
2D 変換は、移動、回転、スケーリング、傾斜など、要素の構造を再変更するために使用されます。
ここでは、いくつかの 2D 変換関数を紹介します -
| #Sr.No. | 値と説明 |
|---|---|
| 1 | matrix(n,n,n,n,n,n) 6 つの値を持つ行列変換を定義するために使用されます |
| 2 | translate(x,y) x 軸と y 軸に沿って要素を変換するために使用されます |
| 3 | translateX(n) x 軸に沿って要素を変換するために使用されます
|
| 4 | translateY(n) Y 軸に沿って要素を変換するために使用されます |
| 5 | scale(x,y) 要素の幅と高さを変更するために使用されます
|
| 6 | scaleX(n ) 要素の幅を変更する場合 |
次のコードはCSS3 を使用した要素の 2D 変換-
リアルタイム デモンストレーション
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 17, 0);
border:2px solid black;
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
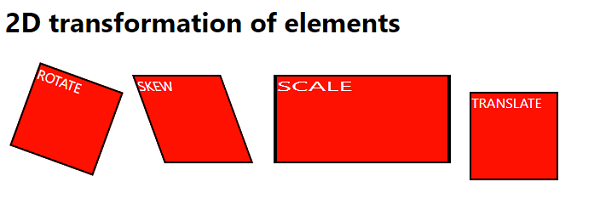
<h1>2D transformation of elements </h1>
<div class="rotate">ROTATE</div>
<div class="skew">SKEW</div>
<div class="scale">SCALE</div>
<div class="translate">TRANSLATE</div>
</body>
</html>
以上がCSS3を使用した要素の2D変換の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。