
前回の記事では、WooCommerce の税金設定の構成オプションの半分について説明しました。今日は、標準レート、優遇レート、ゼロレートの設定を完了します。
[税金オプション] タブの横に表示されるさまざまな税金区分を確認します。
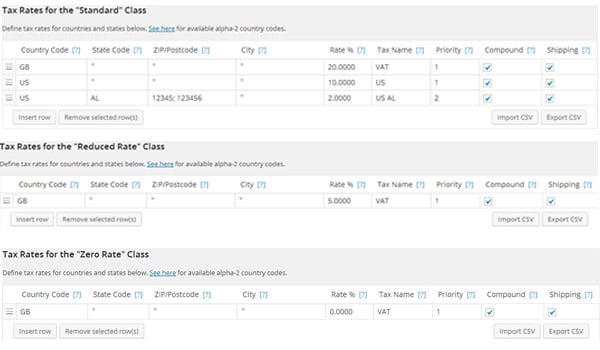
###############標準料金######これは、このプラグインをインストールした直後に WooCommerce がユーザーに提供する「デフォルト」の税カテゴリに対応します。 
税属性
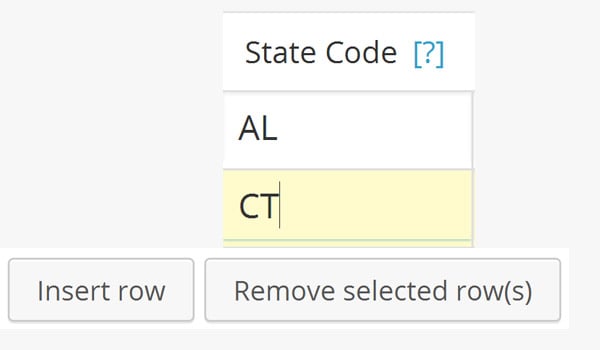
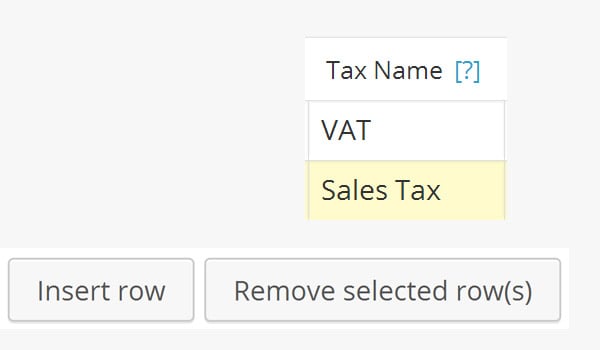
"行の挿入"
国/地域コード
で、それぞれの地理的位置を表すために使用される 2 文字の短いアルファベットまたは数字の接尾辞です。国の。 WooCommerce では ISO 3166-1 国コードを使用します。このフィールドには、これらの 2 桁の国コードを追加できます。 
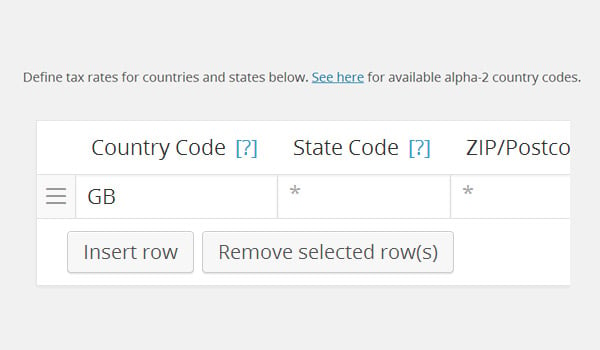
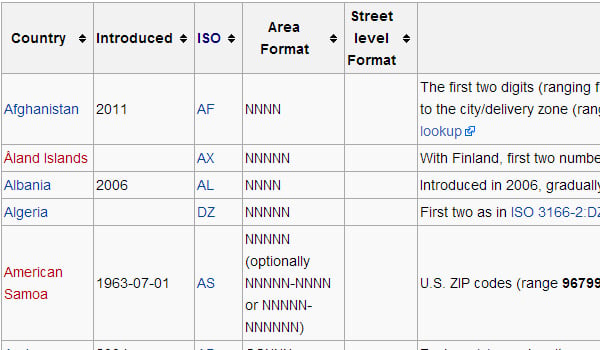
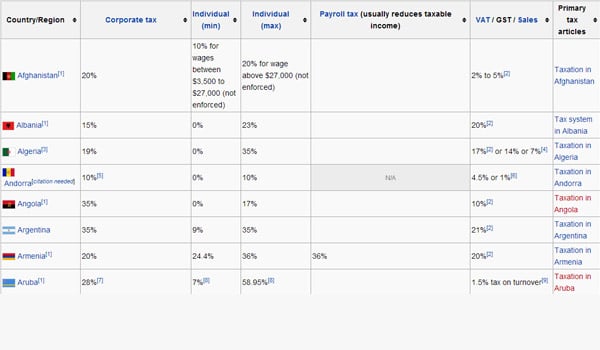
明らかに、すべての国コードを覚えるのは非常に困難です。したがって、上の画像に示すように、Wikipedia などのソースから検索するか、"View Here"
をクリックすることができます。 
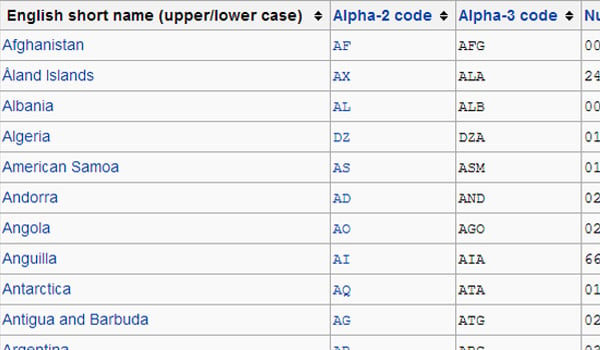
をクリックすると、Wikipedia に移動します。ここには複数の列があることがわかりますが、2 番目と 3 番目の列には、特定の国に対応する Alpha-2 コードと Alpha-3 コード が表示されています。
ウィキペディアによると、 ISO 3166-1 alpha-2 – 2 文字の国コード。3 つの国コードの中で最も広く使用されており、インターネット t
コードがトップレベルである国で最もよく使用されます。ドメイン(一部例外あり)。
 ISO 3166-1 alpha-3 – alpha-2 コードよりもコードと国名との視覚的な関連性が高い 3 文字の国コード。
ISO 3166-1 alpha-3 – alpha-2 コードよりもコードと国名との視覚的な関連性が高い 3 文字の国コード。
項目入力方法
WooCommerce で国コードを設定するには、Alpha-2 コードに国の 2 文字を入力するだけです
Wikipedia Column

