
このシリーズの最初の部分では、AngularJS と Firebase を使用してアプリケーションの作成を開始する方法を学びました。ログイン ページを作成し、バックエンドとして Firebase を使用してログイン機能を実装しました。
このチュートリアルでは、このシリーズを次のレベルに進めます。登録ページを作成して設定し、AngularJS でフォーム検証を行う方法を学びます。
このチュートリアルの最初の部分を GitHub から複製することから始めましょう。
リーリーコードを取得したら、プロジェクト ディレクトリに移動し、必要な依存関係をインストールします。
リーリーすべての依存関係をインストールした後、サーバーを起動します。
リーリーブラウザで http://localhost:8000/app/#/home を指定すると、アプリケーションが実行されるはずです。
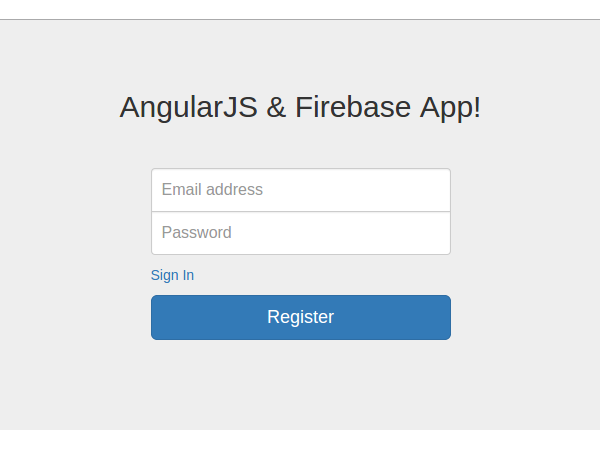
まずゲストユーザーが登録するページを作成します。 AngularJS_Firebase_Part1/app に移動し、register というフォルダーを作成します。 register フォルダーに、register.html および register.js ファイルを作成します。 register.html は次のようになります:
上記の HTML コードに示されているように、HTML デザインには Bootstrap を使用します。
register.js で、アプリケーションが登録されたビューにアクセスするためのルートを宣言します。 $routeProvider には when というメソッドがあり、登録されたビューのルートを作成するために使用します。新しいルートを定義するときは、index.html にレンダリングされる templateUrl を設定します。これに加えて、登録されたビューに新しく作成された $scope の controller も設定します。コントローラーは、特定のビューを制御するロジックです。次のようになります:
リーリー
次に、app.js を開いて、登録モジュール myApp.register をアプリケーションに追加します。
リーリー
register.js を含める必要があります。 index.html を開き、次の内容を含めます:
リーリー

home.html と register.html には、それぞれ sign up と sign in href があります。両方のページからアクセスできるように、2 つの href ソースを設定します。
home.html内:
リーリー
内:
リーリー
AngularJS でのフォーム検証
AngularJS は、フォーム内の各要素を追跡できる FormController を提供します。 AngularJS ドキュメントから:
FormController は、すべてのコントロールとネストされたフォーム、およびそれらのステータス (有効/無効、ダーティ/オリジナルなど) を追跡します。
FormController
には、$pristine、$dirty、$invalid、$valid## などのいくつかのプロパティがあります。 # 待って。これらのプロパティが何であるかを確認し、それらのいくつかを使用して登録ページのフォーム検証を実装します。
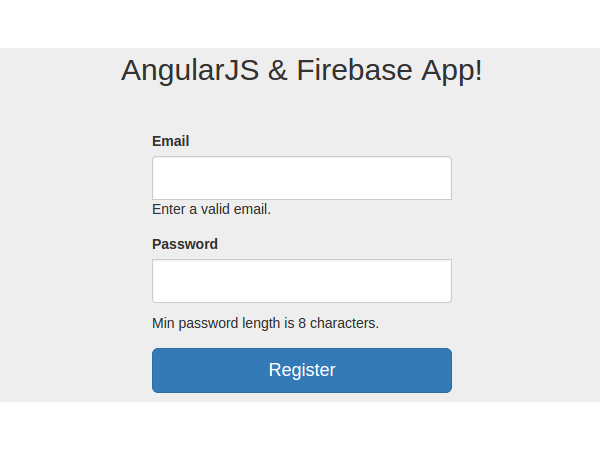
まず、フォーム HTML を変更して検証メッセージを追加する必要があります。図に示すように、register.html
リーリー
変更を保存し、サーバーを再起動して、登録
上記の画面にあるように、確認メッセージが表示されます。電子メールとパスワードが無効な場合にのみ表示する必要があります。 
AngularJS 提供了一个名为 ngShow 的指令来根据特定的表达式显示 HTML。 (AngularJS 指令是 AngularJS 提供的扩展 HTML 属性,用于增强元素的功能。)因此,当输入电子邮件包含无效数据时,我们将使用 ngShow 显示验证消息。但我们如何知道输入的电子邮件是否无效呢?好吧,请记住我们之前讨论过的 FormController 属性。 FormController 有一个名为 $invalid 的属性,如果控件无效,则该属性为 True。如果输入的电子邮件无效,则 regForm.email.$invalid 将为 true。因此,我们将使用 $invalid 和 ngShow 来显示验证消息。修改电子邮件消息范围,如下所示:
<p ng-show="regForm.email.$invalid">Enter a valid email.</p>
保存更改,重新启动服务器,然后浏览到注册页面。您会看到电子邮件 ID 的验证消息不再显示。现在,尝试在输入电子邮件中输入一些数据,将会弹出错误消息。尝试输入有效的电子邮件地址,验证消息将会消失。但最初仍然显示密码最小长度的消息。让我们修复它。
AngularJS 提供了另一个名为 ng-minlength 的指令来设置任何输入控件的最小长度。我们将使用它来设置密码字段的最小长度,然后使用 ngShow 来显示/隐藏验证消息。修改密码字段以包含 ng-minlength 指令,如下所示:
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">
接下来修改密码字段的验证消息范围,如下所示:
<p ng-show="regForm.password.$error.minlength">Min password length is 8 characters.</p>
因此,如果密码字段的最小长度不符合密码输入字段中设置的最小长度,则 regForm.password.$error.minlength 将设置为“true”并且将会显示验证消息。
保存所有更改,重新启动服务器,然后浏览至注册页面。尝试输入密码值,验证消息将显示,直到密码长度为 8。
现在,为了突出显示无效的输入元素,我们可以使用一些样式。使用名为 ngClass 的 AngularJS 指令,我们可以使用 $invalid 属性动态突出显示错误的输入元素。因此,将 ngClass 指令添加到电子邮件和密码元素的父 div 中。
Enter a valid email.
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">Min password length is 8 characters.
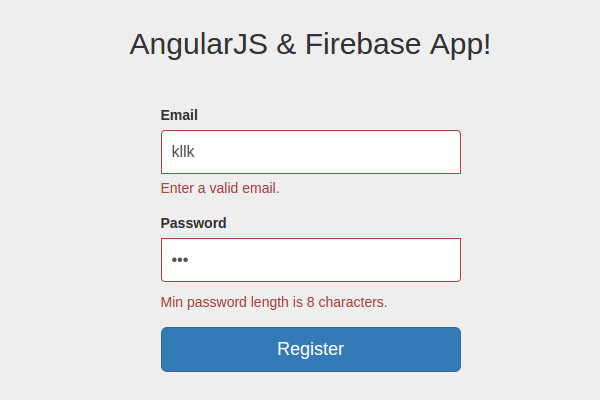
保存更改,重新启动服务器,然后尝试浏览到注册页面。现在,对于无效条目,验证消息将显示如下:

现在,正如您在上面的屏幕中看到的,在验证错误时, Register 按钮是已启用。除非输入的电子邮件和密码有效,否则我们将其禁用。 AngularJS 提供了一个名为 ngDisabled 的指令,它有助于根据表达式禁用元素。如果 email 和 password 已验证,则将设置 user.email 和 user.password 模型。因此,我们将使用这两个对象通过 ngDisabled 来启用/禁用注册按钮。修改注册按钮HTML,如图:
<button type="button" ng-disabled="!user.email || !user.password" class="btn btn-lg btn-primary btn-block">Register</button>
如您所见,如果 user.email 或 user.password 不为 false,则 ng-disabled 将为 true,这将是仅当数据无效时才出现这种情况。
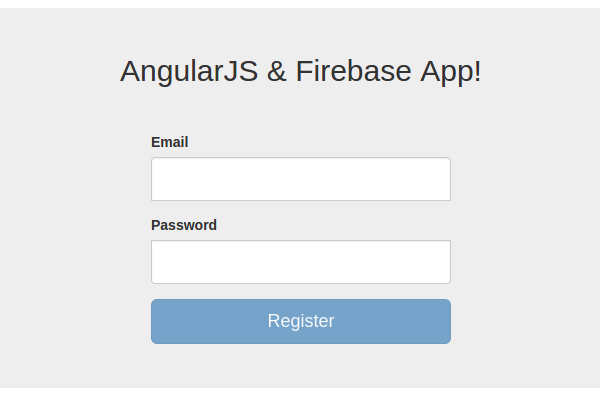
保存所有更改,重新启动服务器,并刷新注册页面。您会注意到,“注册”按钮已被禁用,并且在输入有效的电子邮件地址和密码之前将一直保持禁用状态。

在登录屏幕上实施验证的方式与我们在注册屏幕上实施的方式非常相似。我建议您自己对登录屏幕实施验证作为练习。如果您遇到困难,请查看 登录 表单的修改后的 HTML 代码(位于 home.html 中,如下所示:
<form class="form-signin" name="signinForm" role="form">
<div class="form-group" ng-class="{ 'has-error' : signinForm.email.$invalid }">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p class="help-block" ng-show="signinForm.email.$invalid">Enter a valid email.</p>
</div>
<div class="form-group" ng-class="{ 'has-error' : signinForm.password.$invalid }">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="3">
<p class="help-block" ng-show="signinForm.password.$error.minlength">Min password length is 8 characters.</p>
</div>
<label class="checkbox">
<a href="#/register"> Sign Up</a>
</label>
<button ng-disabled="!user.email || !user.password" type="button" ng-click="SignIn($event)" class="btn btn-lg btn-primary btn-block">SignIn</button>
</form>
在本教程的这一部分中,我们创建了注册页面并为其设置了路由。我们还了解了如何使用 AngularJS 为注册页面实现验证。
在下一部分中,我们将重点关注实现注册功能和一些其他功能。上述教程的源代码可在 GitHub 上获取。
请在下面的评论中告诉我们您的想法!
以上が旅の続き: AngularJS と Firebase を使用して Web アプリをゼロから構築する: パート 2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。