
月に 2 回、Nettuts の歴史から読者のお気に入りの投稿を再検討します。
AJAX テクノロジの実装は偶然に起こる可能性があります。それがうまくできれば、ユーザーは一般的なユーザーエクスペリエンスにもたらすスムーズさを絶賛するでしょうが、もし失敗すれば、ユーザーの怒りにさらされることになります。ここでは、Web アプリケーションに AJAX テクノロジを実装するプロセスをガイドする 24 のヒントを紹介します。
まず、AJAX とは何か、AJAX が何を意味するのか、そして AJAX がインターネットの特定の部分にどのような革命をもたらしたのかを理解する必要があります。情報に基づいた決定を下す前に、その利点が何であるかを理解する必要があります
以下は、すぐに始めるのに役立つ必読の記事のリストです。
AJAX は素晴らしく聞こえますが、別の箇条書きのように聞こえることなく実装できる場所は限られています。適切な調査とテストを実施して、正しい理由で AJAX を実装していることを確認します。音が良いからというのは正当な理由ではありません。
正しい使用シナリオは、バックエンドに大量のデータがあり、ユーザーがそのデータにアクセスする必要があるときに UI を更新したい場合、または適切なデスクトップ アプリケーションをエミュレートしてすべてを非同期に処理したい場合です。非常に悪い状況は、理由もなく AJAX 経由で静的 Web サイトのすべてのページを読み込む場合です。ここではあなたの判断を下してください。
コーディングに入る前に、元のコードを理解してください。ライブラリは、ブラウザに依存しないコードの作成に必要な時間を短縮するのに最適ですが、コードに問題が発生した場合には、ライブラリの助けを借りずにそれを行う方法を知っておく方が良いでしょう。
生の JavaScript を使用した AJAX リクエストの作成に関する Jeffrey のチュートリアル (こことここ) を強くお勧めします。
生の JS による AJAX 実装の処理をマスターしたら、AJAX を強力にサポートする JavaScript ライブラリに移行するのが最善です。 jQuery、Prototype、MooTools などの主要なライブラリはどれでも機能するはずです。
このライブラリは、使用できる包括的な機能セットを提供するだけでなく、追加の操作を必要とせずに、コードがすべてのブラウザーと互換性があることを保証します。
適切な AJAX 機能を含むお気に入りの機能をいくつか紹介します:
ここに厳選されたリソースがいくつかあります:
jQuery 1.4 リファレンス ガイド
jQuery の啓発
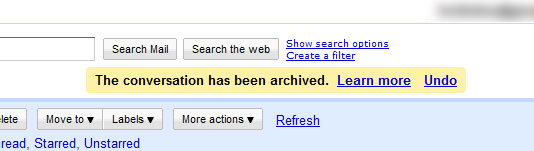
 したがって、たとえ些細なことであっても、ユーザーにフィードバックを提供して、ユーザーのアクションが記録されたことを知らせることを忘れないでください。ユーザーはボタンをクリックしましたか?彼らに知らせて!
したがって、たとえ些細なことであっても、ユーザーにフィードバックを提供して、ユーザーのアクションが記録されたことを知らせることを忘れないでください。ユーザーはボタンをクリックしましたか?彼らに知らせて!
7.
適切なイベントとコールバック関数を利用するjQuery では、
successおよび
errorコールバックを使用できます。適切に使用するために、complete や beforeSend などの他のコールバックを呼び出すこともできます。 リーリー - 引用されたテキストを表示する -
8.
