
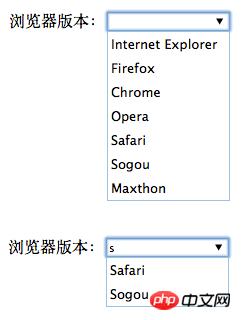
以前は、JS を使用してオートコンプリートコンポーネント (Suggest) を記述する必要があり、非常に手間がかかりました。 HTML5 時代では、datalist タグを直接使用する必要がなくなり、作業負荷が直接的に軽減されます。以下に示すように、
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>datalist は、ID を通じて入力に関連付けられた事前定義されたリストを提供します。入力を入力すると、オートコンプリート機能があり、ユーザーにはドロップダウン リストが表示されます。その選択のために。

Chrome/Firefox/Opera および IE10 はすべてサポートされていますが、Safari はバージョン 7 までサポートされていません。
関連記事: