
Angular ブログ チュートリアル シリーズの前の部分では、ホームページにブログ投稿のリストを表示する ShowPostComponent を作成する方法を学びました。作成した REST API エンドポイントを使用して、MongoDB シェルから挿入されたレコードを取得しました。
このチュートリアルでは、AddPostComponent という名前の新しいコンポーネントを作成し、新しいブログ投稿を MongoDB データベースに追加するためのユーザー インターフェイスを提供します。
このチュートリアル シリーズの前の部分からソース コードを複製することから始めましょう。
リーリープロジェクト ディレクトリに移動し、必要な依存関係をインストールします。
リーリー依存関係をインストールした後、クライアント アプリケーションとサーバー アプリケーションを再起動します。
リーリーブラウザで http://localhost:4200 を指定すると、アプリケーションが実行されるはずです。
AddPostComponent の作成を開始しましょう。 src/app フォルダー内に add-post という名前のフォルダーを作成します。 add-post フォルダーに add-post.component.ts という名前のファイルを作成し、次のコードを追加します。
リーリー
add-post.component.html という名前のファイルと次の HTML コードを作成します:
リーリー
次に、
AddPostComponent を NgModule に追加する必要があります。 app.module.ts ファイルに AddPostComponent をインポートします。
リーリー
NgModule declarations リストに追加します。その外観は次のとおりです:
リーリー
home.component.html のボタンに data-target 属性を追加しました。
リーリー
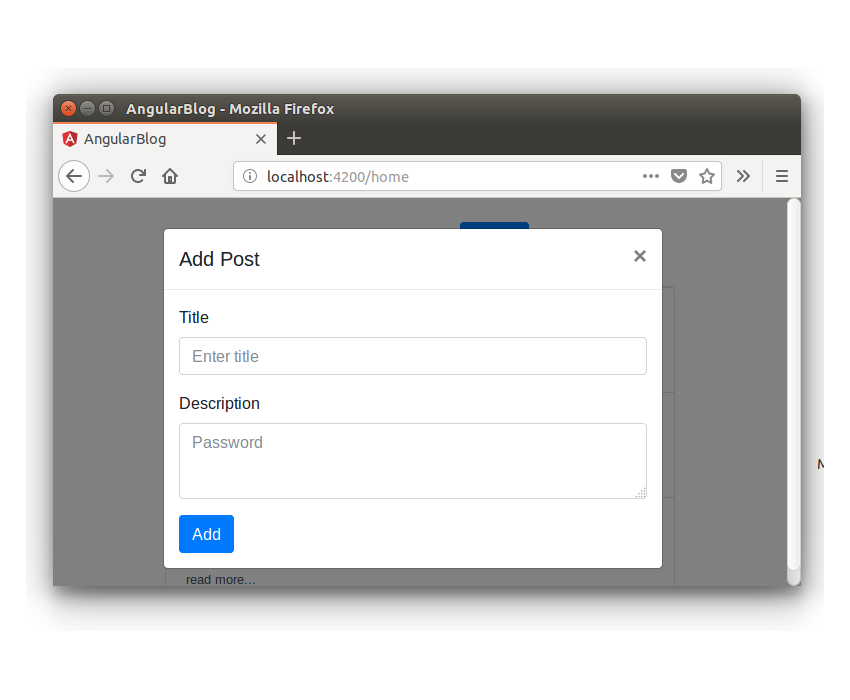
Add リンクをクリックします。 AddPostComponent がポップアップとして表示されます。

ngModel ディレクティブを title と description の入力要素に追加します。
リーリー
click 命令を追加して、ブログ投稿を保存するメソッドを呼び出します。
リーリー
add-post.component.ts ファイルの src/app/models/post.model.ts から Post モデルをインポートします。
リーリー
ファイルで post 変数を定義します。
リーリー
add-post.component.ts
addPost メソッドを定義します。 addPost メソッドでは、入力された title と description を検証し、サービス メソッドを呼び出して REST API を呼び出します。方法は次のとおりです。
リーリー
コンポーネント AddPostComponent
add-post.service.ts という名前のファイルを作成し、次のコードを追加します:
リーリー
AddPostService
addPost という名前のメソッドを作成します。
リーリー
上記のコードに示すように、HttpClient
Observable を返します。
add-post.component.ts ファイル内の
メソッドでは、addPost メソッド class="inline"> からサブスクライブします。 -post.service.ts ファイルを追加します。
リーリー
add-post.component.ts ファイルは次のようになります:
リーリー
MongoDB データベースにブログ投稿を追加するための REST API エンドポイントを作成しましょう。 server/app.js
クライアントを使用して MongoDB データベースに接続する必要があります。
リーリー
接続を確立した後、
スキーマ (server/model/post.js ファイルで定義) を使用してモデル オブジェクトを作成する必要があります。
上記のコードに示すように、リクエスト req オブジェクトから渡された title と
を使用して Post オブジェクトを作成します。
Post オブジェクトの save メソッドを呼び出して、エントリを MongoDB に保存します。
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>post.save((err, doc) => {
if(err) throw err;
return res.status(200).json({
status: 'success',
data: doc
})
})
</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>如上面的代码所示,一旦调用 <code class="inline">save 方法回调且没有错误,它将返回 success 消息以及返回的对象 doc。
以下是 REST API 端点的最终外观:
app.post('/api/post/createPost', (req, res) => {
mongoose.connect(url, { useMongoClient: true }, function(err){
if(err) throw err;
const post = new Post({
title: req.body.title,
description: req.body.description
})
post.save((err, doc) => {
if(err) throw err;
return res.status(200).json({
status: 'success',
data: doc
})
})
});
})
保存上述更改并重新启动 Angular 和 Node 服务器。登录应用程序并尝试添加新的博客文章。单击添加按钮后,检查浏览器控制台,您将记录成功响应。
当博客文章详细信息成功添加到数据库后,您需要关闭弹出窗口。为了关闭弹出窗口,您需要以编程方式单击一个关闭按钮。
您将使用 @ViewChild 装饰器来访问关闭按钮。
在 AddPostComponent 中导入 ViewChild 和 ElementRef。
import { Component, ViewChild, ElementRef } from '@angular/core';
在 AddPostComponent 内,定义以下变量:
@ViewChild('closeBtn') closeBtn: ElementRef;
使用以下代码启动 closeBtn 单击:
this.closeBtn.nativeElement.click();
将上述代码添加到addPost方法的成功回调中。这是 addPost 方法,来自 add-post.component.ts。
addPost() {
if(this.post.title && this.post.description){
this.addPostService.addPost(this.post).subscribe(res =>{
this.closeBtn.nativeElement.click();
});
} else {
alert('Title and Description required');
}
}
保存更改并重新启动客户端服务器。登录应用程序并尝试添加新的博客文章。成功保存博客文章详细信息后,弹出窗口将关闭。
需要注意的一件事是,新添加的博客文章不会显示在博客文章列表中。所以需要添加一个触发器来通知何时更新ShowPostComponent。您将使用通用服务在两个组件之间进行通信。
在 src/app 文件夹中创建一个名为 service 的文件夹。使用以下代码创建一个名为 common.service.ts 的文件:
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
@Injectable()
export class CommonService {
public postAdded_Observable = new Subject();
constructor(){
}
notifyPostAddition(){
this.postAdded_Observable.next();
}
}
如上面的代码所示,您已声明一个名为 postAdded_Observable 的 Subject 来跟踪添加到数据库中的新博客文章。每当新的博客文章添加到数据库时,您将调用 notifyPostAddition 方法,该方法将通知订阅者有关更新的信息。
在 app.module.ts 中导入 CommonService 并将其包含在 NgModule 提供商列表中。其外观如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ROUTING } from './app.routing';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { RootComponent } from './root/root.component';
import { LoginComponent } from './login/login.component';
import { HomeComponent } from './home/home.component';
import { ShowPostComponent } from './show-post/show-post.component';
import { AddPostComponent } from './add-post/add-post.component';
import { CommonService } from './service/common.service';
@NgModule({
declarations: [
RootComponent,
LoginComponent,
HomeComponent,
ShowPostComponent,
AddPostComponent
],
imports: [
BrowserModule,
ROUTING,
FormsModule,
HttpClientModule
],
providers: [CommonService],
bootstrap: [RootComponent]
})
export class AppModule { }
在 show-post.component.ts 文件中导入 CommonService 并在构造方法中初始化。
import { CommonService } from '../service/common.service';
constructor(private showPostService: ShowPostService, private commonService: CommonService) {
}
在 ngOnInit 方法内,订阅 postAdded_Observable 变量并加载 getAllPost 方法。以下是 ngOnInit 方法的外观:
ngOnInit(){
this.getAllPost();
this.commonService.postAdded_Observable.subscribe(res => {
this.getAllPost();
});
}
在 add-post.component.ts 文件中导入 CommonService,并在添加博客文章后调用 notifyPostAddition 方法。以下是 AddPostComponent 中的 addPost 方法的外观:
addPost() {
if(this.post.title && this.post.description){
this.addPostService.addPost(this.post).subscribe(res =>{
this.closeBtn.nativeElement.click();
this.commonService.notifyPostAddition();
});
} else {
alert('Title and Description required');
}
}
保存以上更改并重新启动客户端服务器。登录到应用程序并添加新的博客文章。添加后,博客文章列表将更新为新的博客文章。
在本教程中,您创建了 AddPostComponent 以将博客文章详细信息添加到 MongoDB 数据库。您使用 Mongoose 客户端创建了 REST API,用于将博客文章保存到 MongoDB 数据库。
在本系列的下一部分中,您将实现编辑和更新博客文章详细信息的功能。
本教程的源代码可在 GitHub 上获取。
到目前为止您的体验如何?请在下面的评论中告诉我您的宝贵建议。
以上がAngular と MongoDB: ブログ アプリケーションへの投稿の追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。