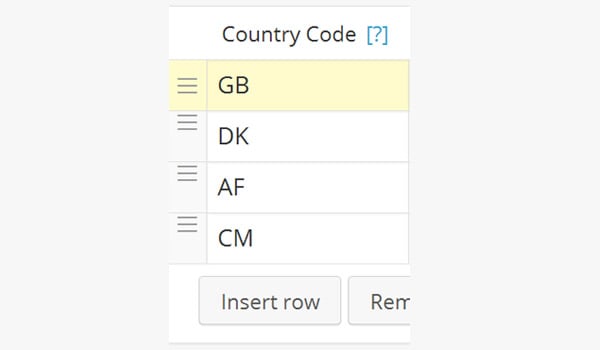
これを行うには、新しい行を挿入します。次に、上に示した表からコードを選択し、表示されたフィールドに入力します。複数の国コードを追加するには、このプロセスを再度繰り返します。このフィールドを空白 (*) のままにすると、設定はすべての国コードに適用されます。 州コード
次のフィールドは、
空白 (*) のままにすると、特定の税金設定がその特定の州のすべての州の国に適用されることを意味します。 
######郵便番号######

郵便番号/郵便番号
」フィールドが表示されます。これは、郵便番号の末尾に追加される一連の文字および/または数字です。メールしやすいように分類されています。さまざまな国のさまざまな郵便番号を参照すると、次の表が見つかります:
複数の郵便番号がある場合は、セミコロンを使用して区切ることができます。ワイルドカードを使用して、郵便番号や異なる番号範囲を照合することもできます。

