
title 属性を指定すると、ブラウザーはツールチップを自動的に表示します。 Internet Explorer も alt 属性を使用します。ただし、このチュートリアルでは、一般的なブラウザーのツールチップをより派手なものに置き換える jQuery プラグインをすばやく作成する方法を説明します。

Web 開発グッズ パッケージで最も役立つツールの 1 つは、ツール ヒントです。ツールチップはボックスです
ハイパーリンクなどの要素の上にカーソルを置くと表示されます。補足を提供します
この要素に関する情報。たとえば、リンクにテキスト (アイコン) がほとんどまたはまったく含まれていないと、わかりにくくなる可能性があります。
ヒントをクリックすると何が起こるかをユーザーに説明する追加の文をツールヒントに 1 つか 2 つ追加します。
このチュートリアルは中級のカテゴリに分類される可能性があります。この手順では、少なくとも
があることを前提としています。 HTML/CSS、スライス手法、jQuery の基本的な理解。
jQuery について復習が必要な場合は、次の推奨 Web サイトを参照してください:
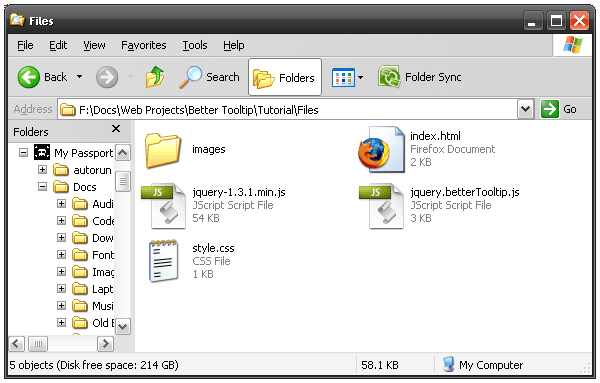
このチュートリアルに関連するファイルを明確に理解できるように、ファイル構造は次のようになります
終わったときのように。

各ファイル/フォルダーの概要は次のとおりです:
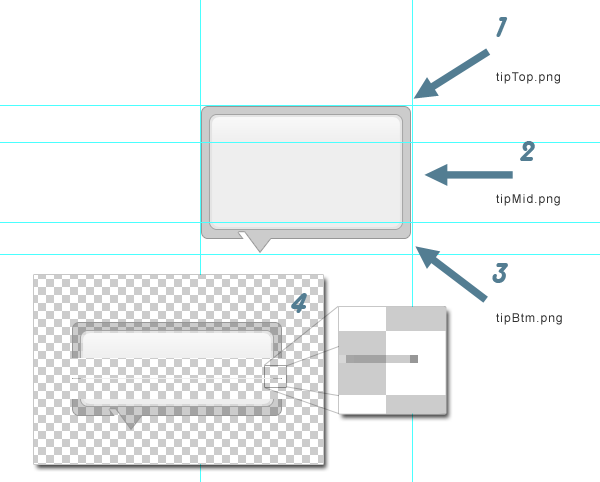
Photoshop または選択したソフトウェアを開いて、美しいツールチップを作成します。デザインというよりも
# 無地の白い背景に、Web サイトと同じような背景にツールチップを描画すると便利な場合があります。 こうすることで、シームレスに融合します。ほとんどの場合、正しい方法も間違った方法もありません このステップを完了するには、想像力と創造性を発揮してください。

