
開発者が JavaScript と CSS を組み合わせてサイトをカスタマイズできるように、一般的なブラウザーをサポートする新しい CSS プロパティを開発しました。それらの一部を以下に示します。 -
要素内でのフォーカス アクセシビリティを解決するように設計されています
これを実装できます。ネイティブ スクロールと減速
ユーザーのデバイス設定に基づいてページの UI と UX を調整し、より高いレベルのパーソナライゼーションを可能にします。
* 明るさ、色を強制する、配色、コントラストを表現し、動きを減らし、透明度を減らすことができます。
UI をビューポート内に保持します。
要素の内部および周囲に動的な方向の間隔を設定できます。
このプロパティは Flexbox で使用できるようになりました。ギャップは、各子要素に独自の間隔を与えるのではなく、コンテナに間隔を持たせるように設定します。
要素の背後にあるスタイルを簡単に設定するために使用されます。
CSS Houdini API開発者がカスタム CSS をどのように読み取って理解してほしいかをブラウザーに伝えることができる低レベル API。開発者は、CSS オブジェクト モデルに簡単にアクセスできるようになりました。レイアウト API、ペイント API、パーサー API、プロパティと値 API、AnimationWorklet、Typed OM、およびフォント メトリクス API がこの範囲に該当します。
メディア サイズを維持する
高さと幅を 1 つの属性で設定
任意の CSS プロパティに制約を設定します。
二重値構文は要素に適切に適合します
カスタム スタイルをリストに追加
JavaScript を使用してローカルまたはリモート ファイルから特定のモジュールをリクエストできるようになりました
コンテンツで塗りつぶされた領域
CSS グリッドのマイクロレイアウトを使用してマイクロレイアウトを作成するのに役立ちます。
次の例は、これらのプロパティの一部を示しています。 -
ライブ デモンストレーション
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 2%;
text-align: center;
}
:is(header, main, footer) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:-webkit-any(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:-moz-any(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:matches(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
</style>
</head>
<body>
<header>
<span>:is() operator is</span>
</header>
<div>
<span>DEMO</span>
<span>Alt + F4</span>
<span>Enter</span>
</div>
<section>
<span>Howzit?</span>
</section>
</body>
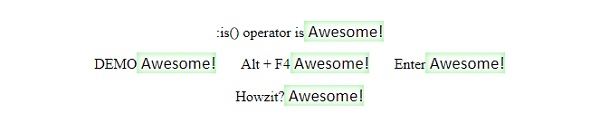
</html>これにより、次の結果が生成されます。 -

ライブ デモンストレーション
<html>
<head>
<style>
#parent {
margin: 8%;
background-image: url("https://images.unsplash.com/photo-1611081352477- 9f1477ec09ae?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&ixlib=rb1.2.1&q=80&w=400");
padding: 2%;
width: 200px;
height: 200px;
box-shadow: 0 0 20px rgba(100,0,40,0.8);
}
h2 {
margin-top: 20vh;
backdrop-filter: invert(1);
}
</style>
</head>
<body>
<div id="parent">
<div>
<h2>Watch this cool effect</h2>
</div>
</div>
</body>これにより、次の結果が生成されます-

以上が2020 年の Web デザイン向けの最新の CSS プロパティと APIの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。