
大量のデータを扱う場合、グラフを使用してデータを視覚的に表現しなければならない状況に遭遇することがあります。
グラフはオブジェクトのセットの構造であり、オブジェクトの特定のペアはある意味で「関連」しています。これらは基本的に、オブジェクト間のペア関係をモデル化するために使用される数学的構造です。 (ウィキペディア)
すべてを自分で実装する場合、データをグラフで視覚的に表現するには、グラフ構造を扱うコードの作成に多くの時間を費やす必要があります。この記事では、面倒な作業をすべて行ってくれる、無料の最高の JavaScript グラフ視覚化ライブラリのリストを作成しました。
人々はよく「グラフ」と「チャート」という用語を同じ意味で使用します。グラフ視覚化ライブラリの代わりにこれらのライブラリをお探しの場合は、最適な無料の JavaScript グラフ作成ライブラリのリストも用意しています。
チャートやグラフの形式であらゆる種類のデータ視覚化に関連する作業を行うとき、最初に思い浮かぶライブラリは D3.js です。 D3 はデータ ドリブン ドキュメントの略です。 HTML、SVG、CSS の組み合わせを使用して、データの視覚的表現を作成します。

このライブラリを使用すると、基本的に任意のデータを DOM にバインドできます。その後、このデータからあらゆる種類のチャートやグラフを作成できます。このライブラリを使用すると、要素の選択に使用できるさまざまなメソッドや関数にアクセスできます。また、指定されたデータに基づいてさまざまな要素の属性値を動的に設定することもできます。
D3 ギャラリーにアクセスして、あらゆる可能性をご覧ください。 D3.js の機能を示すさまざまなチャートやグラフが多数含まれています。
覚えておくべき重要な点は、このライブラリには、単一のメソッドを呼び出して棒グラフやグラフを直接作成できる組み込みメソッドがないということです。この機能は自分で実装する必要があります。ただし、これらすべての作業を比較的簡単に実行できるようにするヘルパー関数が多数付属しています。
前に述べたように、D3.js はあらゆる種類のグラフやチャートを作成するための強力なライブラリです。ただし、あらゆる種類のグラフィカルな視覚化を作成するには、多くの作業が必要です。この制限を克服する 1 つの方法は、基本的な面倒な作業をすべて行ってくれる D3.js ベースのヘルパー ライブラリを使用することです。

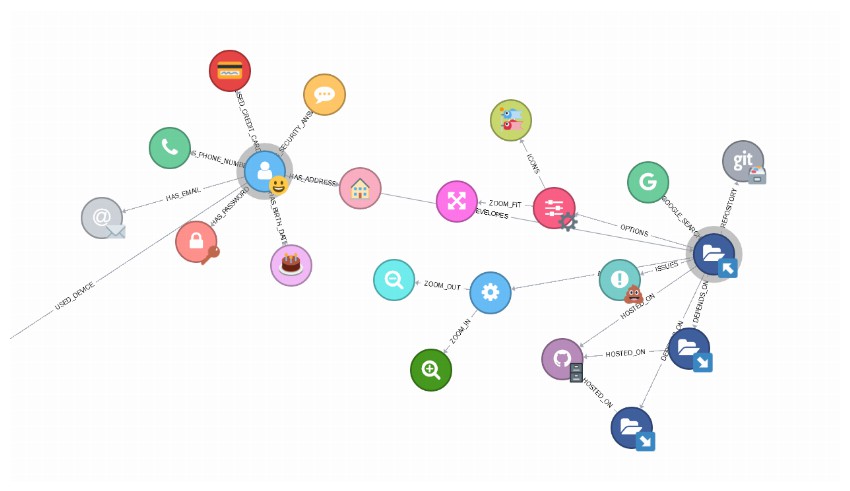
Neo4j はそのようなライブラリの例です。複数のデータ形式との互換性、強制シミュレーション、ダブルクリック コールバック、ノード タイプに基づくカスタム ノード カラーなど、いくつかの便利な機能が付属しています。さまざまなノードとそれらの関係に関する情報を情報パネルに表示することもできます。
グラフをズームしたりパンしたりできます。このライブラリには、自動適応および関係の自動方向付け機能もあります。ノードをドラッグするとスティッキーになり、再度クリックすると初期の非スティッキー状態に戻ります。
onNodeClick、onNodeDoubleClick、onNodeDragStart、onNodeDragEnd などのオプションを使用して、さまざまなイベントにコールバックを提供することもできます。 Web サイトの例では、各ノードの元のノードに多数の新しいノードが追加されています。ダブルクリックイベント。
React D3 Graph は、D3.js に基づく別のグラフ生成ライブラリで、React を使用してインタラクティブで構成可能なグラフを作成できます。
ライブラリにはメイン グラフ コンポーネントが付属しており、関連するすべてのデータをそれに渡すと、実際のグラフを構築できます。オプションで、構成情報だけでなく、ノードのクリックやリンクのクリックなどのユーザー イベントを処理するコールバック関数も提供できます。
このライブラリは React および D3.js とともに事前にパッケージ化されていないことに注意してください。これらのライブラリは個別にインストールする必要があります。これにより、最小要件を満たしている限り、ライブラリの個々のバージョンを独立して選択できるようになります。
各チャートには、方向性の設定、フォーカスのスケーリング、フォーカス中のアニメーションの継続時間の変更、パンとズームの動作の使用など、さまざまな構成オプションを指定できます。また、ドラッグ アンド ドロップ関連のグラフ操作を無効にしたり、グラフを完全に静的にすることもできます。
VivaGraphJS は、グラフィックのレンダリングに使用できる依存関係のないライブラリです。このライブラリは拡張可能で、複数のレンダリング エンジンとレイアウト アルゴリズムをサポートしています。チャートに必要な機能を追加するためにインストールできる関連モジュールが多数あります。これには、基本イベント、強制ガイド付きグラフ レイアウト、JSON 形式でのグラフ データの保存のサポートが含まれます。
このライブラリには多くのカスタマイズ オプションが用意されています。ノードとリンクの外観を簡単に変更できます。同様に、レイアウト アルゴリズムとグラフィックの表示に使用される媒体を完全に制御できます。たとえば、デフォルトの SVG の代わりに WebGL を使用してグラフィックスをレンダリングするようにライブラリに指示できます。