ジョブに適した形式を選択してください所以,本质上,无论什么事情都能让你的船漂浮。您不限于任何格式。您可以选择使您手头的工作更轻松并且对特定实例最有意义的格式。
AJAX 虽然相对而言很古老,但仍然在不断变化。令人兴奋的新解决方案每天都会被创造出来,同时经常会发布涵盖该主题的极其详尽的书籍。无论是网络开发博客(就像这个!)还是书籍,请继续阅读以了解最新的发展。
以下是我最常访问和/或阅读最多的博客和书籍:
阅读一本书又一本书、一篇又一篇文章固然很棒,但要掌握该主题,您需要卷起袖子自己编写一些代码。相信我,与仅仅连续阅读而不编写任何代码来更好地理解您所学的内容相比,您会更快地学到更多知识,然后编写一些相关代码。

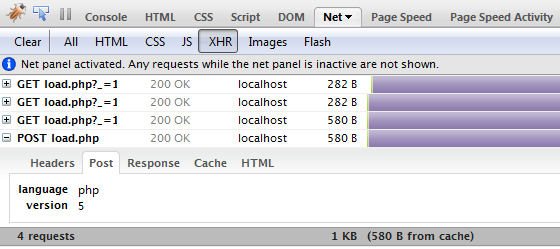
Firebug 可以说是每个 Web 开发人员手中最重要的工具。除了令人印象深刻的 JavaScript 调试和其他强大功能之外,它还可以让您查看每个 AJAX 请求的发出情况以及有关该请求的无数其他详细信息,包括它的来源、其有效负载是什么等等。您可以在这里下载。
这里还有一些推荐的资源:
除非您的网络应用程序类似于 Google 地图,否则为用户提供后备方案始终是一个好主意,以便他们仍然可以使用您的应用程序。典型的例子是许多 Web 应用程序,如果它们有能力的话,它们会通过 AJAX 路由所有用户交互,否则会回退到正常的 HTML 版本。
添加书签的倾向是普通网络用户的普遍习惯,您的应用程序必须尊重这一点。使用 AJAX,浏览器的地址栏不会更新,这意味着当用户想要为包含通过 AJAX 动态加载的内容的页面添加书签时,他/她将添加初始页面而不是更新的页面。这提出了一个巨大的问题。
幸运的是,有一些技术可以解决这个问题。以下是旨在帮助您解决此问题的精选文章列表:
这是另一个用户体验问题,可能会损害原本出色的应用程序。通常,对于 AJAX 应用程序,用户可能甚至没有注意到用户界面的元素或其包含的数据发生了更改。鉴于此问题,开发人员必须使用不花哨、有品味的动画来吸引用户的注意,即用户界面已更新以反映用户的操作。
您可以在此处了解如何使用 jQuery 创建高雅的跨浏览器动画。
后退按钮是另一个已成为普通网络用户习惯的操作。确保您的应用程序遵循这一受人尊敬的范例,以避免激怒用户。相信我,如果后退按钮突然无法按预期工作,他们会的。
这里是一个文章列表,应该可以帮助您解决这个问题。
想象一下:您的请求已成功并返回了您希望用来更新用户界面的数据块。如果该数据块几乎没有单独的块,您可以照常继续。相反,如果有 15 个连续元素需要更新,最好只创建这些元素,在内存中修改它们的数据,然后一次性替换 DOM 中的数据,而不是每次都单独访问每个元素并更新 DOM .
随着要进行的编辑数量的增加,单独修改 DOM 会导致性能变差。
因此,对于像这样的 HTML 块:
<div id="container"> <span id="elem1"></span> <span id="elem2"></span> </div>
而不是这样做:
$("#elem1").html("Value 1");
$("#elem2").html("Value 2");
这样做:
var updatedText = "<span id=\"elem1\">Value1</span>
<span id=\"elem2\">Value2</span>";
$("#container").html(updatedText);
仅两个元素可能看起来需要大量工作,但一旦您将其推断为更多元素,仅性能就值得了。它会更快,因为无论更新后的 HTML 中有多少元素,您都只需更新 DOM 一次。但使用通常的方法时,DOM 所需的编辑次数与元素数量成线性比例,这反过来又降低了性能。
这是显而易见的,但请正确注释您的代码。很有可能,您的代码至少会被数百人查看,希望向您学习,并且发表评论肯定会为您赢得额外的代表积分和典范饼干。
您不一定需要注释代码的每一点;仅评论重要的部分就足够了。
这太过分了!