郵便番号がすべての国に適用されることを示すには、もう一度空白 (*) のままにします。
p> ######市######


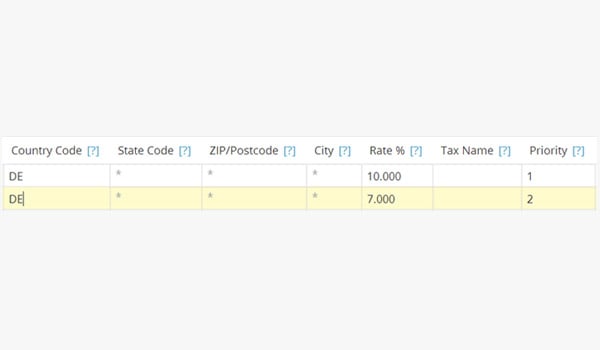
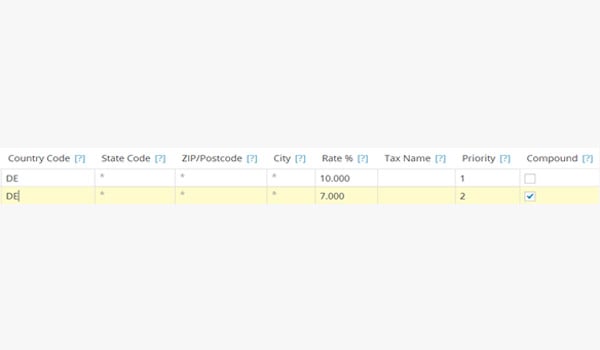
上の図では、さまざまな国の税率が記載されているだけでなく、付加価値税、物品税、消費税などのさまざまな種類の税金が考慮されていることもわかります。サービス税等
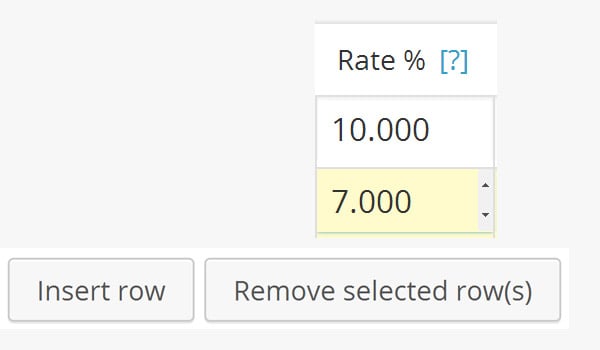
プラグインのこのフィールドでは、このオプションの下に値を入力することで税率を指定できます。税率は 10.000 などの形式で入力されます。これは 10% の税率に相当します。 
税金名

######優先度######

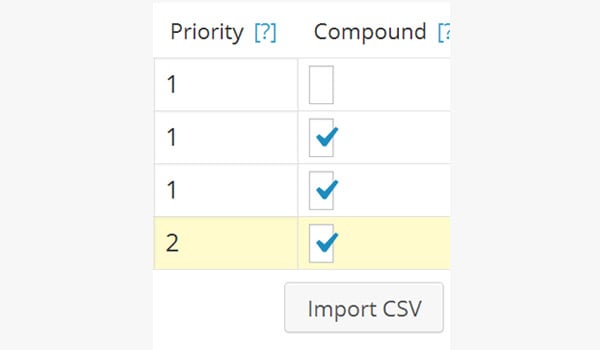
Priority
」フィールドに各税率の数値を入力できます。ここで、各税率には異なる優先順位が設定されており、特定の優先順位には 1 つの特定の税率のみが対応します。
上の画像では、ドイツ (国コード DE) の 2 つの異なる税率を入力し、番号 1 と 2 として優先順位を付けています。明らかに、最初は 10% の税率が優先され、次に 7% が優先されます。優先度 1 は 2 よりも大きいです。  ######複雑な######
######複雑な######
WooCommerce は、 複合税を処理するために別のフィールドを割り当てます。 これは、特定の基本税に加えて計算および適用される特別税です。

「税金に税金」と言えるかもしれません。
このオプションはチェックボックスとして利用でき、これをチェックすると、税金設定に複合税率も含まれます。貨物
#賢いビジネス戦略は、送料無料を提供することです。最近では、多くのオンライン ストア オーナーが
送料 が完全に無料であると主張しています。しかし、記載されている税率に送料を加えることを好む店主もいます。 
私の意見では、これらの税率を入力するためのベストプラクティスは、「州コード」、「郵便番号」、および「都市」フィールドを空白のままにし、つまり (*) にし、残りは必要に応じて入力することです。あなたの要件に基づいて。

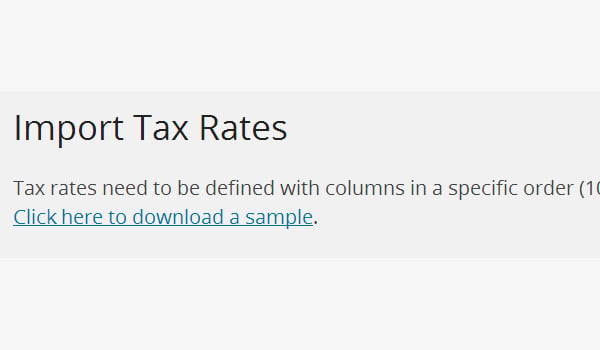
これらの税金設定を CSV ファイル形式で保存している場合、WooCommerce では税率をインポートする機能が提供されます。数回クリックするだけで、すべての詳細を自分で追加する代わりに、ストアのコンテンツをすべてインポートできます。これを行うには、次の手順に従います。

をクリックすると、「ここをクリックしてサンプルをダウンロードする」というオプションがある次の画面が表示されます。
上記と同じ手順に従って、サンプル ファイルをアップロードできます ( sample_tax_rates.csv
sample_tax_rates.csv
############結論は###
これが税金の本質です。次のチュートリアルでは、これらの税金設定と税率を使用してオンライン ストアに商品価格を表示する方法を説明します。それまでの間、ご質問がございましたら、下記の欄よりお気軽にお問い合わせください。

以上がWooCommerce の税金を理解するための包括的なガイド、パート 2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。