これらの画像ファイルを「images」というフォルダーに置きます。

注: Internet Explorer は PNG 透明度を好みません。 IE 7 でも部分的にしかサポートされていません。アニメーションを作るなら
PNG と JavaScript では、透明な領域を移動するとすぐに黒くなります。私はこのデザインを使用しています IE で困難な問題が発生することを十分に承知してください。
HTML
リーリー
div タグは 3 つあります。どちらも親オブジェクト内にネストされています。最初の div、「tip」はすべてを結び付けるために使用されます
tipTop.png が表示されます。
"tipMid" は、最終的にツールチップに表示されるテキストを保持します。また、その中でtipMid.png が垂直方向に繰り返されます。
「tipBtm」は、ツールチップの下部 (tipBtm.png) を表示するためにのみ使用されます。
index.html 内に、大量のパディング テキストと、title 属性が入力されたいくつかの要素を追加します。のように:### リーリー
index.html の先頭では、スタイルシートと 2 つの JavaScript ファイルにリンクする必要があります。
这个工具提示使用的CSS比较简单,只需将以下内容添加到style.css 让我解释一下上面的内容。 包装元素 .tip 用于将所有内容固定在一起。它的顶部内边距为 37 像素。
这是背景图像的高度。填充会将子元素向下推以显示
后面的图像。它还具有绝对位置,以便我们可以将其在页面顶部移动
内容。 另外两个类仅具有背景图像,并且在 .topMid 的情况下,通过填充来提供
将放置在里面的内容,一些呼吸的空间。 jQuery 本身就非常酷。但真正的魔力在于使用插件扩展它。当你把你的
将代码写入插件,就可以使其可重用。这样你就可以构建一个代码库而无需编写
相同的代码两次。 这是完整的工具提示插件: 现在您已经了解了代码的样子,是时候剖析它了。
首先,创建一个 .js 文件并将其命名为 jquery.betterTooltip.js 以使其与 jQuery 兼容
插件标准。 在该 .js 文件中,包含以下代码: 这将创建一个公共函数,可以从文档的
另一个外部 .js 文件。要调用您的插件,您需要从 中调用以下行
上面的行会将插件附加到类名为“tTip”的每个元素。同样,你
可以将其附加到您选择的任何元素。 为了避免必须为每个项目修改插件,公开一些内容非常重要
变量和设置,以便可以从插件本身外部对其进行调整。最终目标是
永远不要碰插件,只需调整其设置即可。为此,请将以下内容添加到第一个块
代码: 这允许在调用插件时修改设置“速度”和“延迟”,如下所示: 这些完全是可选的。如果未指定,插件将使用默认值。 还记得您为工具提示输入的 HTML 吗?现在它将正式亮相。
在这段代码中,jQuery“前置”内容操作用于注入工具提示
紧接着打开
位于一切之上。 这是 jQuery 插件最重要和最有用的方面之一。 $(this).each 函数
当插件被调用时,循环遍历与插件关联的每个页面元素。在本例中是
所有具有“tTip”类的元素。当它循环遍历每个元素时,它会应用属性和方法
您指定的。 这相当简单。上半部分由一系列属性组成,例如高度、宽度、x 和 y 位置以及
甚至“tTip”元素的标题属性值。我使用 jQuery offset() CSS 方法来获取顶部和左侧位置。还有一个
分配给每个“tTip”类的悬停函数,该函数在鼠标悬停和移出时调用方法。下面将介绍这些方法
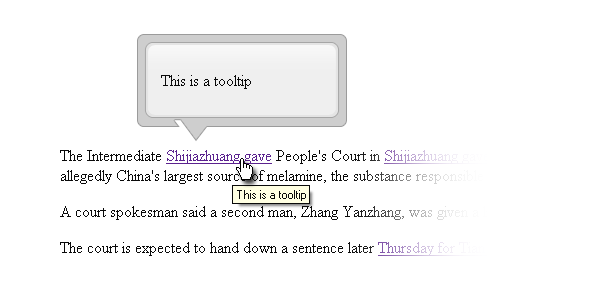
further down in the 教程。 $(this).each 函数的一个重要部分是这里删除 title 属性的这行代码: 此工具提示的重点是交换通用
工具提示具有更好的引人注目的版本。如果不删除 title 属性,浏览器会显示
用于生成通用工具提示,您将获得双重工具提示。像这样: setTimer 和 stopTimer 这两个方法用于在用户悬停时创建延迟
他们的光标悬停在具有“tTip”类的元素上以及工具提示出现时。这个
避免烦扰用户很重要。我相信当我们不小心悬停时,我们都会感到沮丧
隐藏在网站内容中的弹出广告之一。 setTimer 方法创建一个 setInterval 对象,该对象在分配的时间过去后调用“showTip()”。
为了让setInterval不至于无限循环,调用stopTimer方法来停止setInterval对象。 之前创建的 $(this).each 循环内的悬停函数调用 setTip()。其目的是定位
“tTip”元素正上方的工具提示。这是在淡入动画之前完成的。 最后但并非最不重要的一点是 showTip() 函数。这使用 jQuery 的 animate() UI 效果来淡入淡出工具提示
同时向下滑动。 完成并对结果感到满意后,您可以将插件从充满填充文本的基本 HTML 页面移动到
现实世界并加以利用。 これは、ツールチップ プラグインが行うことの非常に基本的な例です。ここで楽しいのは、それをより堅牢にすることです。
このプラグインを拡張するには複数の方法があります。必要な機能強化は、 を検出することです。
ブラウザ ウィンドウの境界を基準にしてツールチップを配置し、それに応じてツールチップを表示します
切れることはありません。 このチュートリアルをお読みいただきありがとうございます。 jQuery を使用して Web サイトを強化する方法についてのアイデアが得られれば幸いです
インターフェース。 コメントを始めます!あなたの考えを聞きたいです。このテクノロジーは本当にユーザーの利便性を高めるのに役立つのでしょうか?
それとも、これは単なる迷惑なのでしょうか?
CSS
.tip {
width: 212px;
padding-top: 37px;
display: none;
position: absolute;
background: transparent url(images/tipTop.png) no-repeat top;}
.tipMid {background: transparent url(images/tipMid.png) repeat-y; padding: 0 25px 20px 25px;}
.tipBtm {background: transparent url(images/tipBtm.png) no-repeat bottom; height: 32px;}
第 4 步 - 为什么使用插件?
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside the plugin */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"
第 5 步 - 编写插件
$.fn.betterTooltip = function(){
});
head 调用,或者$(document).ready 页面事件。 $(document).ready(function(){
$('.tTip').betterTooltip();
});
公开插件设置
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
});
$('.tTip').betterTooltip({speed: 600, delay: 600});
注入工具提示标记
body 标签。这样我们就可以确保工具提示 /* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"$(this).each 函数
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
this.title = "";

延迟工具提示的淡入动画
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
定位工具提示
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
工具提示淡入动画
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
总结一下。 。 .
以上がjQuery の力を解き放ち、ツールチップを強化しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。