
地図サービスとは、ローカル検索/ルート計画などのデータ情報を提供できるインターフェースを指します。以下のエディターは、Baidu Map API のローカル検索と範囲検索を整理します。詳細については、以下を参照してください。
地図サービスの概要
マップ サービスとは、ローカル検索、ルート計画などのデータ情報を提供するインターフェイスを指します。 Baidu Map API が提供するサービスは次のとおりです:
LocalSearch: ローカル検索。北京の「公園」の検索など、特定のエリアで位置検索サービスを提供します。
TransitRoute: バス ナビゲーション。特定のエリアのバス旅行プランの検索サービスを提供します。
DrivingRoute: ドライブナビゲーション。ドライブ旅行プランの検索サービスを提供します。
WalkingRoute: 徒歩ナビゲーション、徒歩旅行プランの検索サービスを提供します。
Geocoder: 住所解析。住所情報を座標点情報に変換するサービスを提供します。
LocalCity: 地方都市。あなたがいる都市を自動的に判断するサービスを提供します。
TrafficControl: リアルタイムの交通制御。リアルタイムおよび過去の交通情報サービスを提供します。
検索クラスのサービス インターフェイスは検索範囲を指定する必要があります。指定しない場合、インターフェイスは機能しません。
ローカル検索
BMap.LocalSearch はローカル検索サービスを提供します。ローカル検索を使用する場合、検索エリアには BMap.Map オブジェクト、BMap.Point オブジェクト、または都道府県名または都市名の文字列を設定する必要があります。 :「北京市」)。 BMap.LocalSearch コンストラクターの 2 番目のパラメーターはオプションであり、結果のレンダリングを指定できます。 BMap.RenderOptions クラスは、レンダリングを制御するいくつかのプロパティを提供します。map は結果が表示されるマップ インスタンスを指定し、panel は結果リストのコンテナ要素を指定します。
さらに、BMap.LocalSearch は、周囲の検索サービスと範囲検索サービスを提供する searchNearby メソッドと searchInBounds メソッドも提供します。
検索の設定
BMap.LocalSearch には、ニーズに合わせて検索サービスの動作をカスタマイズできるいくつかの構成方法が用意されています。 以下の例では、最初の結果の情報ウィンドウを表示せずに、8 つの結果を表示するように各ページを調整し、結果ポイントの位置に応じて地図の視野を自動的に調整します。
データインターフェース
検索結果はマップやリストに自動的に追加されるほか、データ インターフェイスを介して詳細なデータ情報を取得することもでき、マップにラベルや情報ウィンドウを自分で追加することもできます。 BMap.LocalSearch クラスと BMap.LocalSearchOptions クラスは、検索結果のデータ情報を取得できるコールバック関数を設定するためのいくつかのインターフェイスを提供します。 たとえば、BMap.LocalResult オブジェクト インスタンスは、各検索結果のデータ情報を含む onSearchComplete コールバック関数パラメータを通じて取得できます。 コールバック関数が実行されると、BMap.LocalSearch.getStatus() メソッドを使用して、検索が成功したかどうかを確認したり、エラーの詳細を取得したりできます。
次の例では、最初のページの各結果のタイトルとアドレス情報が onSearchComplete コールバック関数を通じて取得され、ページに出力されます。
コードをコピーします
コードは次のとおりです:var map = new BMap.Map("コンテナ"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
コードをコピーします
コードは次のとおりです:var map = new BMap.Map("コンテナ");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);var local = new BMap.LocalSearch(map,
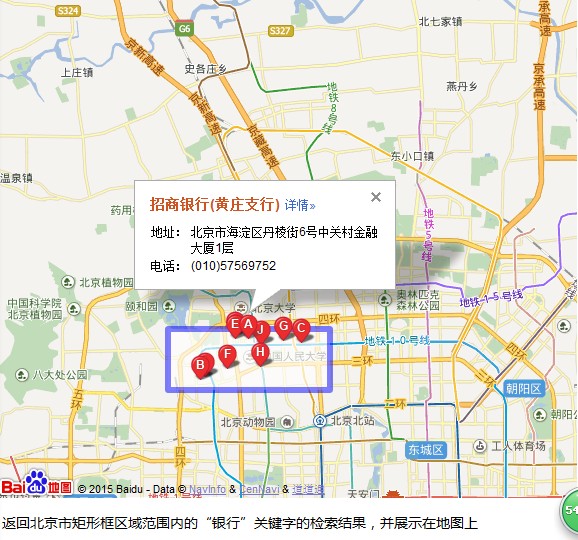
レンダリング:

以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。