$.ajax({
// Switch off caching
cache: false,
//Set the type of request
type: "GET",
// Set the timeout
timeout: 5000,
// Specify the proper handler
url: "handler.php",
success: function(msg)
{
// Update the UI here to reflect that the request was successful.
doSomethingClever();
},
error: function(msg)
{
// Update the UI here to reflect that the request was unsuccessful
doSomethingMoreClever();
}
});
这是一种更好的添加评论的方式,因为其中很多内容都是不言自明的。
// Make an AJAX call to handler.php and update the UI
$.ajax({
cache: false,
type: "GET",
timeout: 5000,
url: "handler.php",
success: function(msg)
{
doSomethingClever();
},
error: function(msg)
{
doSomethingMoreClever();
}
});
这严格来说是一个通用的 Web 应用程序提示,而不是专门的 AJAX 提示,但请特别注意您发出的请求类型:GET 或 POST。 XMLHttpRequest 对象能够发出两种类型的请求,但由您决定发出哪种类型的请求。
顾名思义,GET 请求用于从源获取数据,而 POST 请求用于提交要处理的数据。对于 AJAX GET 请求,与普通 GET 请求一样,您必须手动将查询数据作为 URL 本身的一部分传递,而不是自动发送数据的 POST 请求。另请注意,GET 请求会自动缓存,而 POST 请求则不会。

当谈到 JavaScript 时,请不要成为精英主义者并限制自己使用普通的老式记事本。使用合适的 IDE,特别是支持您选择的 JavaScript 库的 IDE,您的工作效率将会大幅提升。
像这样成为出色的 Web 开发社区的一部分,不仅会让您接触到更广泛的想法,还会引导您走上编写更好代码的道路。通过撰写和评论类似的文章,您不仅可以向那些在该主题上知识水平不如您的人传授知识,还可以从对您的代码进行评论的更有经验的人那里学到更多东西。
正如杰夫所说,只有当你把某件事教给别人时,你才能真正理解它。
我所说的响应时间仅指一件事:用户触发 AJAX 请求之前的时间。考虑一下,您正在使用 AJAX 从服务器检索搜索建议的输入框中键入内容。响应时间是按键和发出 AJAX 调用之间的持续时间。太快了,您将不得不对搜索短语的每个字母执行多个请求。太慢,您会让用户绞尽脑汁想知道他是如何破坏应用程序的。
这不仅限于上述情况。这适用于每个非确定(点击)用户操作。与您的用户一起进行严格测试,以找到最佳延迟。

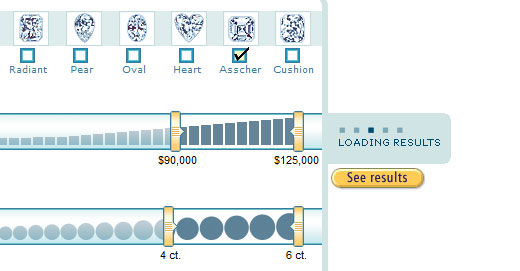
这是上述观点的延伸,但同样重要。来自桌面应用程序或一般 Web 应用程序范例的用户在使用支持 AJAX 的 Web 应用程序时会感到困惑。虽然在进行更改时通知用户是件好事,但您还需要确保首先让他们知道请求已启动。
这就是状态指示器的作用。这些是您在应用程序中看到的旋转或弹跳的小 GIF。在功能上,它们类似于桌面操作系统中使用的沙漏光标。
这是一个很棒的小工具,可以让您创建您选择的指标。
通常,作为您创建的跨站点混搭的一部分,您需要通过 AJAX 请求访问其他站点的数据。这直接违背了大多数浏览器强制执行的跨域限制。在这种情况下,您可以只使用 JSON-P,而不是采用屏蔽和代理等奇特解决方案。
JSON-P,即带填充的 JSON,本质上可以让我们规避此限制,并让我们从第三方域获取数据。以下是帮助您入门的文章列表:
不要羞于提问。我们每个人都是从新手开始的,都是从提问开始的。有很多地方可以澄清您的疑虑,包括 Nettuts+ 的评论部分。永远、永远不要害怕提问。尽量表现得有礼貌一点!它总是有帮助的。
ご質問がありますか?何かいいことはありますか?批判する?コメントセクションをクリックしてメッセージを残してください。コーディングを楽しんでください!
PLUS チュートリアルやスクリーンキャストを執筆すると、最大 600 ドルを獲得できることをご存知ですか? 私たちは、HTML、CSS、PHP、JavaScript について詳しく書かれたチュートリアルを探しています。可能であれば、Jeffrey (nettuts@tutsplus.com) までご連絡ください。
実際の報酬は、最終的なチュートリアルとスクリーンキャストの品質によって異なることに注意してください。

以上がAJAX を実装するための 24 の効果的な戦略の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。