Web ページ上にレンダリングするグラフは、ノードの数、接続されたエッジの数などの要素に基づいて異なる構造になります。 springLength、springCoeff、gravity などの多数のパラメーターを使用して物理を微調整し、レンダリングされたチャートの見栄えを良くすることができます。
Graphology ライブラリは、JavaScript と TypeScript で書かれた強力で多用途のパッケージです。このライブラリの目的は、同じ統合インターフェイスを使用して複数の種類のグラフィックスのサポートを追加することです。これにより、さまざまな有向グラフ、無向グラフ、またはハイブリッド グラフを作成できます。自己ループを許可するか、平行エッジなどの機能をサポートするかを決定することもできます。
グラフィックスを使用して作成されたグラフは、ノードの追加または削除、エッジの追加または削除など、さまざまな操作のイベントを発行できます。ノードまたはエッジ属性の更新によってトリガーされるイベントもあります。
機能を追加するために、プロジェクトに多数の標準ヘルパー ライブラリを含めることもできます。これには、キャンバス上でレンダリングするためのキャンバス パッケージや、ダイクストラのアルゴリズムなどの一般的な検索アルゴリズムを適用するための関数を備えた最短パス パッケージなどが含まれます。
Sigma.js は、グラフロジーと連携して機能するスタンドアロン ライブラリです。これにより、WebGL レンダラーにアクセスでき、インタラクティブなグラフィックの作成に役立ちます。
Cytoscape.js は、グラフ理論の視覚化とデータ分析のためのもう 1 つの優れたライブラリです。これを使用して、ソーシャル ネットワーク接続や生体認証データなどのさまざまなリレーショナル データを視覚化できます。このライブラリには、グラフ理論モデルと、インタラクティブなグラフを表示するためのオプションのレンダラーが付属しています。あらゆる描画ニーズを満たすことができるオールインワンのソフトウェア パッケージです。
このライブラリは高度に最適化されており、ブラウザーのサポートも良好です。ブラウザのサポートは IE10 に戻り、IE9 が部分的にサポートされます。最新のブラウザはすべて優れたサポートを受けています。このライブラリは、フィルター処理やグラフ クエリのためのセレクターの使用、およびプレゼンテーションからデータを分離するためのスタイルシートの使用もサポートしています。
デスクトップとモバイル デバイスの両方に標準ジェスチャのサポートが組み込まれています。集合理論演算をサポートし、BFS や PageRank などのグラフ理論アルゴリズムが含まれています。 AmazonやGoogleなどの大企業や政府機関でも使用されているライブラリなので品質は安心です。
Cytoscape.js ドキュメントを読んで、ライブラリの使用を開始できます。
Arbor は、Web Workers と jQuery ライブラリを基盤として構築されたシンプルなグラフ視覚化ライブラリです。
このリストにある他のライブラリとは異なり、Arbor は完全なオールインワン ソリューションを目指していません。これは、グラフ構成のための効率的な強制的なレイアウト アルゴリズムとその他の抽象化を提供するだけです。
画面更新イベントを処理するためのサポートも組み込まれています。これは単に、Web ページ上のデータのレンダリングが開発者によって行われることを意味します。プロジェクトのニーズに応じて、キャンバス、SVG、または HTML 要素を使用して図を自由に作成できます。
Force Graph ライブラリを使用して、HTML5 キャンバス上に力指向のグラフをレンダリングできます。このライブラリはレンダリングに HTML5 キャンバスを使用しますが、基礎となる物理処理の処理には D3 Force ライブラリに依存します。キャンバス上でのズームとパンをサポートします。ノードをドラッグしたり、ノードとそのリンクのクリック イベントやホバー イベントをリッスンしたりすることもできます。
ノードとリンクのスタイルを制御する方法はたくさんあります。さまざまなメソッドを使用して、グラフのさまざまな要素のレンダリング方法を制御することもできます。
グラフを 3D でレンダリングしたい場合はどうすればよいでしょうか?幸いなことに、WebGL と Three.js に依存してレンダリングを処理するライブラリの 3D バージョンもあります。グラフの基礎となる物理は、D3 Force 3D ライブラリまたは ngraph ライブラリによって処理されます。
###最終的な考え###この記事では、情報をグラフの形式で視覚化するのに役立つ、最も人気のある JavaScript ライブラリのいくつかについて簡単に概要を説明します。これらのライブラリの 1 つがプロジェクトのニーズを満たす可能性があります。ただし、他のオプションについては、GitHub でグラフ視覚化ライブラリを検索することもできます。
OpenAI DALL-E によって生成された投稿サムネイル。
以上がグラフを視覚化するための無料 JavaScript ライブラリ トップ 8の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。