初心者でも、
パラメータの意味:
x-webkit-speech: 入力ボックスの右側に小さなマイクが表示されます。音声機能。
lang: 必須入力ボックスの音声の言語タイプです。たとえば、上記の lang="zh-CN" は簡体字中国語を指します。
x-webkit-grammar: 音声入力文法を指します。「builtin:search」値は、音声入力コンテンツを検索コンテンツに可能な限り近づけ、冗長な文字を削除します。
注: ただし、中国語と英語の音声を混合すると多くの問題が発生する可能性があるため、このハードウェアの互換性はまだ改善する必要があります。